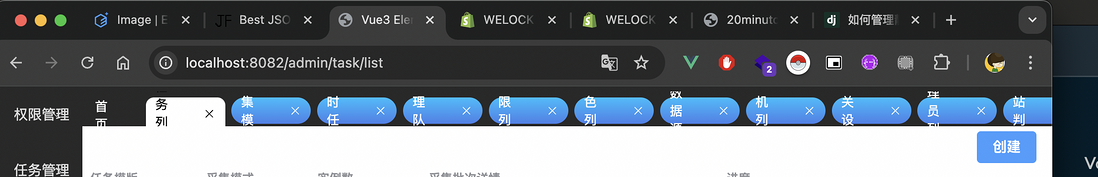
element-ui的<el-scrollbar 我的满宽度后溢出来了,能帮解决?

<script setup>
import {useTagViewStore} from "@/pinia/modules/main.js";
import {useRouter} from "vue-router";
let tagViewStore = useTagViewStore()
let router = useRouter()
const itemClicked = (path) => {
router.push({path: path})
}
const itemClosed = (routerObj, index) => {
let replacePath
let tagViewLength = tagViewStore.tagViews.length
if (tagViewLength <= 1) {
replacePath = '/admin'
} else {
replacePath = tagViewStore.tagViews[index < tagViewLength - 1 ? index + 1 : index - 1].path
}
tagViewStore.delTagView(routerObj)
router.replace({path: replacePath})
}
// routerTo(routerObj.fullPath)
// closeTagView(routerObj,index)
</script>
<template>
<div style="padding-top: 0.3rem;margin-bottom: 0.3rem;height: 2.2rem;background-color: rgb(41 41 41)">
<!-- <el-tag v-for="(routerObj,index) in tagViewStore.tagViews"-->
<!-- closable-->
<!-- style="cursor: pointer;user-select: none"-->
<!-- :effect="routerObj.fullPath===router.currentRoute.value.path?'dark':'light'"-->
<!-- size="large"-->
<!-- :disable-transitions="false"-->
<!-- @click="itemClicked(routerObj.fullPath)"-->
<!-- @close="itemClosed(routerObj,index)">-->
<!-- <!– <router-link :to="" active-class="tagViewActive"></router-link>–>-->
<!-- {{ routerObj.meta.title }}-->
<!-- </el-tag>-->
<el-scrollbar>
<div style="display: flex;flex-direction: row">
<div class="item-style"
>
<div style="font-size: 0.8rem;padding-right: 2rem;margin-left: 0.6rem;color: white">
首页
</div>
</div>
<div v-for="(routerObj,index) in tagViewStore.tagViews"
@click="itemClicked(routerObj.fullPath)"
class="item-style"
:class="{'aaa':routerObj.fullPath===router.currentRoute.value.path,'bbb':routerObj.fullPath!==router.currentRoute.value.path}"
>
<div style="font-size: 0.8rem;padding-right: 2rem;margin-left: 0.6rem">
{{ routerObj.meta.title }}
</div>
<el-icon @click.stop="itemClosed(routerObj,index)" class="close-icon">
<Close/>
</el-icon>
</div>
</div>
</el-scrollbar>
</div>
</template>
<style scoped lang="scss">
.el-tag + .el-tag {
margin-left: 0.4rem;
}
.aaa {
background-image: linear-gradient(to top, #ffffff 0%, #ffffff 100%);
color: black;
height: 2rem;
border-top-left-radius: 8px;
border-top-right-radius: 8px
}
.aaa .close-icon{
color: black;
}
.bbb {
background-image: linear-gradient(to top, #4481eb 0%, #04befe 100%);
color: #ffffff;
height: 1.65rem;
border-radius: 30px;
}
.bbb:hover {
background-image: linear-gradient(to top, #88b2fd 0%, #2fc9ff 100%);
}
.close-icon {
padding: 0.2rem;
font-size: 0.8rem;
color: white;
margin-right: 0.4rem;
border-radius: 50%;
}
.close-icon:hover {
color: white;
background-color: #0094dd;
}
.item-style {
margin-top: 0.4rem;
user-select: none;
display: flex;
justify-content: center;
align-items: center;
//padding-left: 0.6rem;
//padding-right: 0.6rem;
cursor: pointer;
margin-left: 0.2rem;
margin-right: 0.2rem;
}
</style>
共有1个答案
当使用 el-scrollbar 组件时,如果内容超出了其容器的宽度,通常是因为内部内容的布局或样式设置不当。在你的情况中,问题可能出现在 display: flex; flex-direction: row; 的使用上,这可能会导致子元素无限延伸而不考虑 el-scrollbar 的宽度限制。
要解决这个问题,你可以尝试以下步骤:
- 设置
el-scrollbar的固定宽度:确保el-scrollbar有一个明确的宽度,这样它就能正确地限制内部内容的宽度。 - 使用
overflow-x: auto;:虽然el-scrollbar组件通常会自动处理滚动,但在某些情况下,直接在外部容器上设置overflow-x: auto;可能有帮助。 - 限制内部元素的宽度:如果内部元素(如你的
.item-style类)没有明确的宽度限制,它们可能会扩展以容纳所有内容,导致溢出。你可以尝试为它们设置最大宽度或百分比宽度。 - 检查父元素的宽度:确保
el-scrollbar的父元素也有足够的宽度来包含el-scrollbar和它的内容。 - 使用 Flexbox 的
flex-wrap:如果内容太多,并且你不希望它们水平滚动,可以考虑使用flex-wrap: wrap;来允许内容换行。
针对你的情况,一个可能的解决方案是设置 el-scrollbar 和其内部容器的固定宽度,并确保内部元素不会超出这个宽度。这里是一个简化的示例:
<template>
<div style="width: 100%; overflow-x: auto;">
<el-scrollbar style="max-width: 100%;">
<div style="display: flex; flex-direction: row; flex-wrap: nowrap; width: 100%;">
<!-- 你的循环元素 -->
<div class="item-style" v-for="...">
<!-- 元素内容 -->
</div>
</div>
</el-scrollbar>
</div>
</template>
<style>
.item-style {
/* 设置最大宽度或百分比宽度 */
max-width: calc(100% / 4); /* 假设你想每行显示4个元素 */
/* 其他样式 */
}
</style>注意:上面的示例中,我假设你希望每行显示固定数量的元素,并据此设置了 .item-style 的 max-width。你需要根据你的具体需求调整这个值。同时,请注意,如果内容太多而空间不足,可能需要考虑使用分页、加载更多或类似的功能来优化用户体验。
-
我有一个棘手的问题要解决。在这种情况下,我有一个容器,它扩展了设备尺寸的高度和宽度。在这个小部件中,我还有其他小部件,它们放置在可见区域的范围内。所以现在我得到一个错误,在这种情况下,底部区域溢出。我以为当我改变状态时,我可以将不透明度设置为0并将其翻转为1,但事实并非如此,因为Flutter仍然知道那里有东西。在旧的Android中,您可以将可见性设置为“消失”,使其不占用空间。 这是我的布局代
-
关键代码: 在线demo: https://codesandbox.io/s/vue-2-element-ui-forked-ihh33k?file=... 从demo中可以看出,左边的button比右边要高出半个像素,只是因为左边加了一个icon。但button的font-size都是固定的12px,行高为1,这多余的半个像素是怎么出来的呢?
-
我必须设计如下内容: > 包含“n”个孩子的父容器很可能超出窗口的宽度,在这种情况下,页面应该滚动,而不是换行到下一行。 上面的容器将在另一个容器下面渲染多次。 页面应该作为一个整体滚动,即滚动应该在包装器(div with class)级别,而不是在单独的父级。 在下面的片段中水平滚动以查看行为。 现在的问题是,父对象上的灰色背景不会溢出到窗口宽度以外的子对象后面。 如何实现这一点(使所有其子级
-
我在一个网站上放置了一个svg worldmap(我在代码中只留下了一个路径(国家/地区)): 根据我的研究,上面的viewBox属性的语法应该使SVG缩放来填充屏幕或容器,但它达到了屏幕的100%高度,并且在宽度上两边都留有空间。但我希望这个特殊的地图规模到100%的屏幕宽度和溢出高度。 我试过: null
-
在鼠标悬停时,我想变换两个相邻的flex元素的位置,如下图所示 标记如下 我希望两个元素都是父元素的100%宽度,第二个元素溢出,这样我就可以在鼠标悬停时变换X。我遇到的问题是两个元素都被挤压到容器中。 我知道我可以在另一个div中包装这两个元素,并给它200%的容器宽度。但想知道这能不能用Flexbox完成
-
本文向大家介绍使用Element UI表格如何设置列宽的宽度自适应?相关面试题,主要包含被问及使用Element UI表格如何设置列宽的宽度自适应?时的应答技巧和注意事项,需要的朋友参考一下 https://kuaizi-co.github.io/kz-table/ 列宽自适应

