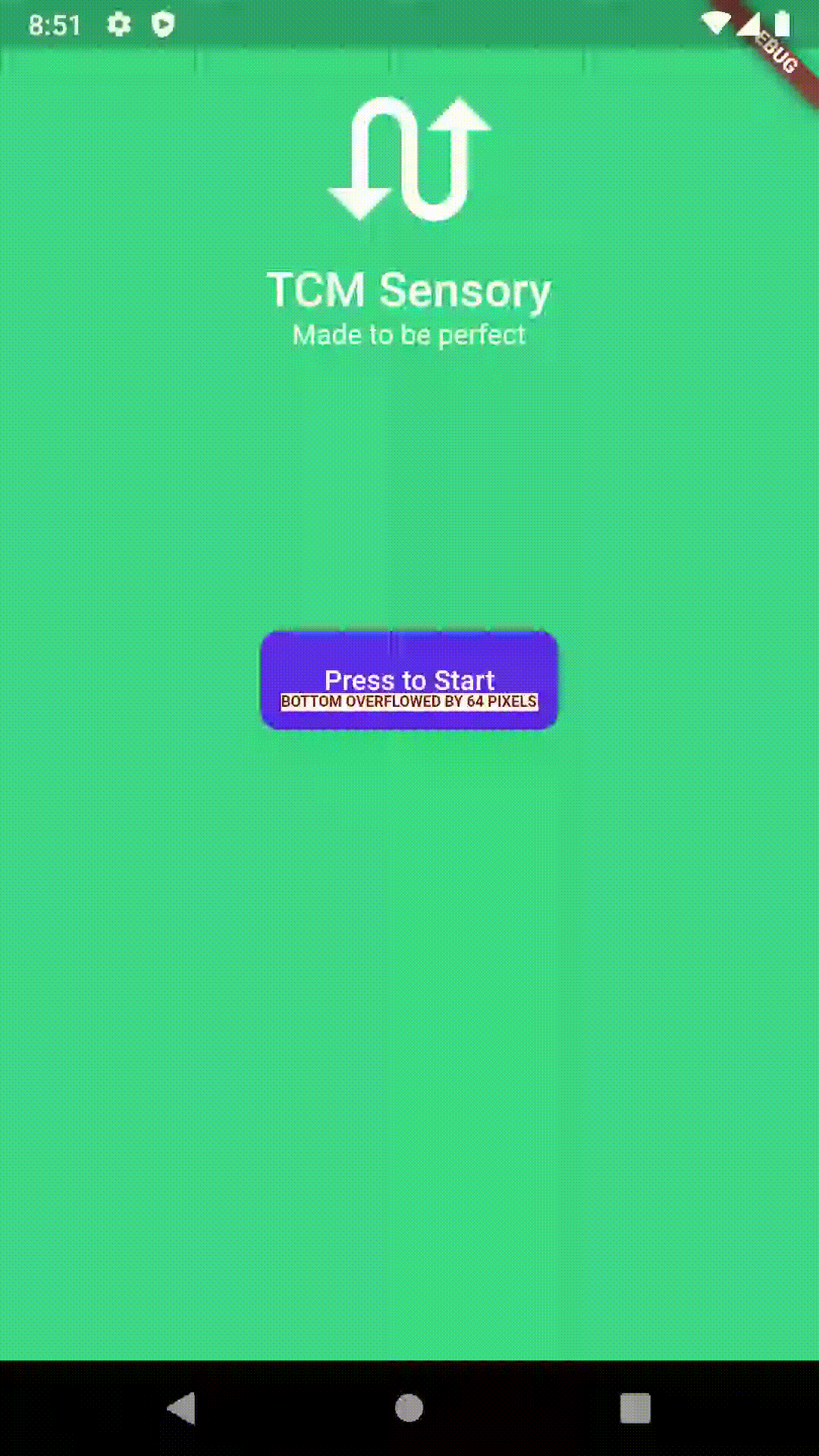
容器装满了高、宽的小部件,没有溢出
我有一个棘手的问题要解决。在这种情况下,我有一个容器,它扩展了设备尺寸的高度和宽度。在这个小部件中,我还有其他小部件,它们放置在可见区域的范围内。所以现在我得到一个错误,在这种情况下,底部区域溢出。我以为当我改变状态时,我可以将不透明度设置为0并将其翻转为1,但事实并非如此,因为Flutter仍然知道那里有东西。在旧的Android中,您可以将可见性设置为“消失”,使其不占用空间。
这是我的布局代码:
Container(
color: primaryColor,
child: Stack(
fit: StackFit.loose,
children: [
SafeArea(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.topCenter,
child: Column(
children: [
Icon(
Icons.swap_calls,
size: 100,
color: Colors.white,
),
Text(
'TCM Sensory',
style: TextStyle(
color: Colors.white,
fontSize: 24,
fontWeight: FontWeight.w600),
),
Text(
'Made to be perfect',
style: TextStyle(color: Colors.white),
),
],
),
),
),
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: AnimatedContainer(
duration: Duration(milliseconds: 300),
curve: Curves.easeInOut,
height: _height,
width: _width,
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: secondaryColor,
borderRadius: BorderRadius.circular(_radius),
),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () {
setState(() {
if (!_toggle) {
_radius = 0;
_width = MediaQuery.of(context).size.width;
_height = MediaQuery.of(context).size.height;
_title = "Press to Stop";
_color = primaryColor;
_toggle = true;
} else {
_radius = 10;
_width = 150;
_height = 50;
_title = "Press to Start";
_color = secondaryColor;
_toggle = false;
}
});
},
child: Container(
width: 140,
height: 30,
decoration: BoxDecoration(
color: _color,
borderRadius: BorderRadius.circular(8)
),
child: Center(
child: Text(
_title,
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w600),
),
),
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: Text('I am overflowed'),
)],
),
),
),
),
],
),
],
),
);

共有3个答案
使用Dart 2.3,如果在列表中,您可以使用集合。由于带有溢出文本的填充位于列中,因此填充是列表的一部分。如果 if 中的表达式为 true,则将不包括填充,否则将不包含填充。
if(!_toogle)
Padding(
padding: const EdgeInsets.all(16.0),
child: Text('I am overflowed'),
)
以下是文档链接:https://dart.dev/guides/language/language-tour#lists搜索“收集如果”。
这应该有效(只需将代码“我溢出”替换为填充我的代码):
_width == MediaQuery.of(context).size.width ? Padding(
padding: const EdgeInsets.all(16.0),
child: Text('I am overflowed'),
) : Container()
希望有帮助
在android中,我们有三个可见状态[View.GONE、View.INVISIBLE、View.VISIBLE],但在flutter中,我们可以使用不透明度或可见性小部件来实现这一点,如下所示:
- View.INVISIBLE
Opacity(
opacity: 0.0,
child: const Text("you can't see me but I still take up space"),
)
-
< li >查看。不见了
Visibility(
visible: false,
child: const Text("you can't see me and I don’t take any space"),
)
- View.VISIBLE
Visibility(
visible: true,
child: const Text("you can see me"),
)
或
Opacity(
opacity: 1.0,
child: const Text("you can see me"),
)
在您的情况下,您应该这样做:
Visibility(
visible: !_toggle,
child : Padding(
padding: const EdgeInsets.all(16.0),
child: Text('I am overflowed'),
)
)
-
问题内容: 我希望我的容器div获得其子代高度的最大值。不知道孩子的身高。我正在尝试使用JSFiddle。容器为红色。没有出现。为什么? 问题答案: 添加以下属性: 这将迫使容器尊重其中所有元素的高度,而不考虑浮动元素。 更新 最近,我正在一个需要此技巧但需要允许溢出显示的项目中工作,因此,您可以使用伪元素清除浮动,从而有效地实现相同的效果,同时允许所有元素上的溢出。
-
我已经发现了其他类似于我的问题,但找不到解决办法。我有一个带有简单和配置的自定义小部件。问题是: > 将小部件添加到homescreen时,会出现配置活动,但是一旦创建了配置活动,就会立即运行的方法。它应该在按确定按钮关闭配置活动后运行。 即使方法在配置活动启动时运行(根据方法中的Toast显示textview的正确数据),textview仍然没有更新。 即使Android:UpdatePerio
-
问题内容: 据我所知,如果使用IE10 / IE11,我应该可以使用标准化的flex术语。 我有一个容器div和2个子div。 2个子div不能大于400px,因此应始终有足够的空间容纳。 我希望第一个孩子一直在顶部,第二个孩子一直在底部。 这适用于Chrome和Firefox,但不适用于IE,我也不知道为什么。 欢迎任何意见和反馈。 问题答案: IE 10和11在正确渲染flexbox时存在许多
-
因此,我正在努力为我的HTML文档设计一个响应更快的设计,我想要排序的第一件事是根据容器的高度和宽度缩放字体大小。现在我有以下内容: 我研究了一下,在css中找到了“VW”这个单位,它允许字体根据容器进行缩放,但我注意到它只在我调整浏览器宽度时才起作用,这会得到如下结果: 如图所示,如果我调整浏览器的宽度,文本确实会缩放。但是,我意识到当我调整浏览器的高度时,它根本不会缩放。 我如何确保文本是基于
-
如果我调整窗口的大小小于最小宽度flex项目的总数(此处为653px),则会出现一个滚动条,但flexbox采用当前窗口的大小,并且flex项目没有红色背景,我想知道如何在不键入以下特定值的情况下为flexbox容器设置最小宽度: 我不希望收缩flex项目,但一个css的方式来获得: flexbox.min(flex_items_min_width) https://codepen.io/papa

