《路由》专题
-
反应私有路由高阶组件?
我正在尝试为react制作PrivateRoute组件。这是我的高阶组件。你能告诉我这个有什么问题吗。
-
如何修复codeigniter分页和路由
我对CODEIGnite分页和路由有问题 我将route设置为我的函数类,如下所示: 然后在我的控制器中,我创建了一个调用并加载分页库的函数,除了分页导航外,一切都正常:( 页面加载成功… 且数据正确… 当我单击示例第2页时,页面2加载成功,但分页导航显示页面I按钮…! 当我调用第4页表单url(http://localhost/d/index.php/admin/panel/students/n
-
 Vue实现路由跳转和嵌套
Vue实现路由跳转和嵌套本文向大家介绍Vue实现路由跳转和嵌套,包括了Vue实现路由跳转和嵌套的使用技巧和注意事项,需要的朋友参考一下 一、配置 Router 用 vue-cli 创建的初始模板里面,并没有 vue-router,需要通过 npm 安装 安装完成后,在 src 文件夹下,创建一个 routers.js 文件,和 main.js 平级 然后在 router.js 中引入所需的组件,创建 routers 对
-
在angularjs中路由多个控制器?
问题内容: 我正在尝试建立一个视图-我设置了两个控制器进行练习,一个是HeaderCtrl,其中包含一些数据(网站标题,标题背景等),另一个应该具有页面的主要内容- MainCtrl。 在定义路线时,我这样做是: 这工作得很好,但是我想要为此指定多个参数,如下所示: 这行不通,所以我猜这不是做到这一点的方法。我实际上要问的是-您可以在$ routeProvider中指定多个控制器吗?还是构建此视图
-
如何使用ASP.NET MVC和AngularJS路由?
问题内容: 我正在研究一个新的ASP.NET MVC和AngularJS应用程序,该应用程序旨在作为SPA的集合。我使用MVC区域概念来分隔每个单独的SPA,然后在每个MVC区域内使用AngularJS创建SPA。 由于我是AngularJS的新手,并且无法找到有关结合MVC和AngularJS路由的答案,因此我想在这里发表我的问题,以查看是否可以获得帮助。 我有标准的MVC路由设置,可用于每个M
-
laravel 5.3新的身份验证::路由()
最近我开始使用Laravel5.3来写博客,但是在运行
-
Spring Cloud Stream路由器应用程序
我一直在玩Spring Cloud Stream应用程序启动器中的路由器接收器,我对内容类型有一个问题。 我正在向路由器发送一个JSON字符串,我想编写一个SpEL表达式来确定路由。但是,即使我通过修改项目中的JUnit测试用例来运行它,“有效负载”也会显示为字符串,而不是解析的JSON。当为过滤器处理器运行JUnit测试用例时,也是在Spring Cloud Stream App Starter
-
vuejs路由器链接和eslint规则
如果安装vuejs eslint插件并将其配置为使用“强烈推荐”规则集,linter将告诉您更改以下代码: 进入这个 问题是,当您这样做时,您的
-
camel-spring-boot路由的集成测试
我有一个camel-spring-boot应用程序,有几条路由。我现在要集成测试其中的一条路由。 这给我出问题了。如果我在测试中初始化了Spring Boot应用程序,那么所有的路由都会自动加载。属性从我的.yml文件中正确读取。
-
具有多路由配置的akka-http
我正在通过一些示例学习Akka HTTP堆栈来创建一个新的REST项目(完全非UI)。我一直在使用和扩展Akka HTTP微服务示例,以通过一系列用例和配置来工作,并对Scala和Akka HTTP的良好工作感到惊喜。 目前我有一个这样的配置: 参数只是一个简单的值,其中包含使用、等的典型数据。 有没有什么方法可以在多个Scala文件或某个示例中设置路由? 这可能是我想得太多了,因为我是如何在Ja
-
Apache Camel路由不调用处理器
我试图用ApacheCamel和Spring Boot编写我的第一个项目。它应该调用Restendpoint并处理数据,但从未调用我的处理器。我做错了什么? 日志显示路由已启动并且它从“Direct://httpRoute”中消耗。但在最后没有日志表明调用了MyProcess。 pplication.java 我的路线。JAVA pom.xml 日志
-
 ASP中的路由问题。NET CORE 3.0
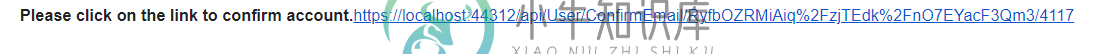
ASP中的路由问题。NET CORE 3.0使用。Net Core 3.0<这基本上是作为发送用户帐户确认电子邮件的帐户验证模块<下面是我编写的创建URL并发送到用户电子邮件的代码<要在电子邮件中发送的确认链接使用LinkGenerator库生成,然后与localhost连接以创建完整的URL<电子邮件中发送的URL创建如下,SendAccountConfirmationMail方法用于向用户发送电子邮件。 我成功地收到了带有重定向链接的电
-
如何在Akka HTTP中嵌套路由?
我正在尝试写一个简单的路线系列,下面是我想要发生的事情: 我几乎什么都试过了,却不知道该怎么办。这方面的文档很难理解。 谁能给我指点一下吗?
-
vuejs路由器中的可选参数
我需要以两种方式路由到某个组件——一种是带参数的,另一种是不带参数的。我已经搜索了可选参数,但不知何故找不到太多信息。 所以我的路线: 当我以编程方式调用参数时,一切都很好 但是我也需要通过导航这样称呼它 组件接受道具 以及用作此类的组件 现在,我设法让它工作的丑陋方式是复制路线,让其中一个不带道具: 它实际上是有效的,但我对它不满意-也在开发模式下vuejs警告我 当然有一种方法可以在组件调用中
-
react、i18n、redux和react路由器配置
我有一个简单的(目前)应用程序,使用react router和redux,我想为它添加国际化功能。 我已经安装了npm包,并且能够安装和运行提供的示例。我已经将适当的导入添加到我自己的应用程序中,并将国际化标签添加到根渲染方法中。 当我将I18nextProvider标记添加到render方法时,我得到了错误 找不到模块“react” 这并不是特别有用,尤其是因为如果我删除标签,react应用程序
