javascript - typescript中定义的索引签名为 string 类型,为什么使用时会变成 string | number 类型?
这是我的代码,vue3+typescipt
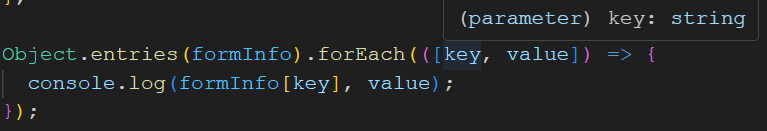
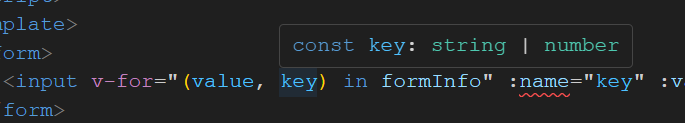
<script setup lang="ts">interface NumberDictionary { [index: string]: string;}const formInfo: NumberDictionary = { name: "john", want: "eat",};Object.entries(formInfo).forEach(([key, value]) => { console.log(key, value);});</script><template> <form> <input v-for="(value, key) in formInfo" :name="key" :value="value" :key="key" type="text" /> </form></template>但是 typescript 推断的类型不一致

在 v-for 中遍历对象时,key被推断为string | number 类型,这就导致 input.name 无法接受 number 类型而类型报错。
有没有大佬能解释下。为什么key会被推断为 string | number 类型
共有1个答案
Vue3中,对象的 v-for 类型声明如下:
/** * v-for object */export function renderList<T>( source: T, renderItem: <K extends keyof T>( value: T[K], key: K, index: number ) => VNodeChild): VNodeChild[]Typescript文档对于 keyof 的说明:
If the type has a
stringornumberindex signature,keyofwill return those types instead:type Arrayish = { [n: number]: unknown };type A = keyof Arrayish; // numbertype Mapish = { [k: string]: boolean };type M = keyof Mapish; // string | numberNote that in this example,
Misstring | number— this is because JavaScript object keys are always coerced to a string, soobj[0]is always the same asobj["0"].
keyoftypes become especially useful when combined with mapped types, which we’ll learn more about later.
所以可以知道 key 的类型是 string | number
-
问题内容: 我一直在尝试创建代码以生成随机名称。这里是 但是在“ let name”行上,这给了我标题上的错误。有谁知道为什么以及如何解决它? 问题答案: 您应该使用来按索引访问数组 取代这个 有了这个
-
关于ts as number 依旧是string 的问题 我这里代码已经在每一个步骤已经声明了是 number 但是依旧打印出来时是string 但是如果我使用 parseInt(sid) 又会提示我number 类型的参数不能赋值于 string 所以 类型转换是怎么转换的呢 ts 正确的类型转换
-
问题内容: 为什么大多数其他数据类型都没有Java的String基本类型? 问题答案: 字符串是一个对象,根本不是原始类型,只是一个字符数组。James Gosling的访谈 摘录摘述了Java中根本存在原始类型的原因,这很有趣。 Bill Venners: Java为什么会有原始类型?为什么不是所有事物都只是一个对象? James Gosling: 完全是效率问题。有各种各样的人已经建立了以in
-
此代码用于工作... ...但是现在我得到这些错误消息: 有人能告诉我需要修改什么或者一些关于如何重写此代码的文档吗? 谢了!
-
`从“React”导入React,{Component}; 从“react native”导入{样式表、平台、视图、图像、文本、TextInput、TouchableOpacity、Alert、YellowBox、ListView}; const Realm=require('Realm'); 让王国; 从响应导航导入{StackNavigator}; 扩展组件{ } 类ShowDataActiv

