javascript - 如何在JavaScript中围绕中心点动态生成不重叠卡片并连线?

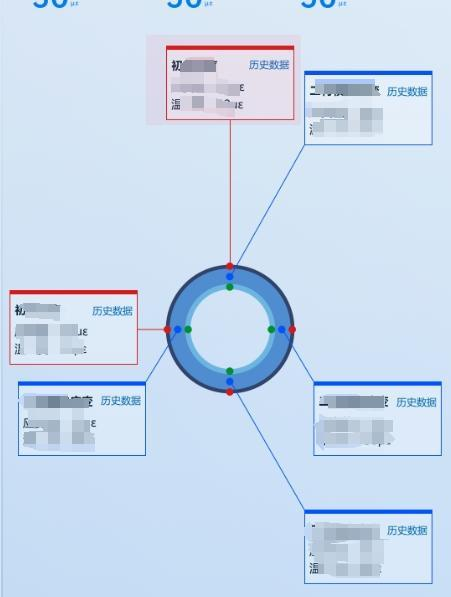
JS围绕中间圆形生成卡片,卡片是根据后端数据动态生成的而且要和中间圆形上面对应的点连线,要怎样才能使这些卡片尽量不重叠而且连线不交叉呢
查了很久没查到相关资料,有没有大佬指导下或者有什么解决方向
共有2个答案
知识图谱吗?诸如D3.js、Cytoscape.js、G6等第三方库可以看看是否满足需求
在JavaScript中围绕中心点动态生成不重叠卡片并连线,主要涉及到计算几何和布局算法。这里有几个步骤和思路可以帮助你实现这个功能:
1. 确定卡片的位置
首先,你需要根据后端数据(假设每个数据点对应一个卡片)来决定每个卡片在圆上的位置。可以使用极坐标来定位这些卡片,即每个卡片由其到圆心的距离(这里为圆的半径)和角度(从正上方开始,逆时针或顺时针计算)来确定。
- 角度分配:如果卡片数量是已知的,可以均匀分配角度。例如,如果有8个卡片,则每个卡片之间的角度差为
360 / 8 = 45度。 - 随机偏移:为了避免卡片完全对齐,可以给每个卡片的角度加上一个小的随机偏移量(注意保持偏移量不会使卡片重叠)。
2. 计算卡片的位置
一旦确定了角度,就可以使用三角函数(如 Math.sin 和 Math.cos)来计算卡片在二维空间中的坐标。
function calculatePosition(centerX, centerY, radius, angleInDegrees) {
const angleInRadians = angleInDegrees * Math.PI / 180;
const x = centerX + radius * Math.cos(angleInRadians);
const y = centerY + radius * Math.sin(angleInRadians);
return { x, y };
}3. 避免卡片重叠
- 检查重叠:在添加新卡片时,检查它是否与已存在的卡片重叠。这可以通过比较卡片边界框是否相交来实现。
- 调整位置:如果检测到重叠,可以尝试调整角度(例如,增加或减少一个小的角度步长),然后重新计算位置。
4. 绘制连线和卡片
- 使用HTML和CSS来绘制卡片,可以使用
div元素配合CSS样式。 - 使用SVG或Canvas来绘制从圆心到每个卡片的连线。
5. 示例代码结构
这里是一个简化的示例代码结构,展示如何开始实现这一功能:
// 假设 cards 是从后端获取的数据数组
const cards = [{...}, {...}, ...];
const centerX = 200;
const centerY = 200;
const radius = 100;
const angleStep = 360 / cards.length; // 初始角度步长
cards.forEach((card, index) => {
let angle = index * angleStep; // 初始角度
// 可以添加随机偏移量或调整逻辑以避免重叠
const { x, y } = calculatePosition(centerX, centerY, radius, angle);
// 绘制卡片(这里使用伪代码)
drawCard(x, y, card.data);
// 绘制连线(这里使用伪代码)
drawLine(centerX, centerY, x, y);
});
// 实现 drawCard 和 drawLine 函数...6. 进一步的优化和考虑
- 性能优化:如果卡片数量非常多,可能需要考虑性能优化,如使用WebGL或Canvas的批量绘制功能。
- 交互性:如果卡片需要响应用户交互(如点击、拖动),则需要额外的逻辑来处理这些事件。
- 响应式设计:确保布局在不同屏幕尺寸和设备上都能良好工作。
这个解决方案提供了一个基本的框架,你可以根据具体需求进行调整和优化。
-
问题内容: 有没有一种简单的方法可以围绕图片中心旋转图片?我首先使用了AffineTransformOp。看起来很简单,而且需要,并且在一个整洁的Google会话中为矩阵找到正确的参数。所以我认为… 我的结果是这样的: 如果您忽略旋转90度的倍数的情况,这非常简单(sin()和cos()无法正确处理)。该解决方案的问题在于,它围绕图片左上角的(0,0)坐标点进行变换,而不是围绕图片中心进行正常的变
-
问题内容: 鼻子测试框架(适用于python)支持在运行时动态生成测试用例(以下为文档,从五个不同的测试用例中得出结果): 如何使用诸如mocha或qunit之类的javascript框架实现此结果?(目前我还没有加入任何特定的框架。) 我的用例是编写一个测试运行器,以监视外部服务器上的多个项目。我将提供资源URL列表。每个测试都会尝试轮询该资源,并根据发现的内容返回成功或失败。我有一个内置在py
-
抱歉,因为这是一个垃圾问题,但是我完全不知道最好的方法。我相信一定有一些内在的或常见的做法,但我找不到它,谷歌没有发现任何有价值的东西。 我有一个javafx场景,其中有许多< code >圆圈 (以下命名是为了说明我试图达到的效果) 所有位置: 在 600 x 600 的场景中。 我需要将物体放置在物体周围。我不在乎在哪里,只要它们与月球的距离并且不接触。 我最初循环遍历每个对象,检查冲突并使用
-
问题内容: 如果要动态使用全局函数和变量,可以使用: 是否可以对本地范围内的变量执行相同的操作? 这段代码可以正常工作,但是目前使用eval,我正在尝试其他方法。 问题答案: 不,就像新月说的那样。在下面,您可以找到一个示例,该示例说明如何在不使用eval的情况下但使用内部私有对象进行实施。
-
现在有这几个数据 要转换成
-
如题所述,我想知道如何围绕中心旋转绘制的矩形。 我目前正在使用以下代码: 现在,旋转发生在2D空间中,但我似乎无法集中矩形的旋转。相反,矩形一直围绕全局点0,0旋转。 我想我的旋转和平移设置不正确或顺序不正确。 我不想是什么阻止此代码产生所需的输出。任何建议和答案将不胜感激。 谢谢

