前端 - 使用 vue/cli-service 做代理转发的时候,遇到 403 如何解决?
使用 vue/cli-service 做代理转发的时候,遇到 403 如何解决?
我有一个后端项目:http://crawler-console.xxx.xxx.cn/search_engine/list_all_sear...
使用 python 的 fastapi 写的,后端已经添加了跨域允许
app = FastAPI(title='爬虫模块接口', debug=False, docs_url=None, redoc_url=None, version=api_version)app.add_middleware( CORSMiddleware, allow_origins=["*"], allow_credentials=True, allow_methods=["*"], allow_headers=["*"],)当我把上面的地址直接在 vue 中访问,是可以正常显示结果:
axios .get( "http://crawler-console.xxx.xxx.cn/search_engine/list_all_search_engine" ) .then((response) => { const data = response.data; categories[0].data = data.website; categories[1].data = data.image; categories[2].data = data.image_search_engine; categories[3].data = data.news; categories[4].data = data.image_uri; categories[5].data = data.novel; categories[6].data = data.cyberlocker; categories[7].data = data.poster_search; categories[7].data = data.music; }) .catch((error) => { console.error(error); });相应头是:
HTTP/1.1 200 OKContent-Length: 84005Access-Control-Allow-Credentials: trueAccess-Control-Allow-Origin: *Connection: keep-aliveContent-Type: application/jsonDate: Thu, 07 Mar 2024 08:07:41 GMTKeep-Alive: timeout=4Proxy-Connection: keep-alive但是如果我使用 cli-service 转发就会 403 报错
axios .get( "/api/search_engine/list_all_search_engine" ) .then((response) => { const data = response.data; categories[0].data = data.website; categories[1].data = data.image; categories[2].data = data.image_search_engine; categories[3].data = data.news; categories[4].data = data.image_uri; categories[5].data = data.novel; categories[6].data = data.cyberlocker; categories[7].data = data.poster_search; // categories[8].data = data.music; }) .catch((error) => { console.error(error); });const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({ transpileDependencies: true, devServer: { proxy: { "/api": { // target: "http://192.168.31.245:6200/", // 代理目标的主机地址 // target: "http://127.0.0.1:6200/", // 代理目标的主机地址 target: "http://crawler-console.xxx.xxx.cn/", // 代理目标的主机地址 ws: true, changeOrigin: true, pathRewrite: { "^/api": "", // 去掉 /api 前缀 }, }, }, },})再请求就报错了

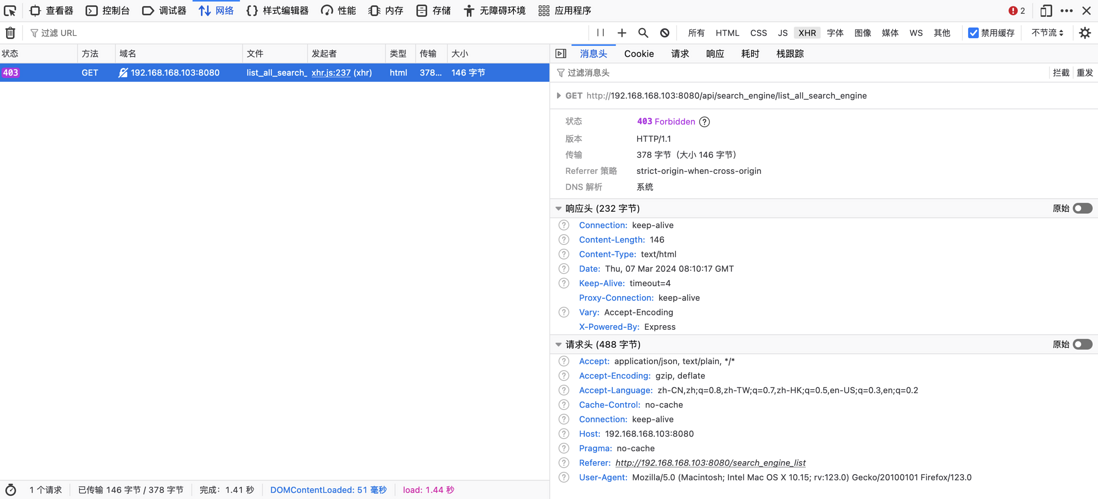
firefox 看到的响应头
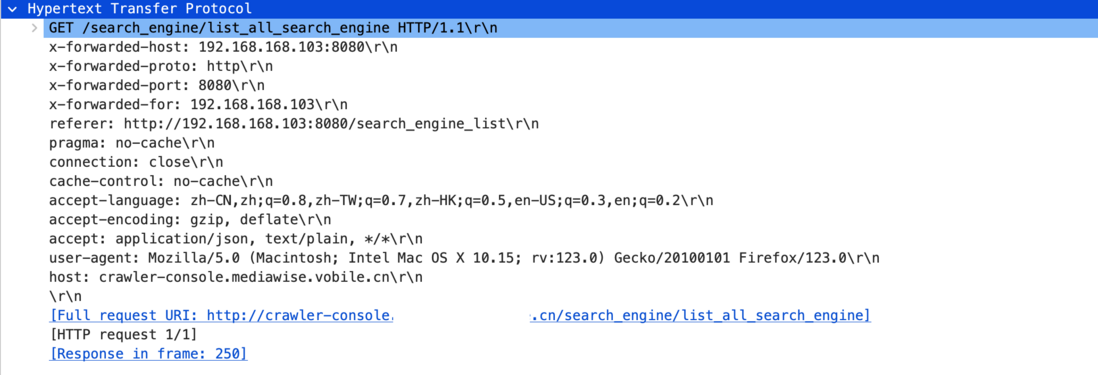
HTTP/1.1 403 ForbiddenContent-Length: 146Connection: keep-aliveContent-Type: text/htmlDate: Thu, 07 Mar 2024 08:09:31 GMTKeep-Alive: timeout=4Proxy-Connection: keep-aliveVary: Accept-EncodingX-Powered-By: Express此时的 wireshark 抓包请求

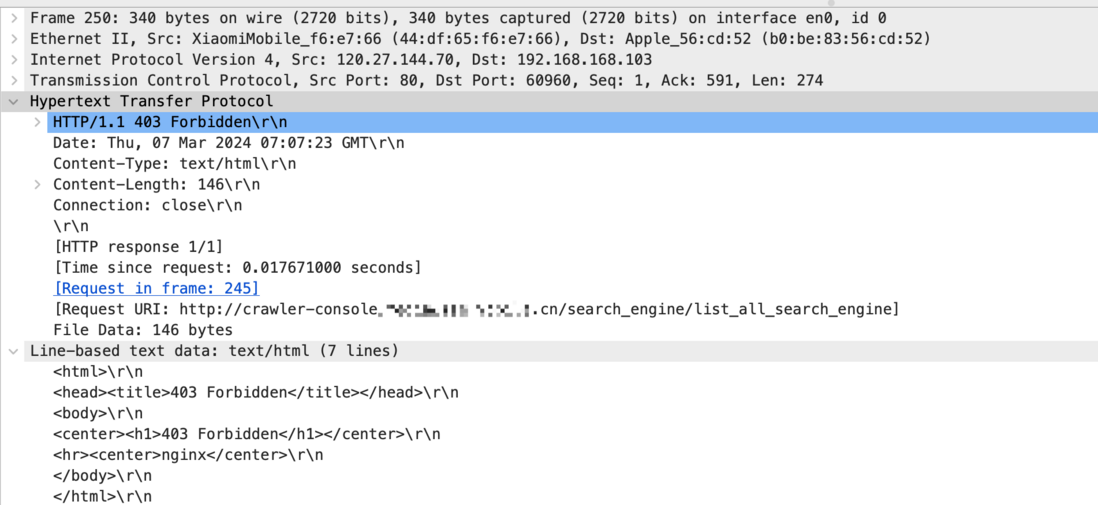
wireshark 抓包响应

模拟了下面的请求:
import requestsurl = "http://crawler-console.xxx.xxx.cn/search_engine/list_all_search_engine"headers = { 'x-forwarded-host': '192.168.168.103:8080', 'x-forwarded-proto': 'http', 'x-forwarded-port': '8080', 'x-forwarded-for': '192.168.168.103', 'referer': 'http://192.168.168.103:8080/search_engine_list', 'pragma': 'no-cache', 'connection': 'close', 'cache-control': 'no-cache', 'accept-language': 'zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2', 'accept-encoding': 'gzip, deflate', 'accept': 'application/json, text/plain, */*', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:123.0) Gecko/20100101 Firefox/123.0', 'host': 'crawler-console.mediawise.vobile.cn'}response = requests.get(url, headers=headers)print(response.text)得到的响应是 403 ,但是删除 'x-forwarded-for': '192.168.168.103', 就是正常的,所以看起来好像是 x-forwarded-for 的问题
不懂,为什么?
架构是 vue 请求 k8s 的 ingress-nginx 再转发给我的 fastapi 后端
共有1个答案
同事给我解决了

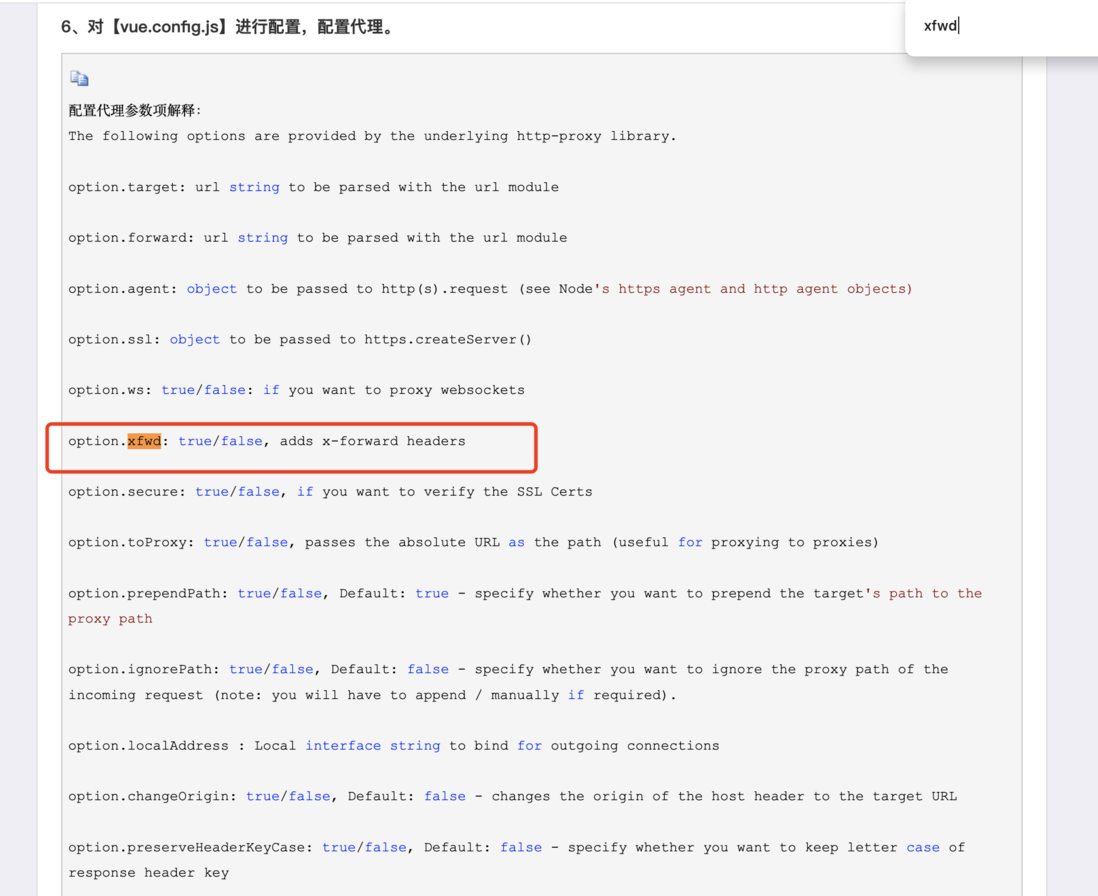
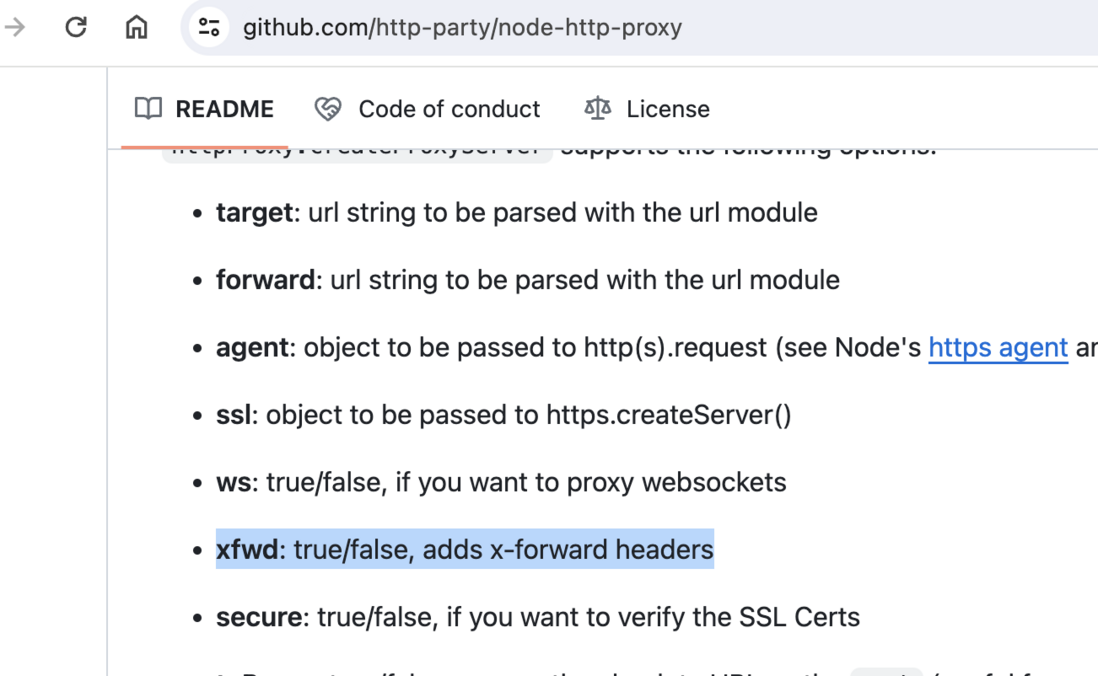
加个选项,xfwd: false

https://github.com/http-party/node-http-proxy
-
本文向大家介绍用vue-cli开发vue时的代理设置方法,包括了用vue-cli开发vue时的代理设置方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: /goods/*是表示匹配到/goods/后面任何路由,都会代理到端口上,如果不加/*则后面加其他路由的话,是不能代理到端口的 以上这篇用vue-cli开发vue时的代理设置方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大
-
由vue-cli3.0创建的vue2.0项目 使用echarts制作3D 饼图时,在main.js中引ecarhts-gl后出现警告 ` import * as echarts from 'echarts' import 'echarts-gl' ` 这是为什么,如何解决这个警告 暂无
-
本文向大家介绍vue遇到的坑,如何解决的?相关面试题,主要包含被问及vue遇到的坑,如何解决的?时的应答技巧和注意事项,需要的朋友参考一下 Vue1.0升级2.0有很多坑:生命周期;路由中引入静态js,全局组件,全局变量,全局 function; v一for循环的key, value值互换了位置,还有track一by; filter过滤器;遍历数组时, key值不能做model;父子通信等。 其他
-
本文向大家介绍详解Vue-cli代理解决跨域问题,包括了详解Vue-cli代理解决跨域问题的使用技巧和注意事项,需要的朋友参考一下 使用vue-cli调接口的时候,总是会出现垮与问题,因为vue的localhost与访问域名不一致导致。而这一点,开发者显然也想到了,故而在vuejs-templates,也就是vue-cli的使用的模板插件里,有关于API proxy的说明,这个配置就是将local
-
由于项目的一些原因,我需要在打包的时候开启 cssCodeSplit 配置项目。如下图: 这样就会造成我每次打包的时候,就会在 dist 目录下自动生成这两个文件。 现在的问题就是,别的项目引入这个组件库的时候,必须在 main.ts 文件写两行这样的代码,引入样式文件以后才能正常使用我的这个组件库。 问题:vite 有没有什么配置可以设置打包后的文件路径呢?比如可以在每次打包的时候自动生成一个
-
新手小白,安装vue脚手架时出现上诉图片上的问题,不知道怎么解决,还望各位大佬相助

