《路由》专题
-
1.2.5.3.1 标注线路
创建一个线路图层,然后在线路图层里,通过地图右上角工具栏“画线”工具,进行画线操作 操作步骤如下: 1.点击创建图层,选择“线路”类型,填写图层名称,新创建一个线路图层 2.创建成功进入线路图层后,在地图工具栏点击“画线”工具,然后鼠标移动到地图上,进行起点选择 3.连续点击选择画线路径,双击结束绘制,或者工具栏里“✔️” 4.填写线路内容,这里内容与网点、区划一样,都是可以在数据表格里进行自定义
-
 java学习路线
java学习路线主要内容:1.性能调优,2.并发编程,3.开源框架,4.分布式,5.微服务,6.手写框架,7.项目实战1.性能调优 2.并发编程 3.开源框架 4.分布式 5.微服务 6.手写框架 7.项目实战
-
1.2.5.2.3 沿路画区
在地图“画区”工具里选择“沿路画区”,按照沿路节点标绘,会自动按照线路生成区划 每点击一个节点,自动计算距离 区划生成后,可以在右侧详情框填写信息,点击“保存”按钮保存,或者点击地图空白处保存
-
Angular5从应用程序根组件导航到嵌套路由中的次级路由
参见示例:https://angular-4zfq9r.stackblitz.io/home 代码在:https://stackblitz.com/edit/angular-4zfq9r 我有带路由器出口的根组件AppComponent。 我有一个家庭模块 < li>HomeComponent < li >消息组件 HomeComponent有一个命名的路由器出口“消息” 路由配置:应用模块:{路
-
无法获取用户ID路由参数以在react路由器中继上工作
我正在尝试使用React-Relay路由器学习React-Relay和GraphQL,但无法在我的路由中获得参数。我的困难在于“/Maps/:userID”路线。 这是我的路由器: 这是我的中继容器和根查询: 这里是我的react组件中的一个位置,我在route参数中插入了userID。我正在使用react router的browserHistory。“1”是我的测试用户ID。 这是我的模式的根查
-
React js路由器在部署时没有通过url正确地路由到页面
我部署了react js站点。但是它不能通过URL加载页面。 但它在发展中起作用。 从'React'导入React“。/css/typicons.min.css”从'react-dom'导入ReactDOM“从'react-dom'导入用户。/components/User”从‘导入Header“。/components/homeheader”从’导入Home“。/components/Home”
-
创建AWS路由表以公开访问子网时,Terraform"不支持路由目标"
使用terraform v0。12.21和AWS供应商v2。51.0,我正在尝试从头开始创建一些基础设施(没有以前的地形状态)。 我们的目标是在一个VPC中拥有一些可公开访问的EC2实例,我认为这些是实现这一目标所需的资源: VPC VPC中的互联网网关 VPC中的子网 VPC中连接子网到Internet网关的路由表 将子网连接到路由表的路由表关联 VPC中的安全组,将为实例设置 多个EC2实例
-
具有多个控制器和同名不同路由的Laravel中的路由问题
我在web.php添加了以下路线,但它不起作用。 我的控制器如下所示,我正在使用Ajax发送数据,但收到的错误是Method not allowed exception。 Ajax代码----------------
-
从一个camel路由继续异常并在另一个camel路由中处理它
第一条路线: 第二路线:
-
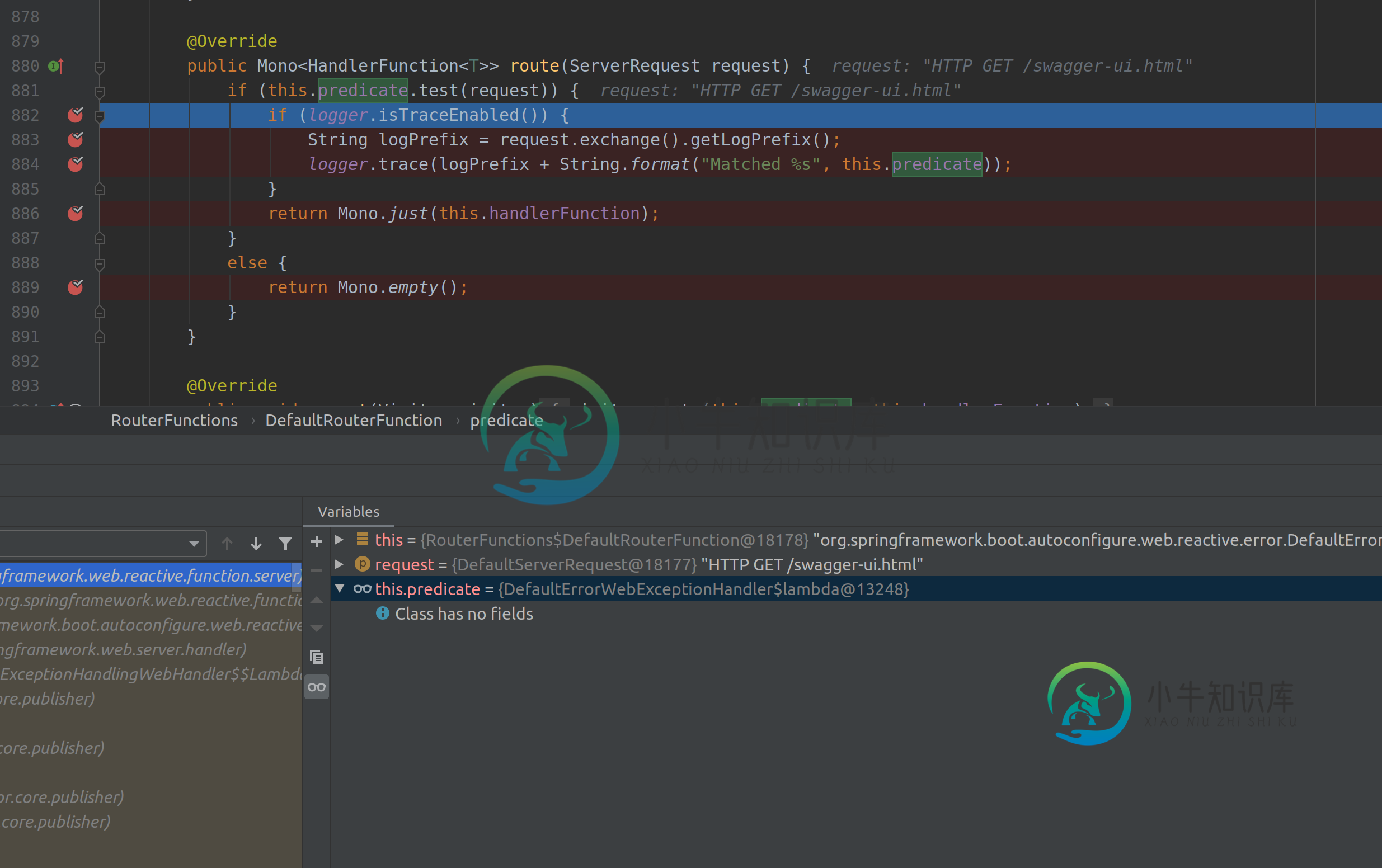
 为什么路由器函数.默认路由函数类获得默认错误WebExceptionHandler?
为什么路由器函数.默认路由函数类获得默认错误WebExceptionHandler?我正在使用库在我的Spring启动应用程序中显示摇摆不定的UI API文档 http://localhost:8080/swagger-ui.html。 简而言之,这个问题是:如何使用springdoc openapi webflux ui显示应用程序API文档? 我找到了原因
-
如何使用React路由器修复React.js子路径错误的代理重定向?
我正在使用 React 路由器制作一个多页应用程序,并且我正在将 Node 用于后端。Node 正在端口 3000 上工作,React 在端口 3001 上工作。我已经在前端的包.json中设置了一个代理(React)。我的 API 可以在本地主机上访问:3000/api/ 所以我从前端(端口:3001)获取或发布公理看起来像这样: 它可以从父路径(如/item或/example)完美工作http
-
vue.js - Vue路由跳转问题:如何从三级嵌套路由跳转到首页?
我的页面是三级嵌套路由,结构类似于 /message/detail/0。 但当我使用 this.$router.push('/index') 返回首页的时候,页面路径变成了/message/detail/index。 请问我该如何解决这个问题,希望从 /message/detail/0 页面直接跳转到 /index。 这个是路由配置的JS:
-
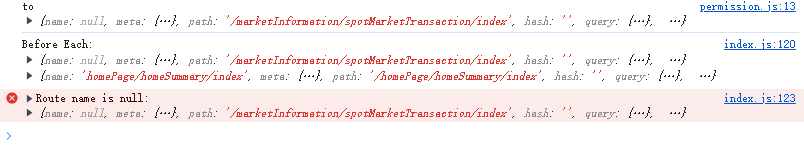
 vue.js - vue路由跳转,路径改变但页面空白,刷新后正常显示?
vue.js - vue路由跳转,路径改变但页面空白,刷新后正常显示?vue路由跳转,路径改变但页面空白,刷新后正常显示,导航有十几个菜单,只有其中几个有这个问题,全局监听到路由name属性为null 路由从接口动态获取 name都是唯一的 现货市场交易信息这个菜单点击空白 清空缓存和无痕浏览都试过没有用
-
React.js 2路绑定:valueLink中的两级深度路径
问题内容: 我的状态是: 我正在使用双向绑定帮助器,并且无法为以下项提供有效的密钥字符串: 如果接受一些查询语法(例如从我的示例中检索) ,那将很好。 有什么解决方法吗? 我写了 DeepLinkState mixin ,它代替了React.addons.LinkedStateMixin。用法示例: 也是可接受的语法。 问题答案: 编辑: 我意识到for的深路径很酷,所以我尝试实现它。 代码:ht
-
如何重写PHP的路径以使用MAMP路径?
问题内容: 在将我的PHP配置完全搞乱之后,尝试使SOAP模块正常工作(-bash:/ usr / bin / php:没有这样的文件或目录…。)我现在必须使用MAMP,但是每次必须键入路径 如何只键入php而不是MAC上的整个路径? 我仔细检查过,但没有一个名为nor 的文件 谢谢 PS:这是输出echo $ PATH的内容: 问题答案: 每次保存MAMP config(PHP部分)时,它将在文
