javascript - next.js引用antd的时候报SyntaxError: Cannot use import statement outside a module?
next.js创建的新项目中引入antd时出现SyntaxError: Cannot use import statement outside a module
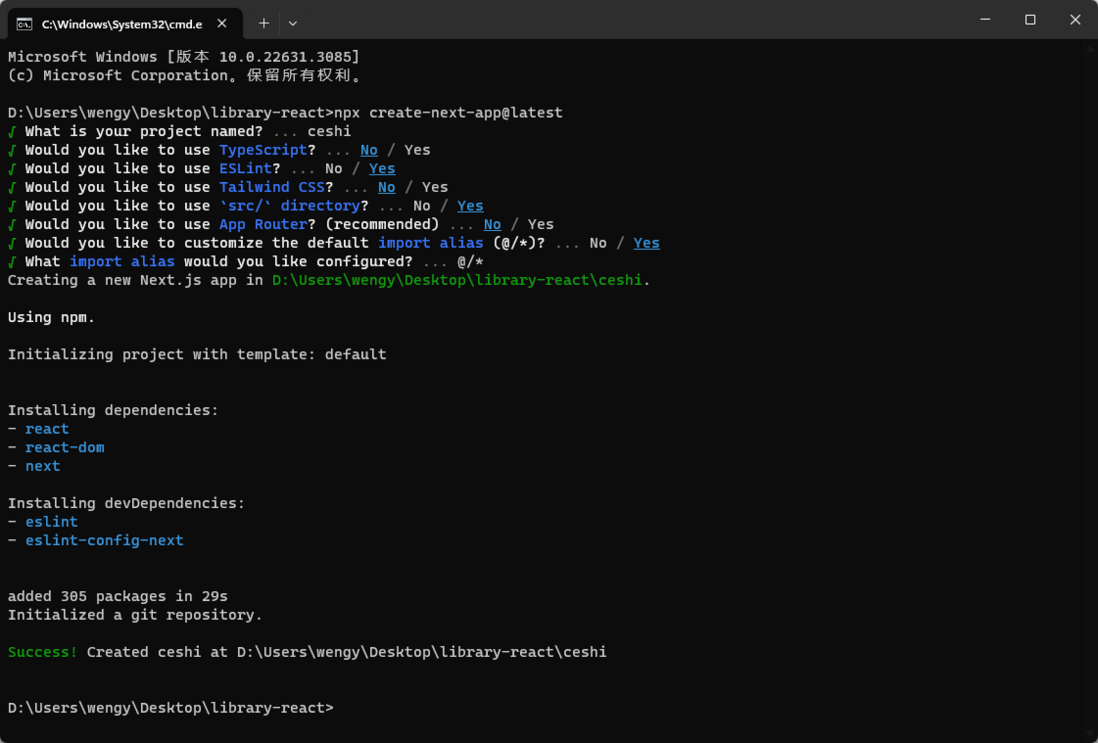
我在命令行中用以下命令创建了next.js的新项目,以及一些选择
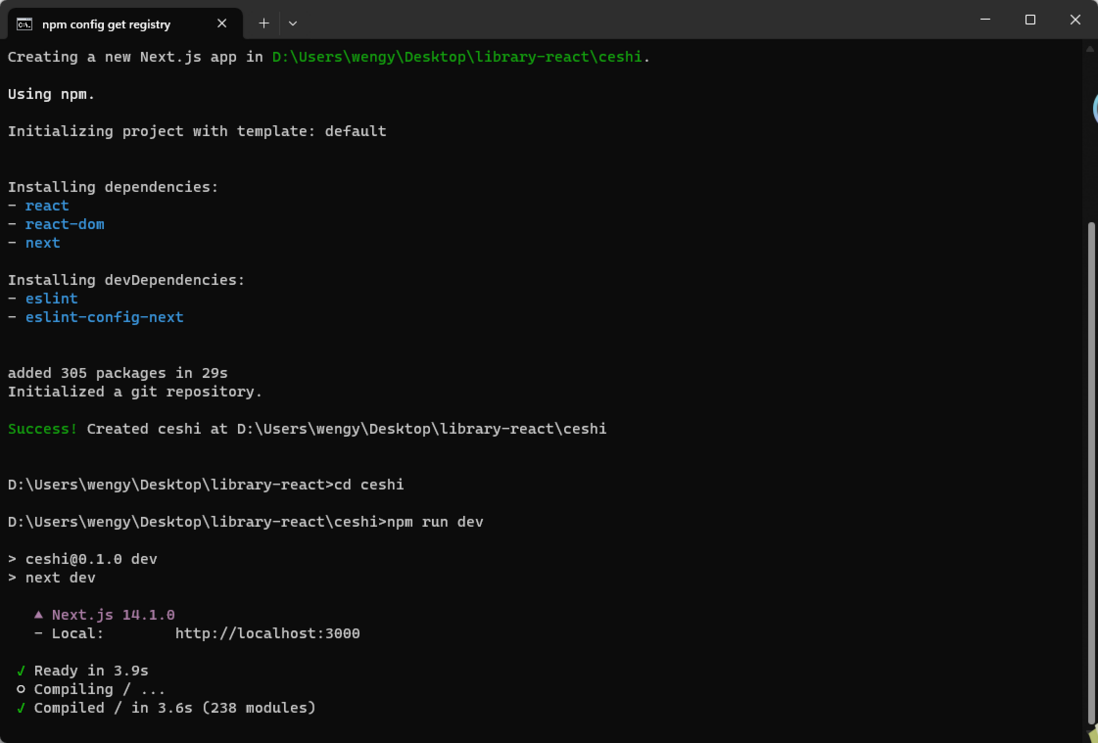
当我运行这个项目的时候,是没有问题的,结果如下
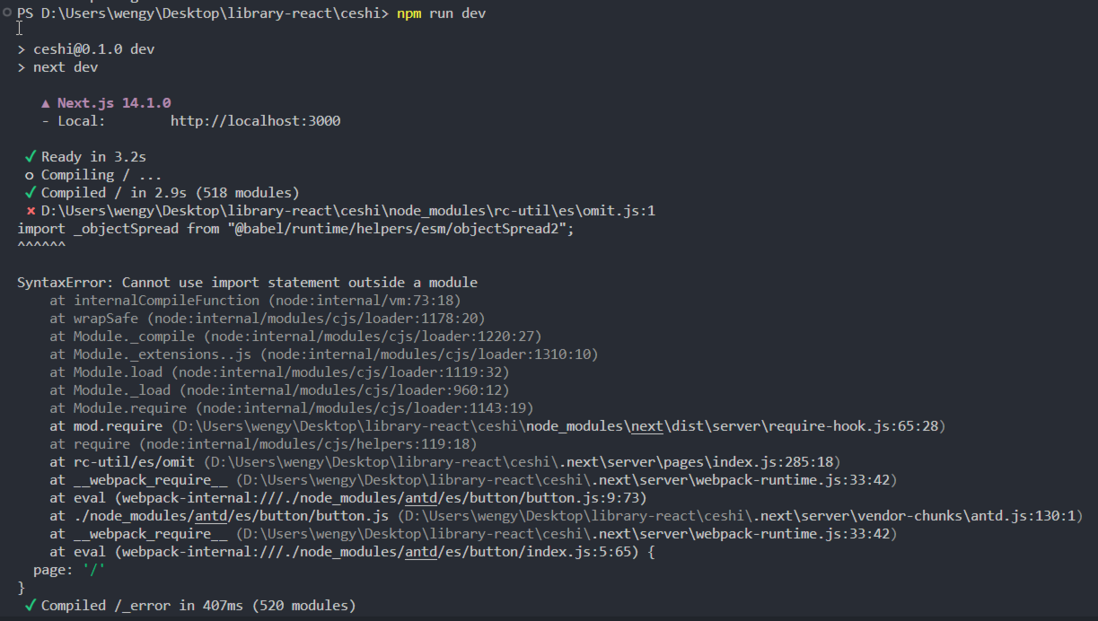
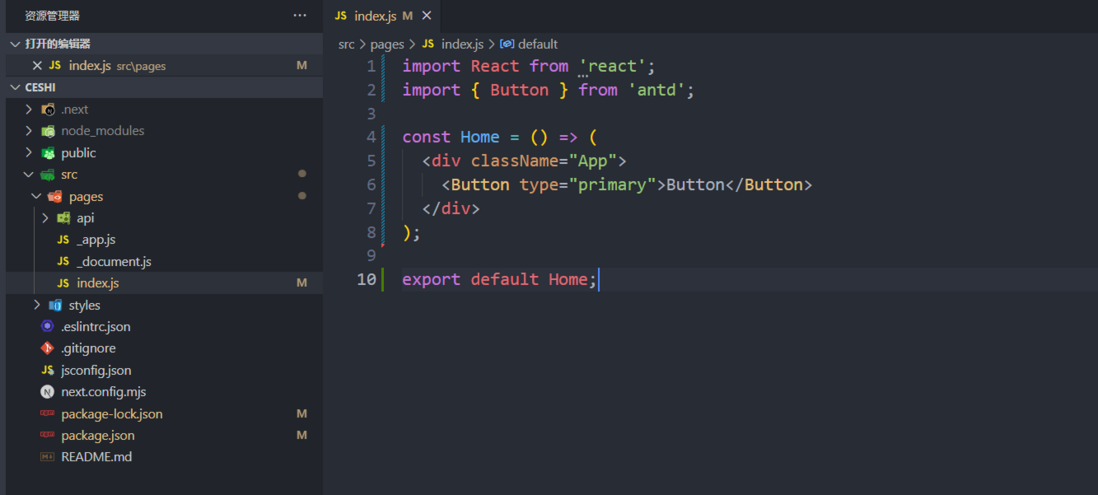
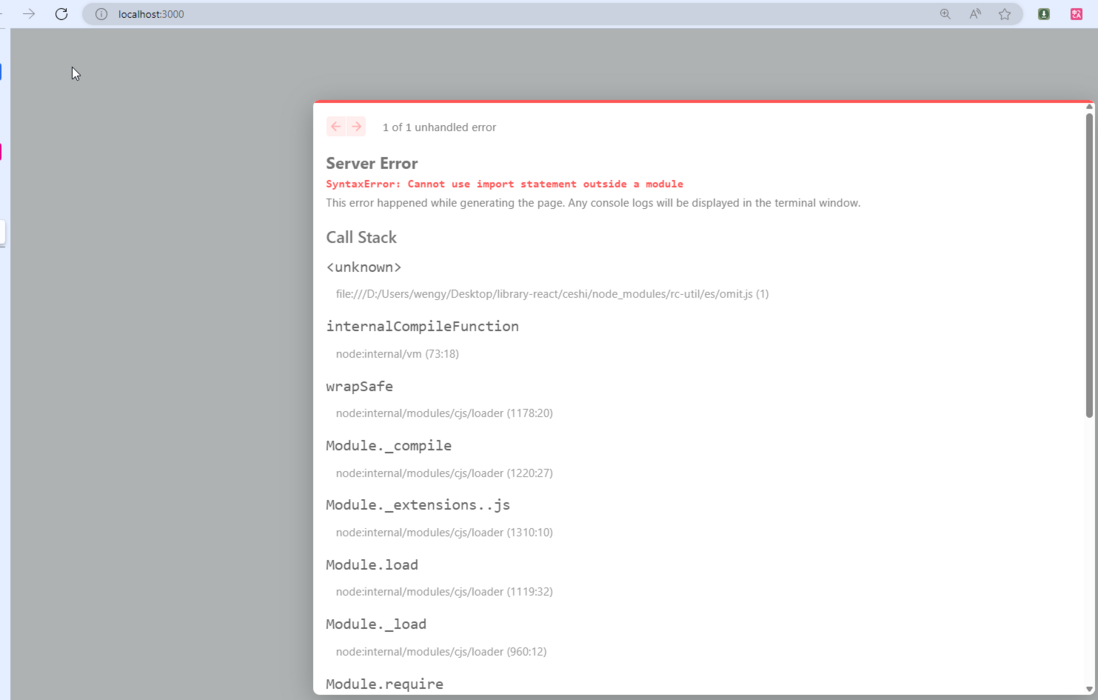
可是当我尝试引入一些库,比如antd的时候,当我再次运行的时候,就出现了问题

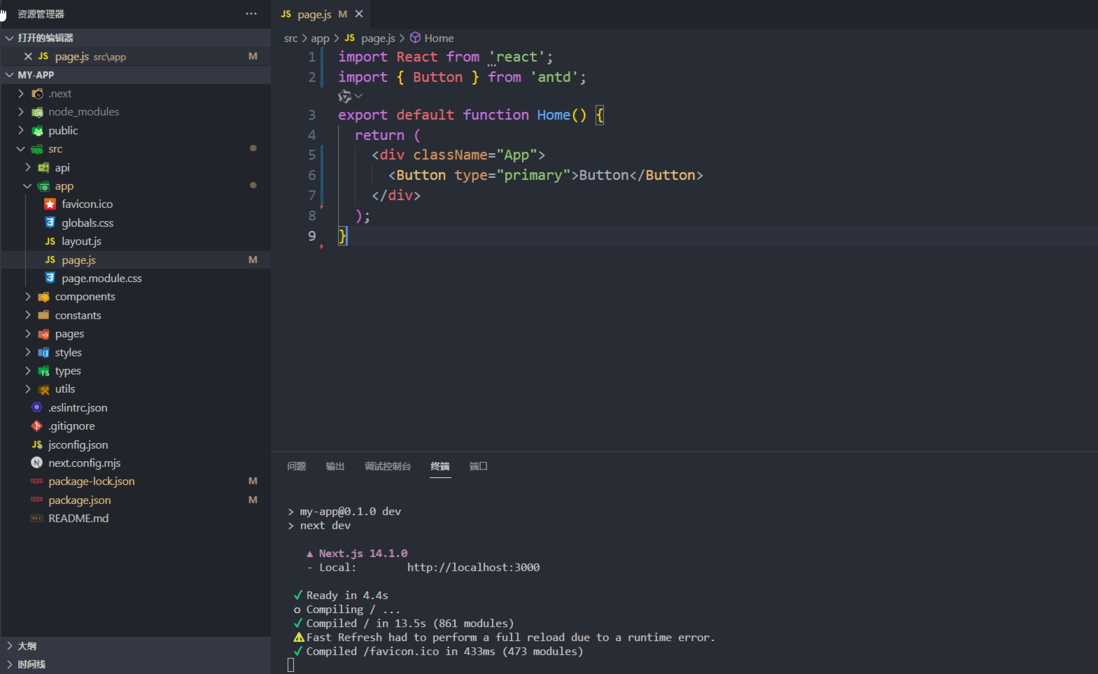
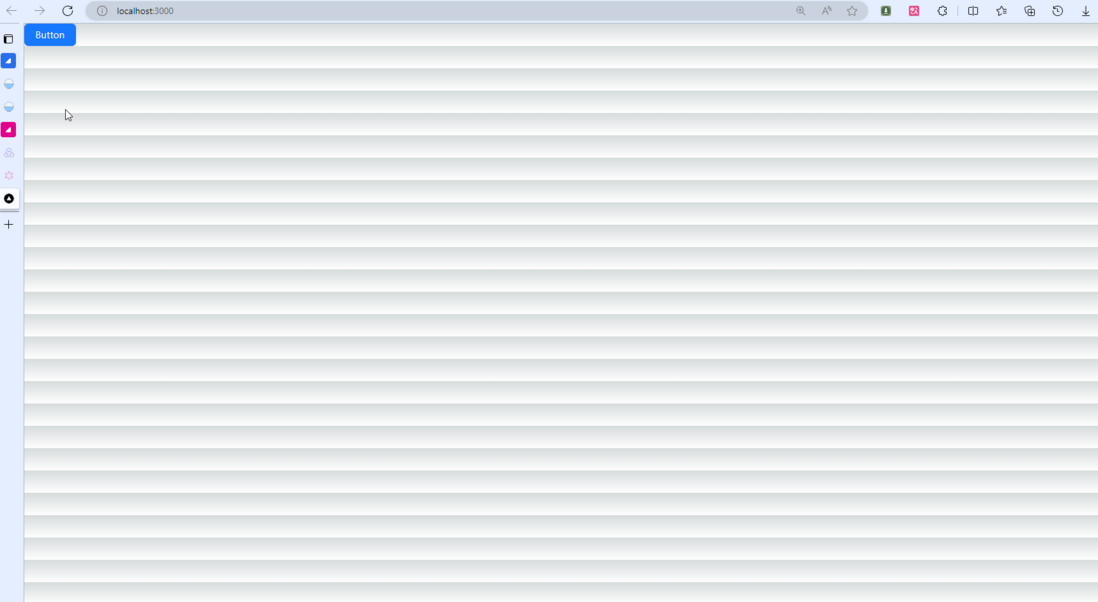
令我感到奇怪的是,当我使用应用路由而不是页面路由的时候,就没有这个问题了

请问如果项目最初选择的是应用路由的话,该如何设置,才能解决这个问题呢?
另外导致这个问题的原因涉及哪些方面的知识,可以学习些什么内容呢?
共有1个答案
这个问题的出现可能是由于Next.js和Ant Design之间的模块解析方式不兼容所导致的。Next.js使用的是Rollup作为其打包工具,而Ant Design可能默认使用的是Webpack。这可能导致在解析import语句时出现问题。
一种可能的解决方案是在你的Next.js项目中安装并配置babel-plugin-import。这个插件可以让Babel在打包时将Ant Design的样式和脚本按需加载,从而避免直接使用import语句。
你可以按照以下步骤进行操作:
- 首先,你需要安装
babel-plugin-import和babel-preset-next:
npm install --save-dev babel-plugin-import babel-preset-next- 然后在
.babelrc文件中添加以下配置:
{ "presets": ["next"], "plugins": [ ["import", { "libraryName": "antd", "style": "css" }] ]}- 最后,在你的
next.config.js文件中,添加以下配置:
module.exports = { webpack: (config, { dev, isServer }) => { if (!dev && isServer) { config.resolve.fallback = { ...config.resolve.fallback, fs: false }; } return config; },};以上步骤可以解决你的问题。如果你仍然遇到问题,可能需要检查你的项目配置,确保没有其他地方干扰了模块解析。
-
小弟是nextjs新手,用的nextjs最新版本14,然后想要实现私有路由,于是在next中间件中引入了next-auth/@beta. 另外,我的auth配置是使用的CredentialProvider,也就是从nextjs服务器用最新的route handler直接链接数据库,去获取用户信息并鉴权。数据库链接用的mongoDB的native driver. 报错信息: The edge run
-
问题内容: 与 我看到越来越多的JavaScript库在处理字符串时使用单引号。为何一个使用另一个原因?我认为它们几乎可以互换。 问题答案: 在不同的库中使用单一或双重的最可能原因是程序员的偏爱和/或API一致性。除了保持一致之外,请使用最适合该字符串的那个。 使用其他类型的引号作为文字: 这可能会变得复杂: ES6中的另一个新选项是使用以下字符的Template文字: 模板文字为以下内容提供了一
-
需求是这样的 已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错
-
问题内容: 最近,我在WeakReferences中遇到了一段Java代码- 尽管在引入它们时会遇到它们,但我从未见过部署它们。这是应该常规使用的还是仅在遇到内存问题时才使用的东西?如果是后者,是否可以轻松地对其进行改造,或者代码需要进行认真的重构?一般的Java(或C#)程序员通常可以忽略它们吗? 编辑 过度热情地使用WR会造成任何损害吗? 问题答案: 弱引用都是关于垃圾回收的。一个 标准的 对
-
antd Input.Password点击的时候怎么不显示“密码管理”
-
问题内容: 我正在编写一些JavaScript代码来解析用户输入的功能(用于类似于电子表格的功能)。解析了公式之后,我 可以 将其转换为JavaScript并在其上运行以产生结果。 但是,如果能避免,我总是避免使用它,因为它是evil的(而且,无论对与错,我一直认为它在JavaScript中更为evil,因为要评估的代码可能会被用户更改)。 那么,何时可以使用它呢? 问题答案: 我想花点时间解决您