vue.js - vue 使用 script setup 的时候,如何使用and 的 CreateForm?
https://github.com/creativetimofficial/muse-vue-ant-design-dashboard/blob/main/src/views/Sign-In.vue

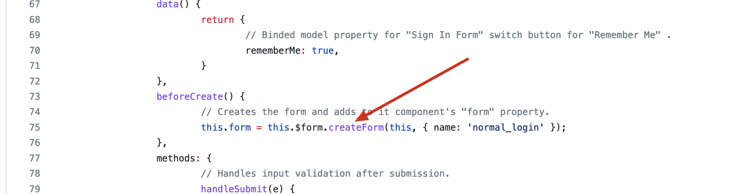
网上的教程都是使用 this.$form.CreateForm 的方式调用
但是在 vue3 的 <script setup> 里面没有办法使用了 this.$form
所以我该怎么办?
我想知道 this.$form 是怎么来的?
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router";
import Antd from "ant-design-vue";
// import JsonViewer from "vue-json-viewer";
import TopBar from "@/components/common/TopBar.vue";
import 'ant-design-vue/dist/antd.css';
import './scss/app.scss';
import DefaultLayout from './layouts/Default.vue'
const app = createApp(App).use(router).use(Antd);
app.component("top-bar", TopBar);
app.component("layout-default", DefaultLayout);
app.mount("#app");
为什么我都 .use(Antd) 了,还会报错
Uncaught (in promise) TypeError: this.$form is undefined
beforeCreate SignIn.vue:69共有1个答案
你使用 script setup 的话应该使用的是 Vue3,相对应的是 AntD Vue 3x,AntD4V 从 2x 开始对 <Form> 组件做了重构不再使用 v-decorator 指令来进行数据绑定了 �� #组件重构 | 从 v1 到 v2 - Ant Design Vue
不排除说你使用的是 Vue 2.7.x 和 AntD Vue 1.x,那么需要阅读一下 Form 组件的注意事项:
- 如果使用
Form.create处理表单使其具有自动收集数据并校验的功能,建议使用jsx。如果不是使用
Vue.use(Form)形式注册的Form组件,你需要自行将$form挂载到Vue原型上。
Vue.prototype.$form = Form
但是都使用了 import { createApp } from 'vue' 我不太认为你使用的是 Vue 2.x
-
本文向大家介绍vue.js系列中的vue-fontawesome使用,包括了vue.js系列中的vue-fontawesome使用的使用技巧和注意事项,需要的朋友参考一下 折腾前言 目前工作主要使用 vue.js 框架进行开发,自己又对 vue 不是那么了解,还是半桶的状态,所以得加紧步伐赶紧熟悉起来,这两天在使用脚手架 vue-cli 创建项目玩耍中,又一直对font-awesome锲而不舍,通
-
问题内容: 奇怪的是: 似乎或多或少被定义为。通过这种方式很容易产生错误: 一些fname意外地以else块结尾。修复很简单,我们应该改用它,但是从表面上看,这似乎是一种不错的pythonic方式,并且比“正确”的方式更具可读性。 由于字符串是不可变的,所以为什么字符串错误是什么技术细节?什么时候进行身份检查更好,什么时候进行平等检查更好? 问题答案: 据我所知,检查对象身份是否相等。由于没有强制
-
如何使用纯vue(不借助后端)开发一个像postman一样的web?可以对不同地址api进行请求,但是vue项目会出现跨域,传统通过代理只能匹配一个后端地址。 出现跨域
-
问题内容: 我有一个将客户发送到另一个站点来处理付款的应用程序。客户之外的另一个站点在我们的服务器上调用一个页面,让我们知道付款的状态。被调用页面会检查付款应用程序提供的参数,并检查我们是否知道该交易。然后,它更新数据库以反映状态。这一切都无需与客户进行任何互动即可完成。 我个人选择将此功能实现为JSP,因为将文件拖放到文件系统中比编译和打包文件然后将条目添加到配置文件中要容易得多。 考虑到页面的
-
问题内容: 我怎么能说: 为什么函数调用中不需要括号,而最后一行呢? 问题答案: 是一个功能 调用该函数并产生该函数返回的任何值。 setTimeout的目的是在一段时间后运行代码。你需要的功能只是传递给它(这样的setTimeout可以自称在适当的时候函数),因为如果你将它传递给setTimeout的前调用的函数(用括号),将执行 现在 而不是1秒后,。
-
本文向大家介绍vue jsx 使用指南及vue.js 使用jsx语法的方法,包括了vue jsx 使用指南及vue.js 使用jsx语法的方法的使用技巧和注意事项,需要的朋友参考一下 vue jsx 语法与 react jsx 还是有些不一样,在这里记录下。 好了,下面看下vue.js 使用jsx语法的方法 1、创建一个测试的组件 2、把编辑器js语言的版本设置成jsx,这样编辑器 可以正

