vue3 - 如何在Vue3和Element Plus中实现周范围选择器功能?
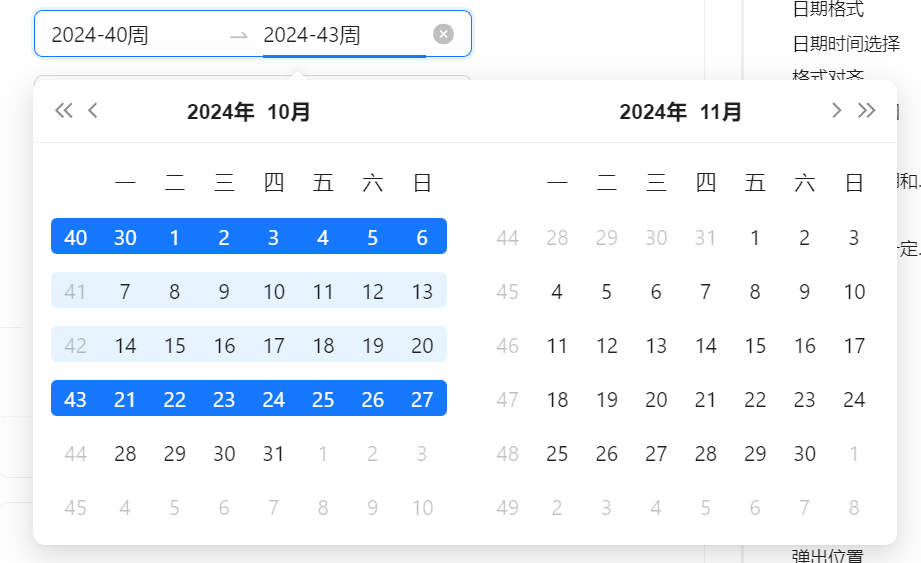
element-plus目前不支持weekrange,找了一圈也没找到案例。这是antd的效果
共有4个答案
一个 <el-date-picker />
<template>
<div class="block">
<el-date-picker
v-model="value2"
type="week"
:format="value2 + ' - ' + value1"
placeholder="选择周"
@change="changeTime"
>
</el-date-picker>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const size = ref<'default' | 'large' | 'small'>('default')
const value1 = ref('')
const value2 = ref('')
const changeTime = (val: any) => {
const date = new Date(val);
const y = date.getFullYear();
const m = date.getMonth();
const d = date.getDate();
const week = date.getDay();
const start = new Date(y, m, d - week + 1);
const end = new Date(y, m, d - week + 7);
value2.value = getCurrentTime(start, 0);
value1.value = getCurrentTime(end, 0);
};
const getCurrentTime = (data: any, num: any) => {
let date = new Date(data);
const Y = date.getFullYear();
const M = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
const D = date.getDate() + num < 10 ? '0' + (date.getDate() + num) : date.getDate() + num;
return Y + '-' + M + '-' + D;
};
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.demo-date-picker .block {
padding: 30px 0;
text-align: center;
border-right: solid 1px var(--el-border-color);
flex: 1;
}
.demo-date-picker .block:last-child {
border-right: none;
}
.demo-date-picker .demonstration {
display: block;
color: var(--el-text-color-secondary);
font-size: 14px;
margin-bottom: 20px;
}
</style>
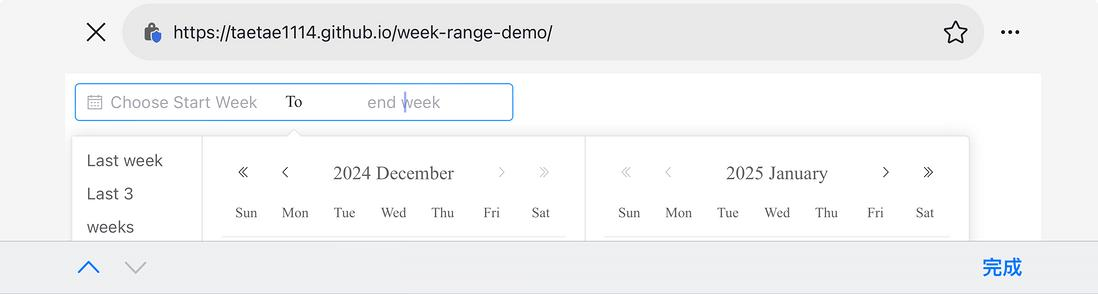
DEMO
可以使用week-range-date-picker
Github仓库
在线预览

我写了一个示例
具体可以详细看那个github仓库地址
安装插件
使用 npm 命令安装 date-picker-week-range 插件:
npm install date-picker-week-range引入并注册插件
在你的 Vue 项目中,创建并注册插件:
import { createApp } from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';
import weekRange from 'date-picker-week-range';
import App from './App.vue';
const app = createApp(App);
app.use(ElementPlus);
app.use(weekRange);
app.mount('#app');在组件中使用插件
在组件中使用 <week-range> 标签来创建一个周范围选择器:
<template>
<week-range v-model="value" unlink-panels format="YYYY [Week] ww" range-separator="-" start-placeholder="选择开始周" end-placeholder="选择结束周" :shortcuts="shortcuts"></week-range>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const value = ref('');
const shortcuts = [
{
text: '最近一周',
value: () => {
const end = new Date();
const start = new Date();
start.setDate(start.getDate() - 7);
return [start, end];
},
},
{
text: '最近三周',
value: () => {
const end = new Date();
const start = new Date();
start.setDate(start.getDate() - 21);
return [start, end];
},
},
];
return { value, shortcuts };
},
};
</script>
<style>
@import 'date-picker-week-range/style.css';
</style>代码说明
- 安装插件:通过
npm install命令安装date-picker-week-range插件。 - 引入并注册插件:在项目中引入
weekRange并注册到 Vue 实例中。 在组件中使用:
- 使用
<week-range>标签创建周范围选择器。 - 通过
v-model绑定选择的值。 - 使用
shortcuts提供快速选择选项,如“最近一周”和“最近三周”。
- 使用
哪就自己写个呗根据实际需求!但你这个是啥需求呢,ANTD 的看着也真是丑爆了。
还是根据自己实际需求写校果是最好的
Ele+ 没有 weekrange 这样的范围选择器,如果一定要用 ele+ 来实现的话,就只能自己用两个 <el-date-picker /> 来实现了。
<template>
<div>
<div class="demo-date-picker">
<el-date-picker
v-model="startWeek"
type="week"
format="[Week] ww"
placeholder="起始周"
:disabled-date="disabledEndDate"
@change="handleStartChange"
/>
<span class="my-1">~</span>
<el-date-picker
v-model="endWeek"
ref="endPicker"
type="week"
format="[Week] ww"
placeholder="结束周"
:disabled-date="disabledStartDate"
/>
</div>
<div>
<span class="my-1">起始周(第一天): {{ startWeek || '--' }}</span>
<span class="my-1">结束周(第一天): {{ endWeek || '--' }}</span>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref, useTemplateRef } from 'vue'
const startWeek = ref<Date>()
const endWeek = ref<Date>()
const disabledEndDate = (time: Date) => {
if(!endWeek.value) return false
return time.getTime() >= endWeek.value.getTime()
}
const disabledStartDate = (time: Date) => {
if(!startWeek.value) return false
return time.getTime() < startWeek.value.getTime()
}
import type { DatePickerInstance } from 'element-plus'
const endPickerRef = useTemplateRef<DatePickerInstance>('endPicker')
const handleStartChange = () => {
endPickerRef.value.handleOpen()
}
</script>
<style scoped>
.demo-date-picker {
display: flex;
width: 100%;
padding: 0;
flex-wrap: wrap;
}
.my-1 {
margin-left: 0.25rem;
margin-right: 0.25rem;
}
</style>��在线Demo
-
范围选择器(rangeSelector)是图表中用于选择数据范围的工具,它提供了预配置的时间选择按钮,包括 1天,1周,1个月等,同时也提供时间输入框用于手动指定时间范围。 时间选择按钮 通过 rangeSelector.buttons 可以指定时间选择按钮,默认是 buttons: [{ type: 'month', count: 1, text: '1m' }, {
-
问题内容: 我在postgres数据库中有一个时间戳字段。我想选择上个月内发生的所有日期。因此,类似于从表中选择 ,其中timestamp>(当前时间戳-1个月)。 问题答案:
-
我的目标是创建一个函数,从给定的IP范围中选择一个IP地址。 目前我正在使用此功能: 我知道此函数只生成IP范围,但是在生成该范围后如何选择IP? 示例:我拥有给定的IP范围93.118.193.0-93.118.193.255。在此范围内,自动获取一个(例如:93.118.193.83)并将其设置为“远程地址”属性。如果已经设置了IP,则随机获取另一个IP(以便两个“远程地址”相同)。 我尝试使
-
谁知道这是哪个开源项目搭建的 项目技术 Vue3+elementPULS java端也有的 去找过 但是没找 有知道的告诉一下
-
在本章中,我们将介绍文档中的选择以及在表单字段(如 <input>)中的选择。 JavaScript 可以获取现有选择,选择/取消全部或部分选择,从文档中删除所选部分,将其包装到一个标签(tag)中,等。 你可以在本文最后的“总结”部分中找到使用方法。但是,如果你阅读整篇内容,将会有更多收获。底层的(underlying)Range 和 Selection 对象很容易掌握,因此,你不需要任何诀窍便
-
vue3+element-plus里面的el-tree里的表格拖动到右边的网格里,并拿到id 用过vue-draggable-plus但不生效
-
选择颜色范围 “色彩范围”命令选择现有选区或整个图像内指定的颜色或色彩范围。如果想替换选区,在应用此命令前确保已取消选择所有内容。“色彩范围”命令不可用于 32 位/通道的图像。 若要细调现有的选区,请重复使用“色彩范围”命令选择颜色的子集。例如,若要选择青色选区内的绿色区域,请选择“色彩范围”对话框中的“青色”选项并单击“确定”。然后,重新打开“色彩范围”对话框并选择“绿色”。(由于此技术在颜色
-
我试图用Dash重新创建这个生动的示例,但是我无法获得按钮和范围滑块。有人知道我怎么做吗? 这就是我尝试的:

