vue.js - Vue.js 配置 vue.config.js 时遇到 'config.plugins.push is not a function' 错误的解决方法?
vue 修改vue.config.js 文件配置

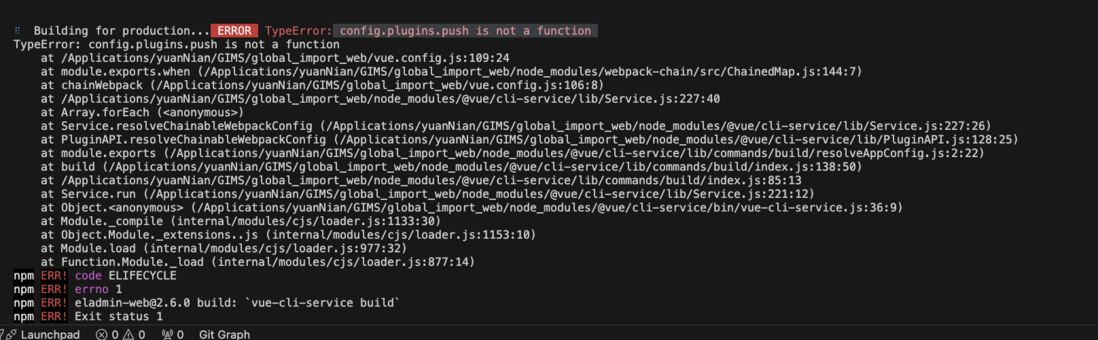
打包报错:config.plugins.push is not a function
可以正常打包
共有2个答案
configureWebpack chainWebpack里面plugin配置方法不一样,你的写法应该放在configureWebpack里
module.exports = {
chainWebpack: (config) => {
config.plugin('html').tap((args) => {
args[0].title = 'My App';
return args;
});
config.resolve.alias.set('@', path.resolve(__dirname, 'src'));
},
configureWebpack: (config) => {
config.devtool = 'source-map';
config.plugins.push(new SpeedMeasurePlugin());
},
};

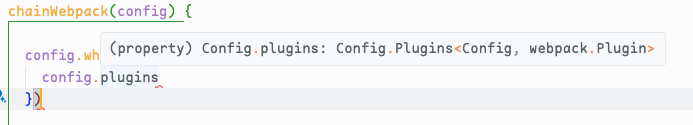
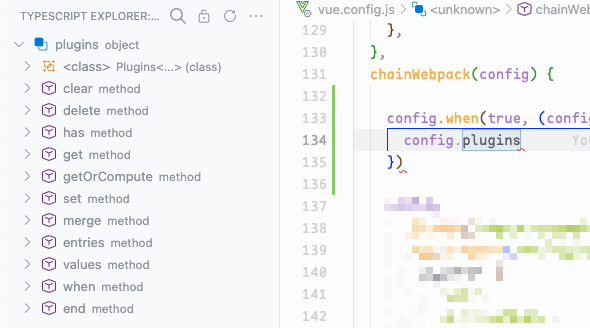
config.plugins 并不是一个数组,没有 push 方法。
https://github.com/neutrinojs/webpack-chain/blob/main/types/index.d.ts#L57
https://github.com/neutrinojs/webpack-chain/blob/main/types/index.d.ts#L12
-
请教一下大佬们 为什么 迷糊查询的时候 会报错,key没有重复的嗄?? bug 修改
-
新手小白,安装vue脚手架时出现上诉图片上的问题,不知道怎么解决,还望各位大佬相助
-
在webpack升级vite过程中遇到了该问题: 在webpack中是这样配置的, 请问,转换成vite的话,要怎么配置啊? 该问题是使用xlsx时遇到的问题.
-
本文向大家介绍启动targetcli时遇到错误解决办法,包括了启动targetcli时遇到错误解决办法的使用技巧和注意事项,需要的朋友参考一下 启动targetcli时遭遇ImportError: cannot import name ALUATargetPortGroup故障 targetcli是一个iSCSI配置管理工具,该工具简单易用,可以直接替换scsi-target-utils。满心欢
-
我一直在搜索和阅读关于这个主题的文档,但我没有尽力让它工作。https://cli.vuejs.org/config/#devserver-代理 我让我的Vue.js申请正常了 所以我按命令运行应用程序 在…上http://localhost:8080/. 相当标准的东西。 但是我的应用程序需要一个运行在https://localhost/的PHP后端,所以我在根目录vue.confic.js文件
-
本文向大家介绍vue.js 中使用(...)运算符报错的解决方法,包括了vue.js 中使用(...)运算符报错的解决方法的使用技巧和注意事项,需要的朋友参考一下 今天在起别人项目的时候, 发现报错。 这个错误是,项目中不识别es6的扩展运算符, 解决方式很简单。 // 第二步 看一下你的 .babelrc 里面是否有识别es6语法的配置 这两都做完,我发现又报错了。原因是你只配置了。但是没有下载

