javascript - antd dark/light方案?
求ant-design-vue系统实现dark/light主题的切换方案
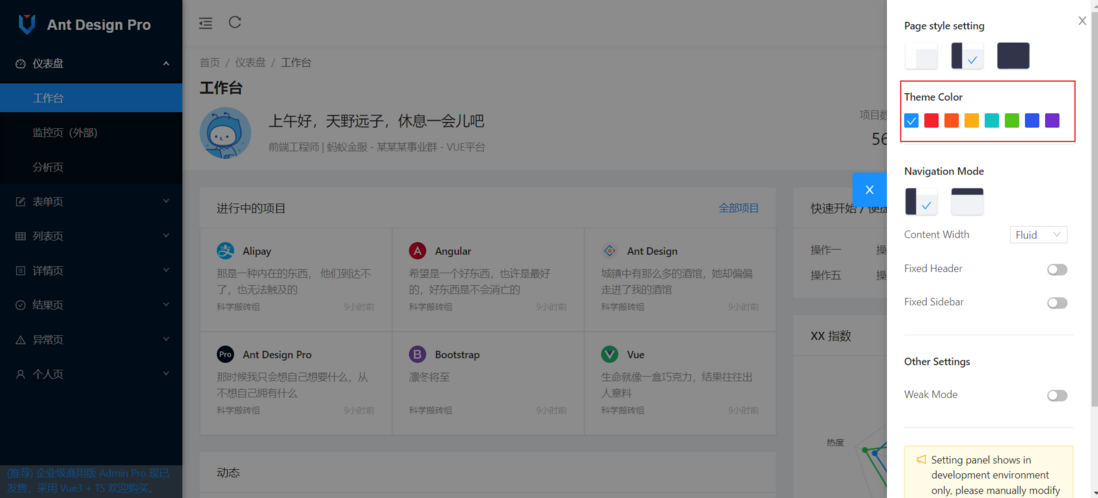
官网只提供了primary
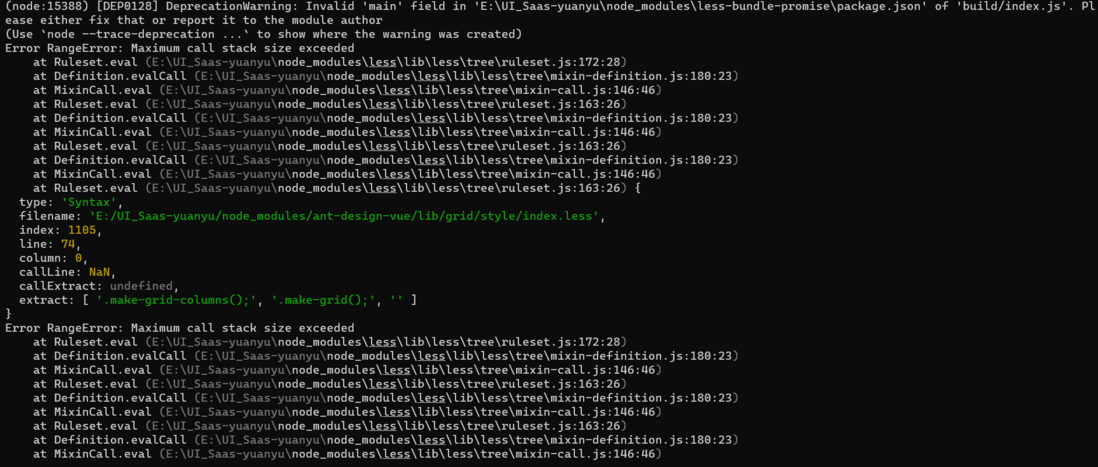
已用过antd-theme-generator、antd-theme-webpack-plugin,但是报了内存溢出,尝试了很久没有解决
求一个切实可行的方案,最好有demo,感激不尽!!!
共有2个答案
vben 实现了,我看 ant design vue 文档,修改组件的 prop 主色就可以,你安装的是 ant-design 的主题色插件吧
https://github.dev/vbenjs/vue-vben-admin/blob/main/README.zh-...
antd 的 dark/light 方案通常需要配合主题切换来实现。一个可行的方法是使用 less-loader 和 less 变量来切换主题。以下是一个基本的步骤和示例:
步骤:
- 首先,确保你的项目中已经安装了
less和less-loader。你可以使用 npm 或 yarn 来安装:
npm install less less-loader --save-dev# 或者yarn add less less-loader --dev- 创建一个 less 变量文件来定义你的主题变量。例如,你可以创建一个名为
theme.less的文件,并在其中定义你的主题颜色和其他样式变量。 - 在你的主 less 文件中,引入
theme.less文件,并使用 less 的darken和lighten函数来调整颜色值以实现暗色和亮色主题。例如:
@import './theme.less';// 定义暗色主题的颜色变量@primary-color-dark: darken(@primary-color, 10%);@link-color-dark: darken(@link-color, 10%);// ... 其他颜色变量// 定义亮色主题的颜色变量@primary-color-light: lighten(@primary-color, 10%);@link-color-light: lighten(@link-color, 10%);// ... 其他颜色变量- 在你的 Vue 项目中,使用
vue-loader和vue来动态切换主题。你可以在你的 Vue 组件中添加一个计算属性或方法,根据当前的主题状态来返回相应的样式类名。例如:
<template> <div :class="themeClass"> <!-- 其他内容 --> </div></template><script>export default { data() { return { theme: 'dark', // 当前主题状态 }; }, computed: { themeClass() { return this.theme === 'dark' ? 'theme-dark' : 'theme-light'; }, },};</script>- 在你的 CSS 中,定义
theme-dark和theme-light类名,并为它们分配相应的样式。例如:
.theme-dark { --primary-color: @primary-color-dark; --link-color: @link-color-dark; // ... 其他样式变量}.theme-light { --primary-color: @primary-color-light; --link-color: @link-color-light; // ... 其他样式变量}- 最后,在你的 Vue 应用中,根据用户的偏好或其他条件来切换主题状态。例如,你可以监听浏览器的 dark mode 状态变化,或提供切换主题的开关供用户手动设置。在切换主题状态时,更新
theme数据属性的值即可。
-
光源的基类 - 所有其他的光类型都继承了该类描述的属性和方法。 构造器(Constructor) Light( color : Integer, intensity : Float ) color - (可选参数) 16进制表示光的颜色。 缺省值 0xffffff (白色)。 intensity - (可选参数) 光照强度。 缺省值 1。 创造一个新的光源。注意,这并不是直接调用的(而是使用派生类
-
The light component defines the entity as a source of light. Light affects all materials that have not specified a flat shading model with shader: flat. Note that lights are computationally expensive
-
A light client is a process that connects to the Tendermint Full Node(s) and then tries to verify the Merkle proofs about the blockchain application. In this document we describe mechanisms that ensur
-
A light changes the lighting and shading of the scene. Examples <!-- Red directional light shining from the top left. --><a-light color="red" position="-1 1 0"></a-light><!-- Blue point light, 5 meter
-
Light 4J 是一个快速、轻量级和高效的微服务框架。 特性: 快速,且占用内存较小,可降低生产成本 提供嵌入式网关以解决跨领域问题 设计和测试驱动开发,以提高生产力 内置 DevOps 流程以支持持续集成到生产中 多个框架用于不同类型的微服务 支持多种语言 OAuth2 服务器、门户和服务形成生态系统
-
pan-light 是一款不限速的百度网盘客户端, 基于 golang + Qt5 开发. 本项意义在于探究 golang 在图形界面客户端; web 服务端; 事件调度, websocket, p2p 长连接 等方面的应用和实践. 欢迎广大 golang 开发者参与本项目. 特性 利用golang轻量级协程, 高并发分段下载, 可通过调节并发数达到最佳下载速度; 下载进度状态数据持久化到磁盘,

