问题:

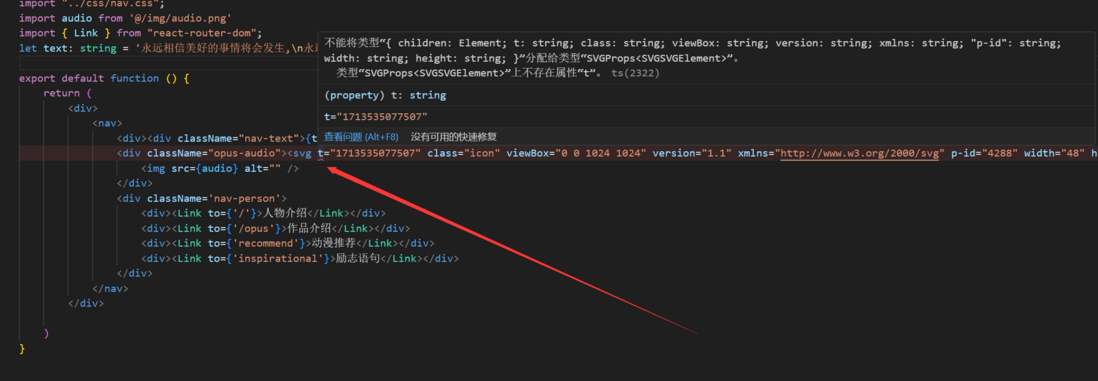
typescript - ts报错,原始svg上没t怎么?
穆浩皛

大哥们,这个ts报错,原始svg上没t这么解决
其他地方搜不到相关结果
共有1个答案
熊哲圣
你的问题看起来是关于TypeScript(简称TS)在处理SVG时的一个报错,但是具体的错误信息并没有在问题中提供,只有一张图片链接。由于我无法直接访问该图片,所以我需要做一些假设来回答你的问题。
如果错误是关于在SVG上没有找到't'字符或类似的,这可能意味着你正在尝试访问或操作SVG元素的一个属性或方法,但TypeScript无法识别它,因为SVG类型定义中可能没有这个属性或方法。
以下是一些建议的解决步骤:
- 检查SVG元素定义:确保你正在使用的SVG元素确实有你想要访问的属性或方法。
- 类型断言:如果TypeScript不识别某个属性或方法,你可以使用类型断言来告诉TypeScript你知道这个属性或方法的存在。
const svgElement = document.querySelector('svg') as any;svgElement.someNonExistentMethod();- 更新SVG类型定义:如果你确定SVG元素应该有某个属性或方法,但TypeScript的类型定义中没有,那么可能是你使用的库或框架的版本过旧。考虑更新到最新版本,或者手动扩展SVG的类型定义。
- 检查TypeScript版本:确保你的TypeScript版本是最新的,因为有时新版本的TypeScript会修复与类型定义相关的问题。
- 查阅文档和社区:查看TypeScript和SVG相关的文档,或在StackOverflow、GitHub等社区中搜索与你相似的问题,可能会找到更具体的解决方案。
最后,为了更准确地解决你的问题,请提供完整的错误信息或更详细的描述,这样我可以为你提供更具体的帮助。
类似资料:
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
代码如下 报错信息如下 是不是这种情况不应该用 T&U 作为函数返回结果的类型?
-
topAncestorElement 的类型是 call 的返回值 undefined; 我希望使用 [].find.call 这种写法,要怎么修改呢? as unknown as HTMLElement 这样断言就行了。之前没注意看提示...
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
红色波浪线总是提示空的{}没有XX属性,这是从vue2的方法搬过来的,vue2是可以的,vue3要怎么改
-
为什么在 vue 文件里不报错? 类型提示都有的啊。

