canvas - 前端对图片进行色阶、滤镜、反相、裁剪、锐化、旋转、标注测量这些操作用什么技术或框架比较好?
这是一个桌面软件的功能,我现在需要在前端web上实现,这一般用什么技术比较好?或有没有比较好用的前端库?





共有2个答案
fabric.js
在前端进行图片处理,如色阶、滤镜、反相、裁剪、锐化、旋转、标注测量等操作,你可以使用JavaScript配合Canvas API或者WebGL来实现。以下是一些建议的库和技术:
- Canvas API: 原生的Canvas API可以让你在前端进行各种图片处理操作。但是,直接使用Canvas API进行复杂的图片处理可能会比较繁琐。你可以考虑使用像
fabric.js这样的库,它为Canvas提供了更易于使用的接口。 - WebGL: 对于更高级的图片处理,比如实时渲染和3D效果,WebGL可能会是一个更好的选择。它允许你在浏览器中进行3D图形渲染。
Three.js是一个流行的WebGL库,可以帮助你更容易地进行3D图形和渲染操作。 - 图像处理库: 有一些专门的图像处理库,如
pixi.js和glfx.js,它们提供了各种预定义的图像处理效果,可以方便地应用到图片上。 - CSS 和 SVG: 对于一些简单的图片处理,如旋转和缩放,你也可以使用CSS和SVG。虽然它们的功能相对有限,但对于一些简单的需求可能已经足够了。
- Web Workers: 由于图片处理可能涉及到大量的计算,使用Web Workers可以在后台线程中处理这些计算,从而避免阻塞主线程,提高应用的性能。
对于标注和测量功能,你可能需要结合HTML、CSS和JavaScript来实现。例如,你可以使用Canvas或SVG来绘制标注线条和测量工具,然后使用JavaScript来处理用户的交互。
总的来说,选择哪种技术取决于你的具体需求和性能要求。如果你需要进行复杂的图像处理,可能需要使用WebGL或专门的图像处理库。对于简单的需求,使用Canvas API和CSS可能就足够了。
-
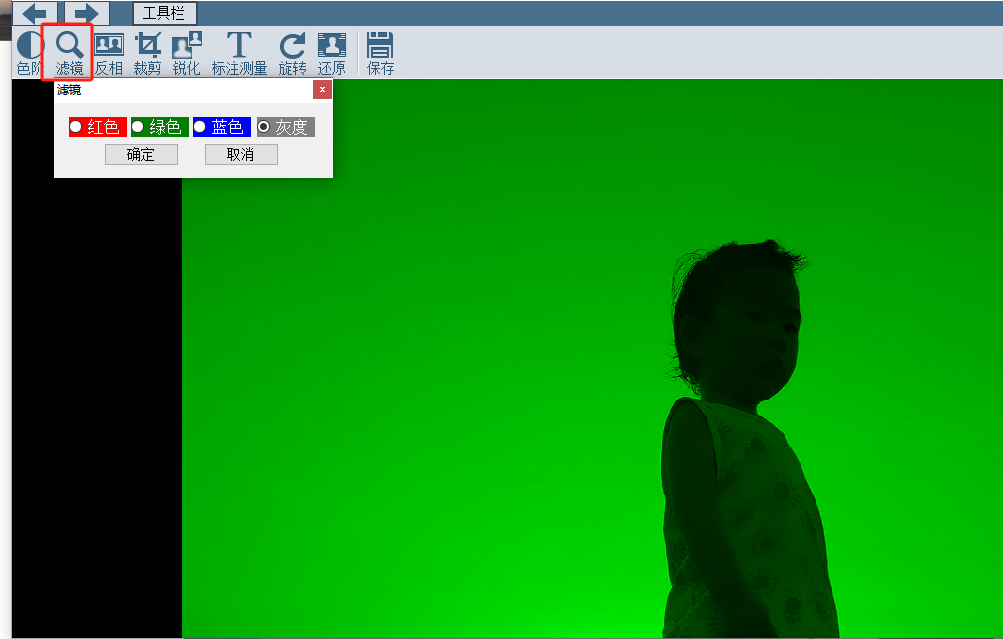
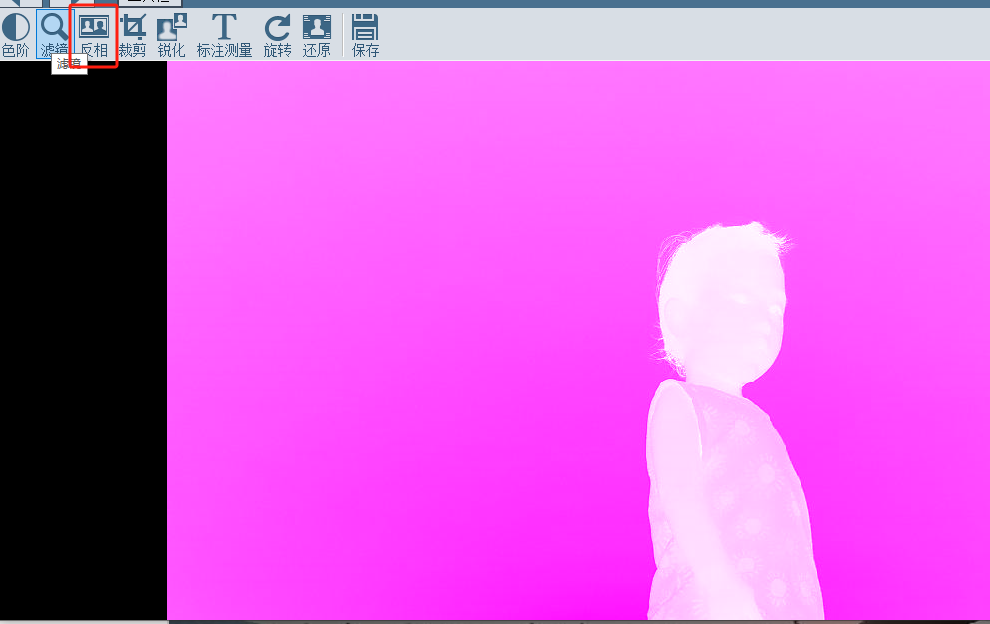
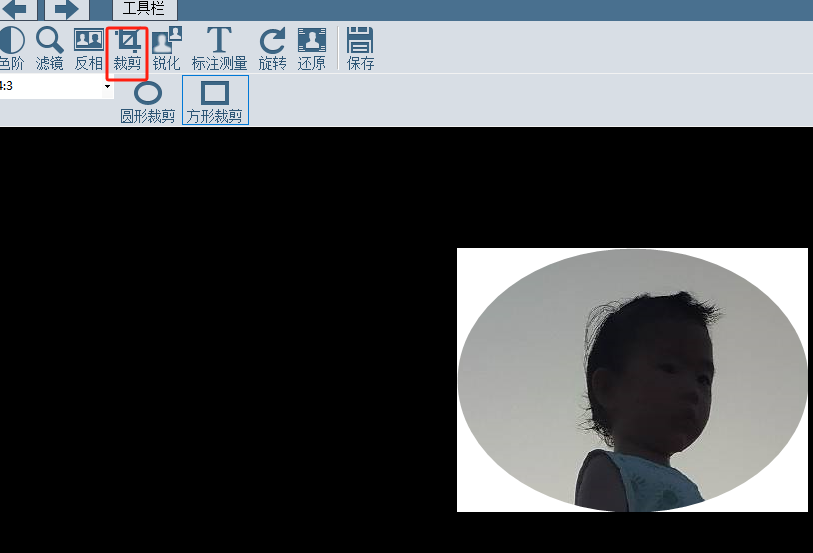
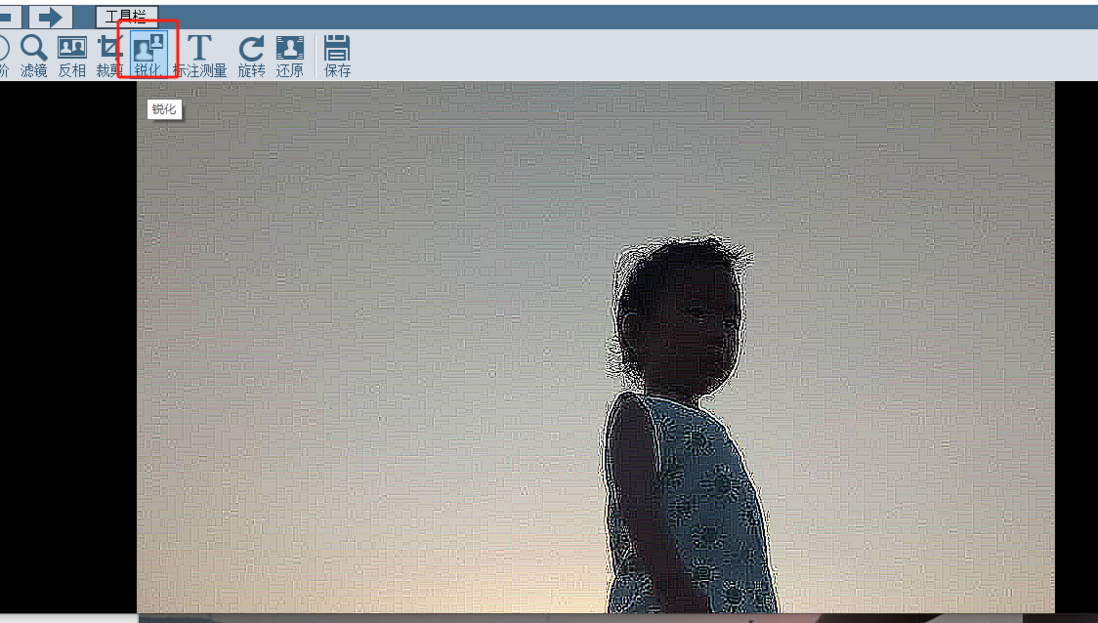
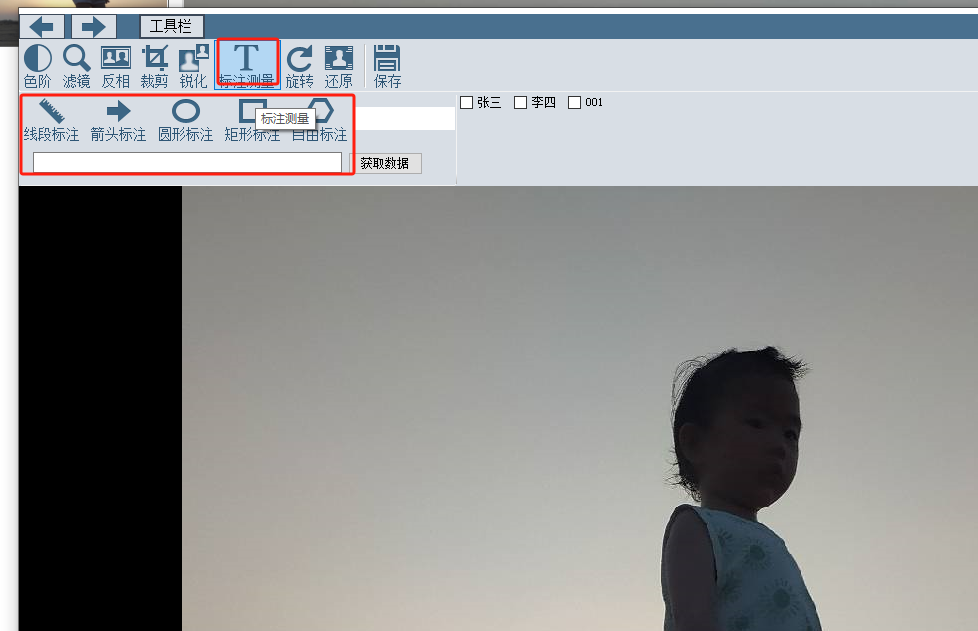
我现在有个项目,现在实现下面的功能: 色阶: 滤镜: 反相: 锐化: 标注: 旋转 这些功能,有人给我推荐了fabricjs,我试了一下,在标注测量,旋转等方面这个fabricjs还是可以的,但是在色阶:滤镜:反相:锐化:方面我看文档也比较少,这个能不能实现?或者有没有更方便的能实现上面功能的前端库?
-
本文向大家介绍python实现对图片进行旋转,放缩,裁剪的功能,包括了python实现对图片进行旋转,放缩,裁剪的功能的使用技巧和注意事项,需要的朋友参考一下 先说明下,我这是对某个目录下的图片名称进行操作,该目录下的图片名称为1.jpg,2.jpg。。。。。这样类似的图片名。 1.旋转 2.放缩 3.裁剪 以上这篇python实现对图片进行旋转,放缩,裁剪的功能就是小编分享给大家的全部内容了,希
-
本文向大家介绍php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法,包括了php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法。分享给大家供大家参考。具体分析如下: 一个可以供PHP调用ImageMagick功能的PHP扩展。使用这个扩展可以使
-
我正在用Java制作简单的图像编辑器。我的问题是,当我旋转被裁剪的图像时,我将尝试在图像上显示它: 轮换前http://i.imgur.com/KjtHslb.jpg 经过45度http://i.imgur.com/SKOEFP7.jpg 旋转90度后,i[dot]imgur[dot]com/4NrABIA.jpg 看起来 JPanel 将旋转图像裁剪为原始图像的大小,我不知道为什么:/所以我在寻
-
本文向大家介绍使用JavaScript+canvas实现图片裁剪,包括了使用JavaScript+canvas实现图片裁剪的使用技巧和注意事项,需要的朋友参考一下 canvas是一个可以让我们使用脚本绘图的标签,它提供了一系列完整的属性和方法。我们可以借此来实现图形绘制,图像处理甚至实现简单的动画和游戏制作。 canvas标签只有两个属性:width和height,用来设定画布的宽和高,如果没有通
-
http://pinchen.pantryn.com:8888/

