vue.js - Vite5+Vue3项目打包后在Safari14白屏报错如何解决?
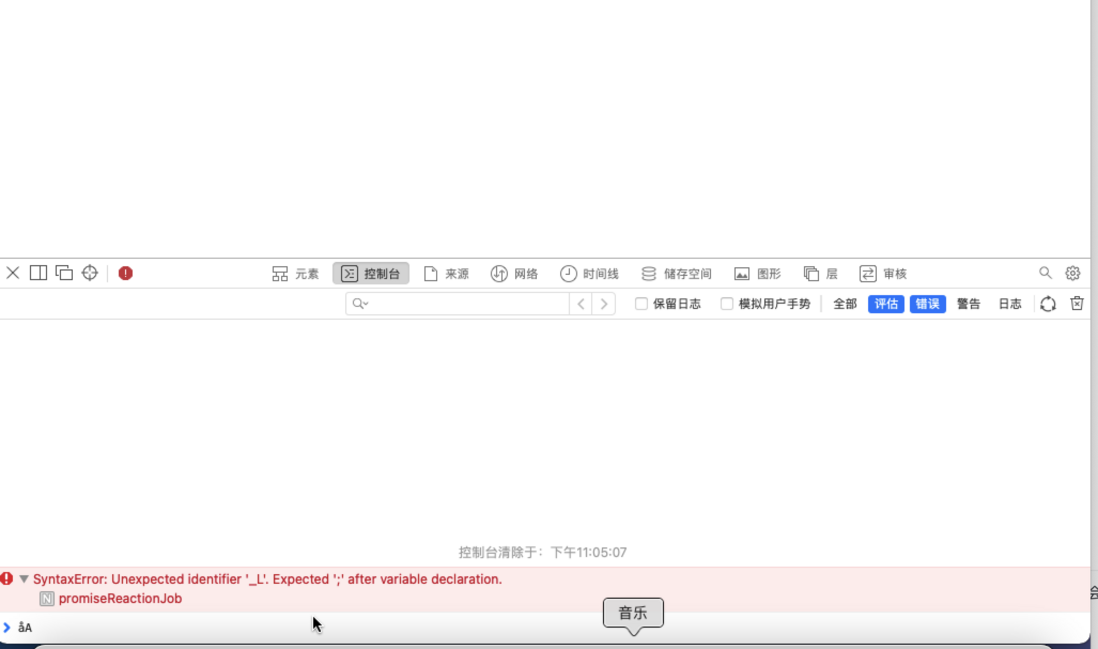
vite5+vue3工程 打包发布到生产环境之后safari14的版本白屏报错如下  请问大佬们有遇到这个问题嘛。。高版本浏览器没有这个问题。。。
请问大佬们有遇到这个问题嘛。。高版本浏览器没有这个问题。。。
尝试使用plugin-legacy兼容低版本浏览器没有作用
import legacy from '@vitejs/plugin-legacy'
...
legacy({
targets: ['defaults','Safari >= 13','iOS >= 13'],
}),共有3个答案
解决 Safari 14 中的白屏问题,以下是步骤:
主要步骤
1. 安装 Legacy 插件
使用 npm 或 yarn 安装 @vitejs/plugin-legacy 插件:
npm install @vitejs/plugin-legacy --save-dev或
yarn add @vitejs/plugin-legacy --dev2. 配置 Vite
在 vite.config.ts 文件中添加并配置 @vitejs/plugin-legacy 插件:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import legacy from '@vitejs/plugin-legacy';
export default defineConfig({
plugins: [
vue(),
legacy({
targets: ['defaults', 'not IE 11']
})
],
build: {
target: 'es2015'
}
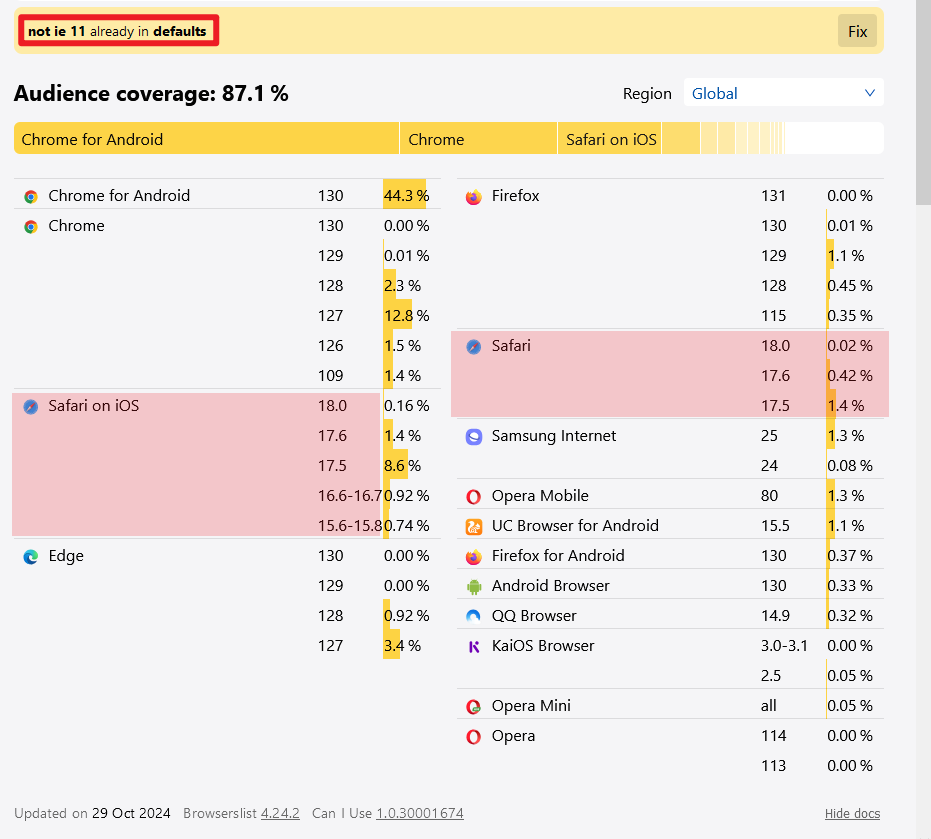
});很简单的,你用 �� Browserslist 然后输入 defaults, not IE 11 查看一下目标浏览器清单就知道为啥不行了。

回答
这个问题可能是由于Safari 14对某些现代JavaScript特性的支持不足导致的。尽管你尝试使用了@vitejs/plugin-legacy插件,但配置可能不足以解决Safari 14的兼容性问题。以下是一些可能的解决方案:
调整
@vitejs/plugin-legacy的配置:
确保你的targets配置包含了Safari 14。你可以通过指定一个更具体的版本范围来确保兼容性。import legacy from '@vitejs/plugin-legacy'; export default defineConfig({ plugins: [ legacy({ targets: ['defaults', 'Safari >= 14'] }) ] });检查Polyfills:
Safari 14可能缺少某些ES2015+的特性支持,例如Promise、fetch等。确保你的项目中包含了必要的polyfills。你可以使用core-js来提供这些polyfills。安装
core-js:npm install core-js在你的入口文件(如
main.js或main.ts)中添加:import 'core-js/stable'; import 'regenerator-runtime/runtime';- 检查Vue 3和Vite 5的兼容性:
确保你使用的Vue 3和Vite 5的版本是稳定的,并且没有已知的与Safari 14不兼容的bug。查看相关的发行说明和issue跟踪器可能会有帮助。 - 使用Babel进行转译:
如果@vitejs/plugin-legacy仍然不能解决问题,你可以考虑使用Babel进行更彻底的代码转译。这通常涉及设置Babel的配置文件(如.babelrc或babel.config.js),并安装必要的Babel插件和presets。 - 调试和错误日志:
仔细查看Safari的控制台输出,查找可能的错误信息或警告。这些信息可以提供关于问题的更多线索。 - 回退到旧版本:
如果上述方法都不能解决问题,并且你确实需要支持Safari 14,你可能需要考虑使用Vue 2和Vite的一个旧版本,这些版本可能对旧浏览器的支持更好。
希望这些建议能帮助你解决问题!如果问题仍然存在,可能需要更详细的错误日志来进一步诊断。
-
vue 项目打包报错? 应该怎么调整? package.json
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
请教一下大佬们 为什么 迷糊查询的时候 会报错,key没有重复的嗄?? bug 修改
-
vue3+vite打包报错![vite:esbuild-transpile] remove C:\Users\Admin\AppData\Local\Temp\esbuild-f9274f3a38458b68a76bfbcea6c82f85982c5ba6492901fbc438b3540761728a: Access is denied. 希望问题能解决
-
我想做一个UI组件,然后使用的是Vue3+Vite+Ts+tailwindcss 问题出现在这个静态资源这里,我的静态资源放在了src/assets下,包括图片还有style.css, 然后我使用Vite的库模式打包,并没有打包我的style.css文件,只打包了vue文件中的style标签的css,并且静态文件的图片也是没有打包,而是直接转换成了base64,对于图片多的情况下,这样页面会很卡顿
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
问题描述 vue3 项目开启 gzip后,文件报错
-
在 vue3.0 + typescript 项目中引入 @antv 报错,查看报错信息,原因是因为在 @antv 中使用了 ?? 和?. 的语法导致报错,尝试了多种方案,使用 babel 等,均未解决这个报错的问题。请问这个如何在 vue.config.js 中配置呢? 报错信息如下所示:

