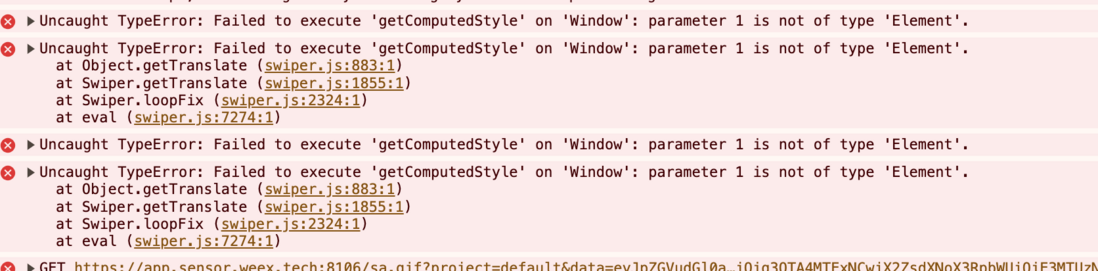
前端 - nuxt.js 使用vue-awesome-swiper提示getComputedStyle' on 'Window': parameter 1 is not of type 'Element'?

nuxt.js 使用vue-awesome-swiper提示Failed to execute getComputedStyle' on 'Window': parameter 1 is not of type 'Element'.
代码如下:
<div class="swiper-wrapper gallery-top" v-swiper:swiperTop1="swiperOptionTop" ref="swiperTop" @slideChange="onSlideChange" > <div class="swiper-slide" v-for="item in showImgs()" :key="item.id"> <img :src="item.picUrl" @click="openNewWindow(item.forward)" class="gallery-img" /> </div> </div>网上有人说class需要使用swiper-wrapper,但是还不行,@slideChange="onSlideChange"也没出发
共有2个答案
SSR 的时候,程序运行在服务器端,没有 window,自然会报错。
类似 swiper 这种依赖浏览器的库,还有各类图表,就要放弃 SSR。最简单的做法是在外面包一层 <client-only>。
已解决,解决方案传送门
-
vue2 使用vue-awesome-swiper3.1.3,服务端渲染nuxt.js, 我擦,坑是真特么多,一步一个坑,坑死人了。 现在是数据更新后,新老数据都存在,导致,activeIndex,realIndex 都不对。 有人遇到过吗?如何解决?
-
本文向大家介绍Vue框架里使用Swiper的方法示例,包括了Vue框架里使用Swiper的方法示例的使用技巧和注意事项,需要的朋友参考一下 下载swiper 首先使用npm 或者cnpm下载swiper 引入swiper 使用swiper mounted里面调用 注意 如果想要从后台请求图片放上去 new Swiper要写在网络请求成功的函数里面,否则不会出来数据。 slider组件的内容如下:
-
本文向大家介绍vue 中swiper的使用教程,包括了vue 中swiper的使用教程的使用技巧和注意事项,需要的朋友参考一下 Install 在vue cli下的使用 npm install vue-awesome-swiper --save 在main.js中 在component.vue中 参考:https://github.com/surmon-china/vue-awesome-swip
-
本文向大家介绍解决vue中使用swiper插件问题及swiper在vue中的用法,包括了解决vue中使用swiper插件问题及swiper在vue中的用法的使用技巧和注意事项,需要的朋友参考一下 Swiper简介 Swiper常用于移动端网站的内容触摸滑动。 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。 Swiper能实现触屏焦点图、触屏Tab切换、触屏多
-
代码 ws://192.168.1.109:8900/applet/user/chat/176是后端接口,这个接口要带上token的值,token的值放在authorization,176是userId,目前是写死,用上面的代码 在控制台里报VM10734 ceshi.vue:40 WebSocket connection to 'ws://192.168.1.109:8900/applet/us
-
nuxt2,vue@2.7 如何 引入 vue-echarts6 是否只能通过原型方式调用?

