图片处理 - 有用过fabricjs的吗?他可以实现色阶、滤镜、反相、锐化这些功能吗?
我现在有个项目,现在实现下面的功能:
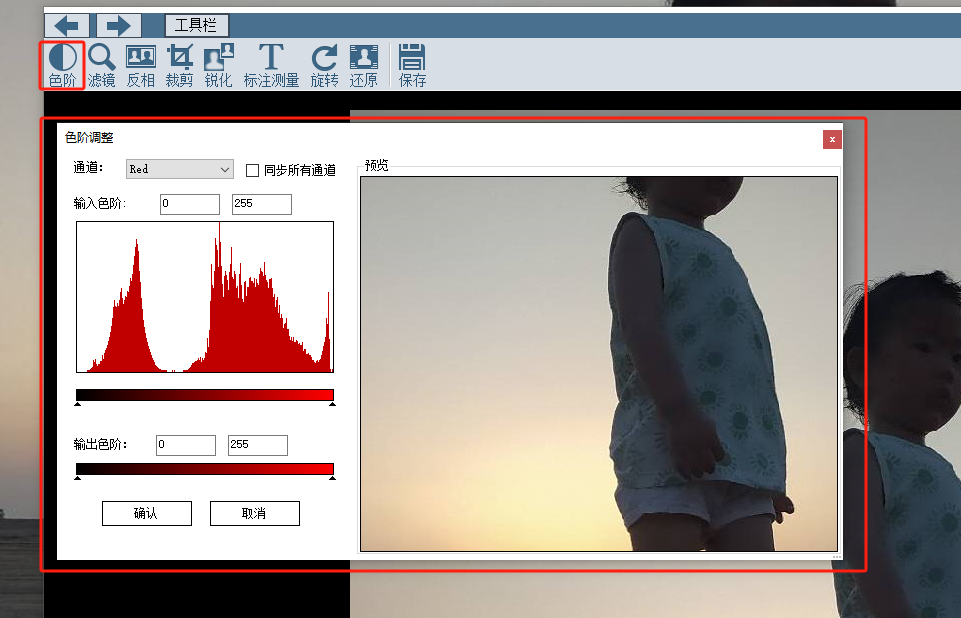
色阶:
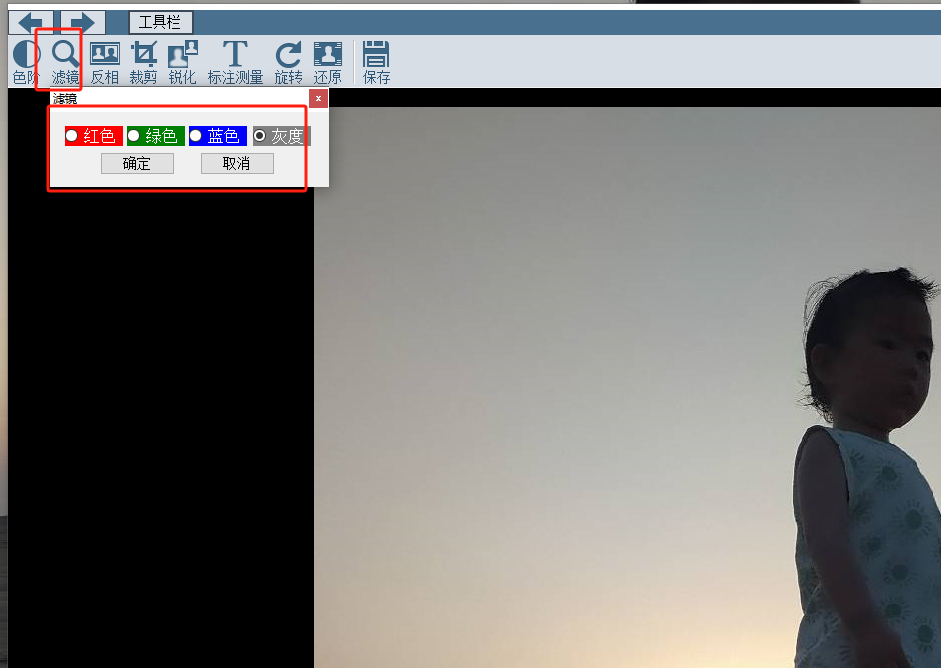
滤镜:
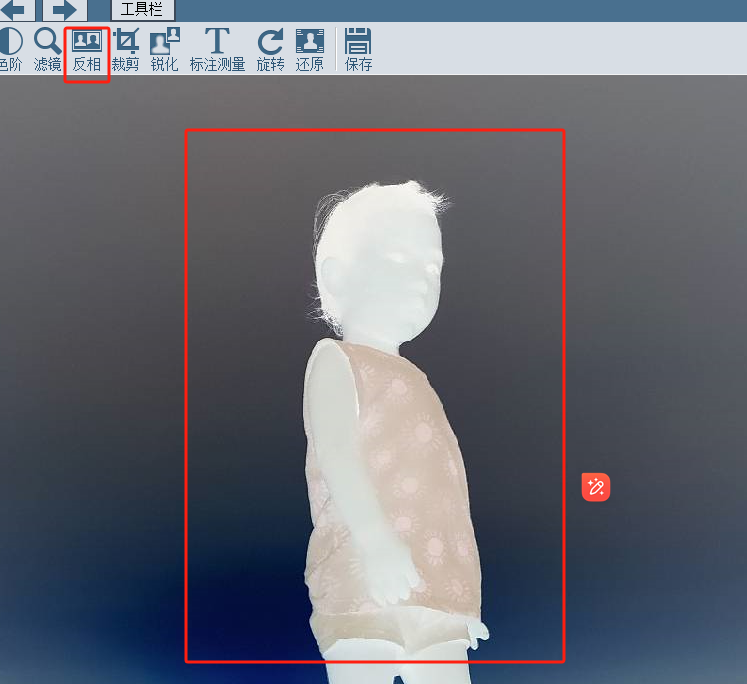
反相:
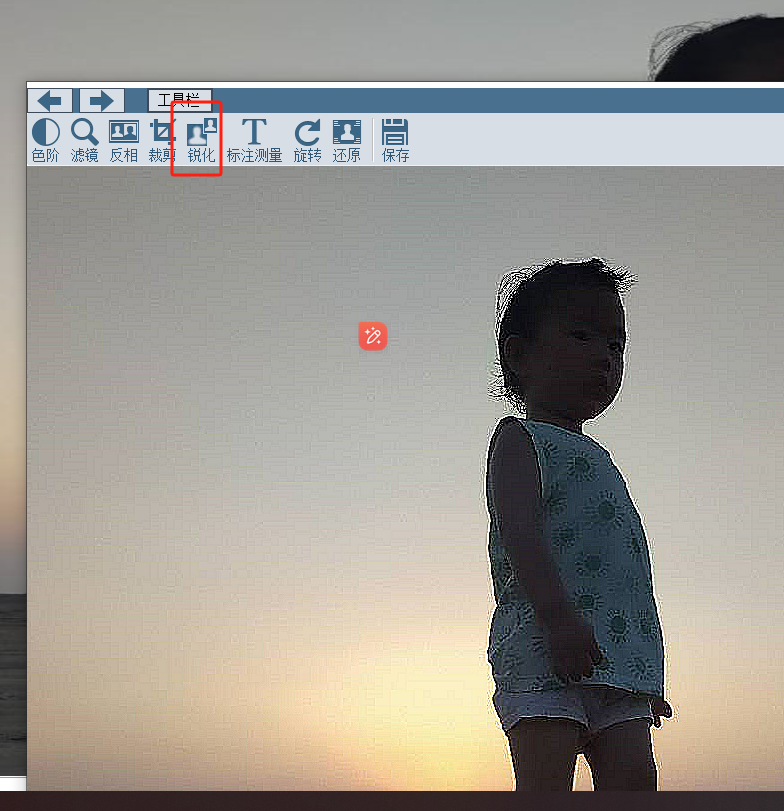
锐化:
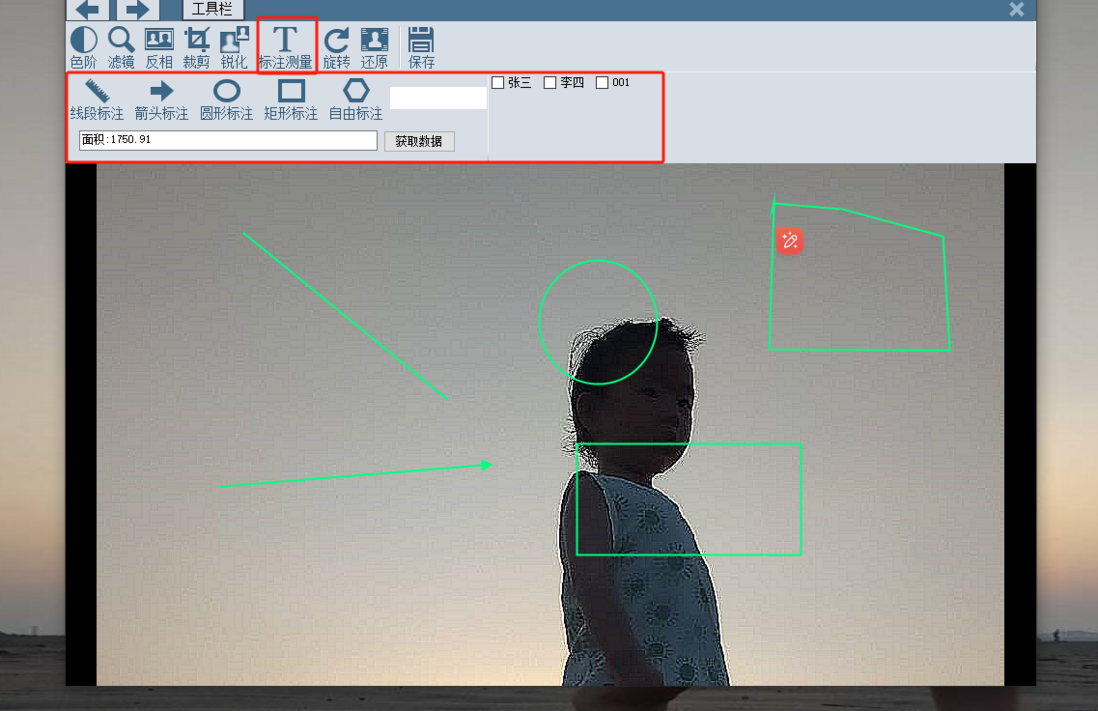
标注:
旋转
这些功能,有人给我推荐了fabricjs,我试了一下,在标注测量,旋转等方面这个fabricjs还是可以的,但是在色阶:滤镜:反相:锐化:方面我看文档也比较少,这个能不能实现?或者有没有更方便的能实现上面功能的前端库?
共有2个答案
fabric 有 hue 方法,应该可以实现大部分滤镜。除了 fabric 之外,konva 也可以考虑下。
至于文档的问题,这个年代,人类并不需要自己完整阅读文档。
fabric.js 能否实现色阶、滤镜、反相、锐化等功能?
fabric.js 本身是一个强大的、灵活的 HTML5 canvas 库,它提供了许多基础的绘图和交互功能。然而,对于高级的图像处理功能,如色阶调整、滤镜应用、反相和锐化等,fabric.js 本身并不直接提供这些特定的API。
对于色阶、滤镜、反相和锐化等功能,你通常需要依赖于额外的图像处理库或者使用 WebGL、WebGL Shaders 或 WebAssembly 等技术来实现。fabric.js 允许你使用自定义的渲染逻辑,因此你可以结合其他图像处理库(例如 glfx.js, three.js 的后处理功能,或使用 WebAssembly 包装的图像处理库等)来增强其功能。
关于你的标注、测量和旋转需求,fabric.js 已经提供了良好的支持。你可以使用 fabric.js 的对象、事件和交互系统来实现这些功能。
有没有更方便的能实现上面功能的前端库?
如果你正在寻找一个更专注于图像处理的前端库,并且希望它提供色阶、滤镜、反相和锐化等高级功能,那么你可能需要考虑以下选项:
- pica: 一个快速的 JavaScript 图像处理器,支持锐化等效果。
- glfx.js: 一个基于 WebGL 的图像处理库,提供了许多滤镜效果。
- three.js: 虽然主要用于 3D 渲染,但 three.js 的后处理功能可以用来实现滤镜和其他图像效果。
- WebAssembly: 如果你对性能有很高的要求,可以考虑使用 WebAssembly 来包装现有的图像处理库,从而在浏览器中实现高性能的图像处理。
请注意,每个库都有其自身的优缺点和适用场景。在选择时,你需要根据你的项目需求、性能要求以及你对技术的熟悉程度来做出决策。同时,你也可能需要结合多个库来实现你的所有功能需求。
-
这是一个桌面软件的功能,我现在需要在前端web上实现,这一般用什么技术比较好?或有没有比较好用的前端库?
-
本文向大家介绍jquery实现图片放大镜功能,包括了jquery实现图片放大镜功能的使用技巧和注意事项,需要的朋友参考一下 实现原理: 这里用到了两张图片,一张小图,一张大图。将大图设置为放大镜的背景图片,当鼠标在小图上移动时,同时控制背景大图在放大镜中的位置。两张图片大小最好是等比例的,这样才能达到最佳效果。当没有大图时,则默认为小图本身,这时由于两张图片大小一样,因此放大镜效果不明显,就跟
-
本文向大家介绍Python实现PS滤镜碎片特效功能示例,包括了Python实现PS滤镜碎片特效功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现PS滤镜碎片特效功能。分享给大家供大家参考,具体如下: 这里用 Python 实现 PS 滤镜中的碎片特效,这个特效简单来说就是将图像在 上,下,左,右 四个方向做平移,然后将四个方向的平移的图像叠加起来做平均。具体的效果图与
-
我可以将此功能压缩到枚举中吗?我还想在另一个文件中的switch语句中使用枚举。如果可能的话,我也想把事情保密。我知道在java中可以对枚举做更多的工作,但文献有点混乱。
-
对图片进行处理,显示各种滤镜效果。 作者说:本人是新手菜鸟,代码可能写的不大好,各位见谅啊。 [Code4App.com]
-
本文向大家介绍Android 图片处理缩放功能,包括了Android 图片处理缩放功能的使用技巧和注意事项,需要的朋友参考一下 PS:在开发中我们会遇到一些图片处理问题,比如说缓存图片了、限制图片大小了、查看图片了等。上一篇文章介绍了图片的全景效果查看,今天介绍一个图片缩放,我们如果有时间的话,可以自己写一个属于自己的库,里面会用到view的按压、事件分发、手势等一些知识,如果没有时间或者不会其他

