typescript - ts 为何变量定义了类型还会报错?

后台返回的数据类型是一个字符串数组
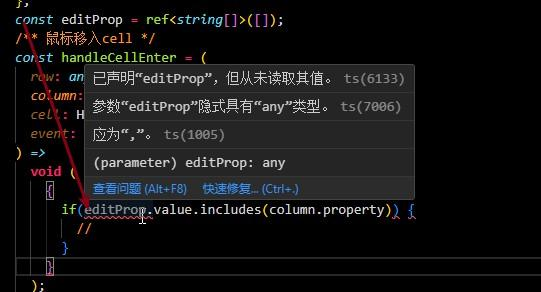
const editProp = ref<string[]>([]);/** 鼠标移入cell */const handleCellEnter = ( row: any, column: any, cell: HTMLTableCellElement, event: Event) => void ( { if(editProp.value.includes(column.property)) { // } } );共有3个答案
类型不对吧,还有格式
重启vscode就好了
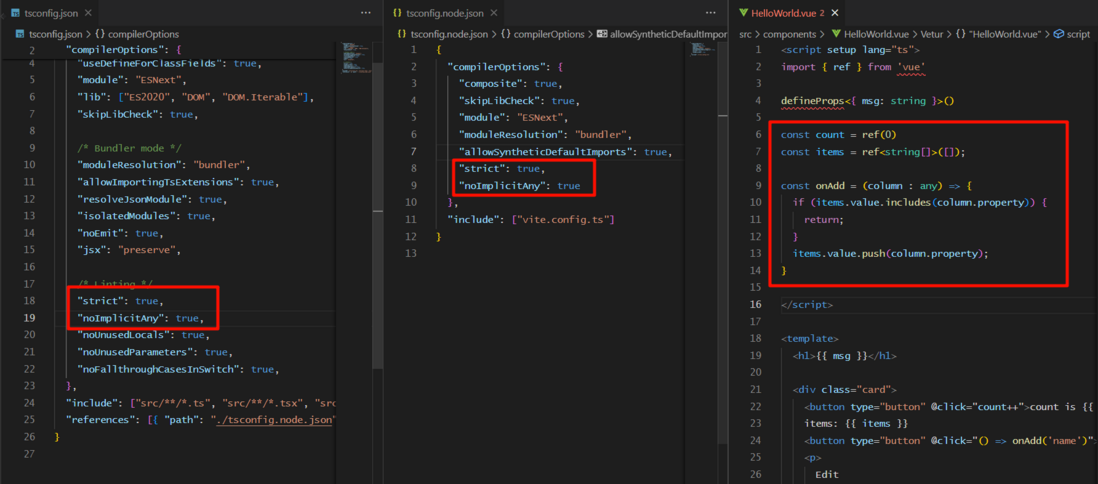
奇怪,我按照你一样的配置,没有这个错误,我还开启了strict和noImplicitAny。
我怀疑一个点是,你把column定义一个interface试试
interface ColumnProps { property: string;}interface ColumnProps { property: string;}const onAdd = (column: ColumnProps) => { if (items.value.includes(column.property)) { return; } items.value.push(column.property);};-
定义一个类型 条件1:变量类型是一个字符串。 条件2:变量值不是 get "typescript": "~5.2.2"
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
在vue3和pinia使用ts type+sId+zId 三个都会报 “property type does not exist on object” 新补充 v1,v2...是接口返回来的,自己重新定义了新key,v1写在IUserState了没有报错,其他都飘红
-
通常看到定义一个 promise 的类型都采用 Promise<string> 的方式,表示 resolved 时返回一个 string 的类型值,但是会忽略 rejected 后应该返回什么类型,这是故意这么设计的吗?
-
在我的项目中,我希望有一个包含所有类型脚本定义的文件,如下所示: type_defs.tsx: 问题是,当我尝试导出typedefs时,如下所示: 我得到了错误: 正如我在网络中发现的那样,只能对typedef文件进行默认导出,这意味着我必须为每个类型定义准备一个文件,这绝对是荒谬的! 在我看来,不允许typedefs具有多个非默认导出的约束完全是无稽之谈,并且使编码变得多余且难以重用。拥有一个包
-
问题内容: 的PDOStatement对象:: bindValue() 方法提供了一种方式来指定绑定的变量的类型: PDOStatement :: bindValue($ parameter,$ value [, $ data_type = PDO :: PARAM_STR ]) 我想知道,指定数据类型的目的是什么,而当保留为默认值()时,最终数据库将在使用它之前将值强制转换为正确的类型? 例如,

