前端 - 为什么被el-card包裹的el-table固定列的边框在部分分辨率下会消失?
为什么被el-card包裹的el-table固定列的边框在部分分辨率下会消失
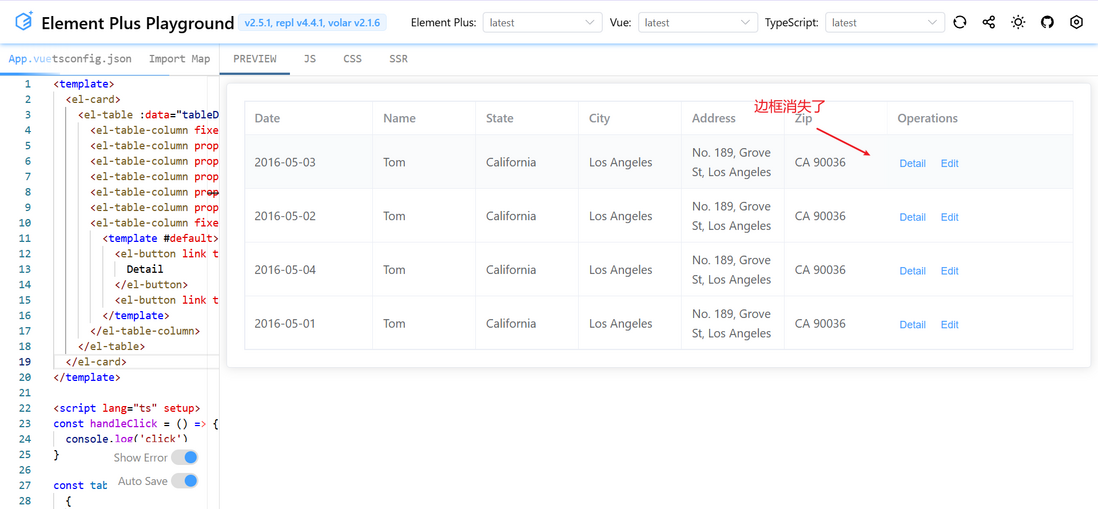
案例
为啥会这样
共有2个答案
操作列是fixed, 组件设计如此,跟el-card没关系
这种情况通常是由于 CSS 样式冲突或分辨率适应性问题导致的。
在使用 Element Plus 的 el-card 和 el-table 组件时,固定列的边框可能在某些分辨率下消失,这可能是因为:
CSS 样式覆盖:
el-card和el-table的 CSS 样式可能存在冲突,特别是在边框定义上。- 自定义样式可能覆盖了 Element Plus 的默认样式,导致边框消失。
容器宽度问题:
- 在低分辨率下,
el-card的宽度可能不足以容纳固定列及其边框。 - 固定列的宽度设置可能不够灵活,无法在不同分辨率下自动调整。
- 在低分辨率下,
浏览器渲染差异:
- 不同浏览器对 CSS 的解析和渲染存在差异,可能导致边框在某些浏览器下不显示。
为了解决这个问题,你可以尝试以下方法:
检查 CSS 样式:
- 确保没有自定义样式覆盖或破坏了
el-card和el-table的默认边框样式。 - 使用浏览器的开发者工具检查元素,查看是否有样式冲突。
- 确保没有自定义样式覆盖或破坏了
调整容器宽度:
- 确保
el-card的宽度足够大,以容纳固定列及其边框。 - 可以尝试使用百分比宽度或媒体查询来使
el-card在不同分辨率下自适应。
- 确保
修复浏览器兼容性问题:
- 检查并确保你的 CSS 在不同浏览器下都能正确渲染。
- 可以使用 CSS 重置样式表或归一化样式表来减少浏览器间的差异。
更新 Element Plus 版本:
- 确保你使用的是最新版本的 Element Plus,因为新版本可能已经修复了此类问题。
通过上述方法,你应该能够定位并解决固定列边框消失的问题。如果问题仍然存在,可以考虑在 Element Plus 的 GitHub 仓库中提交一个 issue,以获得更具体的帮助。
-
要实现同图片所示内容,前4列内容都是固定的。 渲染代码如下 <template> <div> <el-table :data="waterData" border :span-method="handleSpanM"> <script> export default { data() { }, methods: { }, mounted() { }, 渲染后结果 怎么实现效果呢前4列除了第一列和第
-
以下是elmentui2的源码: 我看明明是挂载到tbody下的,为什么悬浮提示的时候显示的是在body节点下?而且每次都销毁之前的创建一个新的,这种做法是怎么做到的?
-
但是像el-button的disabled属性就能动态变化,原因是什么?之前又看到说是因为type是静态属性,这是一个什么概念?能不能请懂的大佬讲解一下
-
共同点是两者都可以下拉
-
好的,这里有一个奇怪的问题,我有问题(用gcc btw编译) 下面是用于命令提示的Mandelbrot分形生成器的源代码。我以前做过这项工作,我想加快自己的测试速度,看看我能以多快的速度生成命令提示符中实际生成Mandelbrot分形所需的代码。我经常这样做是为了给自己找点乐子 不管怎样,我遇到了一个新问题,我不太明白问题是什么。当分形呈现时,无论我设置了多少次迭代或什么转义值,它都将始终显示为椭
-
这个有什么好办法解决嘛?
-
在线demo https://codesandbox.io/s/el-table-bian-kuang-chu-li-wrv8zm?fi... 想问这部分多余的边框要如何才能消除?且左边的表格边框依旧保留? demo里我已经试了几种方法,都无法完美达到我想要的效果

