《路由》专题
-
 vue登录路由验证的实现
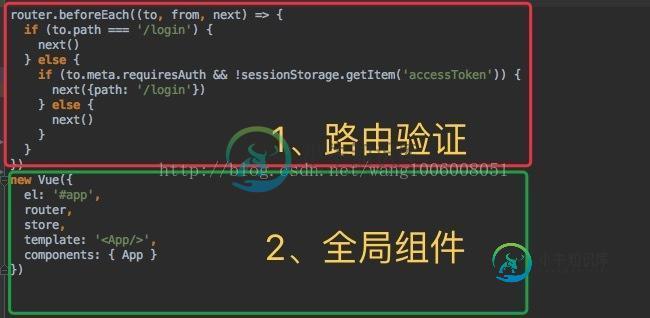
vue登录路由验证的实现本文向大家介绍vue登录路由验证的实现,包括了vue登录路由验证的实现的使用技巧和注意事项,需要的朋友参考一下 vue的项目的登录状态如果用vuex状态管理,页面一刷新vuex管理的状态就会消失,这样登录路由验证就没有意义了。可以将登录的状态写到web Storage中进行存储管理。 步骤如下: 1、在登录组件里,将登录状态写入web Storage里。(一般写入session Storage,会
-
 vue-router路由简单案例介绍
vue-router路由简单案例介绍本文向大家介绍vue-router路由简单案例介绍,包括了vue-router路由简单案例介绍的使用技巧和注意事项,需要的朋友参考一下 官方文档: 旧版:https://github.com/vuejs/vue-router/tree/1.0/docs/zh-cn 新版:http://router.vuejs.org/(2.0版本) 此文是旧版 文件结构图: 基本用法: <router-view>
-
捕获/ login以外的所有路由
问题内容: 我目前正在编写一个API,它将要求用户在每个请求的标头中传递身份验证令牌。现在我知道我可以创建一条综合路线了 但我想知道如何使它排除某些路线,例如或? 问题答案: 我不确定用户访问或时要发生什么,但是您可以为它们创建单独的路由;如果您在全部接收之前声明它们,则它们在处理传入请求时会首先遇到麻烦:
-
递归ui路由器嵌套视图
问题内容: 我正在尝试创建文件查看器,并且想嵌套子目录。我正在使用ui-router,我希望每个子目录都有其自己的URL和状态。 说我有以下结构: 我希望我的路线是: 我想递归地执行此操作,而不是为每个子目录创建一个新状态 问题答案: 我建议用 一种状态 和 一种参数 - 来做。因为应该尽快定义所有状态,以支持url路由。所有这些唯一的folderPath可能不同,也可能是动态的-在运行时中,在应
-
AngularJS | 在加载之前处理路由
问题内容: 我希望通过外部服务为我的路由创建简单的身份验证检查。 我在路由对象上定义访问要求: 然后,我检查我是否有权参加活动。 实际上,它是可行的- 如果未通过身份验证的用户将其移至登录页面,如果已通过身份验证但该路由仅适用于匿名用户,则将其移至另一个页面,依此类推。 但是-这种重定向实际上是在加载控制器和模板之后发生的! 即使我未经身份验证,它也会导致我的控制器对我的REST API进行一些不
-
没有Web服务器的AngularJS路由
问题内容: 我想为瘦客户端开发html5 SPA应用程序。无法在其上启动任何Web服务器。如果没有Web服务器,我将无法使路由工作。 我的index.html 我的app.js 我正在Chrome的计算机上本地测试此代码。数据绑定的工作原理很吸引人,但无法链接到登录页面。它通向{X}:\ login。所以我的问题是:是否可以使其与Web服务器一起使用?其次,我想完成它所缺少的是什么? 问题答案:
-
AngularJS路由在IE7中不起作用
问题内容: 我已经按照教程在我的应用程序中实现了路由 http://docs.angularjs.org/tutorial/step_07 我无法在IE7中使用我的版本,花了一段时间尝试找出我错过/做错的事情后,我注意到该示例不起作用。 http://angular.github.com/angular- phonecat/step-7/app/ 有人知道如何使它工作吗? 问题答案: 好的,我遇到
-
ios9 $ rootScope:infdig错误上的角度路由
问题内容: 在ios8中可用的角度应用程序中进行路由会在ios9中产生[$ rootScope:infdig]错误。我都尝试过,但是结果是一样的。 有什么解决办法吗? 问题答案: 即使这被标记为该问题的重复。这是解决此问题的最佳方法。 ionic app iOS 9问题$ rootScope:infdig达到10个$digest()迭代 这篇文章中的选定答案将您带到该插件,该插件用angular修
-
UI路由器:多个独立视图
问题内容: 我觉得这是一个简单的用例,但也许我遗漏了一些东西… 我想有 两个单独的视图,它们分别由各自的菜单控制。当我单击一个菜单上的链接时(或为此),我只想更新其中一个视图。此外,只需在中反映两个视图之一。 我尝试 定义一些状态: 现在,从您最喜欢的控制器中按,然后看着它将废话换成。我还想省略此状态下的定义,因为只能在我定义的第一和第三状态之间进行更改。 我在index.html中彼此并排坐着:
-
ui路由器嵌套视图条件
问题内容: 是否可以在有条件的ui路由器中创建嵌套视图?条件已分配给用户角色。 例如,我有两种类型的用户: admin 和 user 。如果用户正在打开设置页面,则ui路由器仅添加分配给他的角色的该视图。 这是我的配置代码的示例 问题答案: 该视图将为每个用户(管理员或匿名)注入。但是我们可以管理哪个视图。最好的办法是使用 。 根据此问答: $ locationChangeSuccess和$sta
-
Vue路由器重新加载组件
我有几个路线,每个路线装载3个组件。所有管线上的两个组件都相同。当我在这些路由之间移动时,我希望传递新数据,在组件的某个初始化事件上,我希望填充该组件的数据,以便它反映在UI上。我还想重新触发正在加载的组件的引导动画。我该怎么做呢。因为现在,我不知道在组件的生命周期中,我将在哪里获取数据,并使用这些新数据重新提交组件。具体来说,在myapps/1和/newapp/I中有一个主视图组件和一个侧栏组件
-
Laravel路由在MAMP上不起作用
我刚刚开始学习laravel,我正在使用MAMP。我在这个url上有一个表单:http://localhost:8888/laravel-site/my new app/public/ducks但当我提交表单时,它会将我带到此url:http://localhost:8888/ducks不会停留在我期望的地方。 routes.php文件包含以下内容: 在我的生活中。htaccess文件我有这个:
-
Laravel路由返回公用文件夹
我有一个简单的Laravel项目。在路由中,我指定返回视图。现在我想另外得到直接在我的公共文件夹与图像,css等,通过添加更多的东西到链接让说将返回我我如何到达文件夹通过?
-
Laravel路由中间件验证[重复]
我的路线是这样的: 这个路由检查,如果用户是登录之前调用免费下载方法.如果不是,登录表单出现。 然后用户需要登录并且登录控制器返回家并且用户需要再次点击路线按钮('product.free')以便访问路线名称product.free。 有一种方法调用ProductController@freeDownload方法只是在登录后,如果用户点击按钮之前? 希望我或多或少是清楚的。 这里我的登录控制器:
-
laravel路由回调返回控制器
你好,我是拉威尔的新手,也许这对你们来说太傻了。在laravel 8中,路由web。php我创建了一条如下的路线: 我想问的是,我们也可以从回调视图返回控制器吗?所以在路由 /editprofile中,第二个参数不是'App\Http\Controller\SiteController@edit_profile',而是一个回调函数,如路由'/home'。 但是它返回错误哈哈。假设我不想用__con
