vue3 - 使用three.js的时候报THREE.DRACOLoader: Unexpected geometry type.错误,如何解决?
let wheels = [];
let carBody, frontCar, hoodCar, glassCar;
const loader = new GLTFLoader();
const dracoLoader = new DRACOLoader();
dracoLoader.setDecoderPath("/roadSter/draco/gltf/");
loader.setDRACOLoader(dracoLoader);
loader.load("/roadSter/model/bmw01.glb", gltf => {
console.log(gltf);
const bmw = gltf.scene;
bmw.traverse(child => {
if (child.isMesh) {
// console.log(child);
}
// 轮毂
if (child.isMesh && child.name.includes("轮毂")) {
child.material = wheelsMaterial;
wheels.push(child);
}
// 车身
if (child.isMesh && child.name.includes("Mesh002")) {
carBody = child;
carBody.material = this.bodyMaterial;
}
// 前脸
if (child.isMesh && child.name.includes("前脸")) {
frontCar = child;
frontCar.material = this.frontMaterial;
}
// 引擎盖
if (child.isMesh && child.name.includes("引擎盖_1")) {
hoodCar = child;
hoodCar.material = this.hoodMaterial;
}
// 挡风玻璃
if (child.isMesh && child.name.includes("挡风玻璃")) {
glassCar = child;
glassCar.material = this.glassMaterial;
}
});
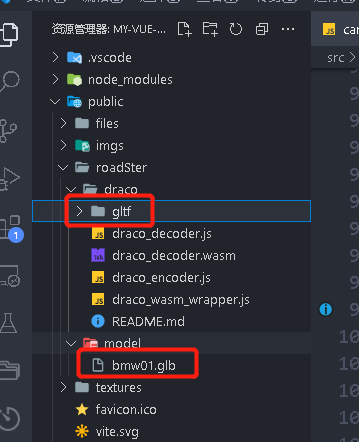
this.scene.add(bmw);这是模型的代码 这是文件所在的位置
这是文件所在的位置
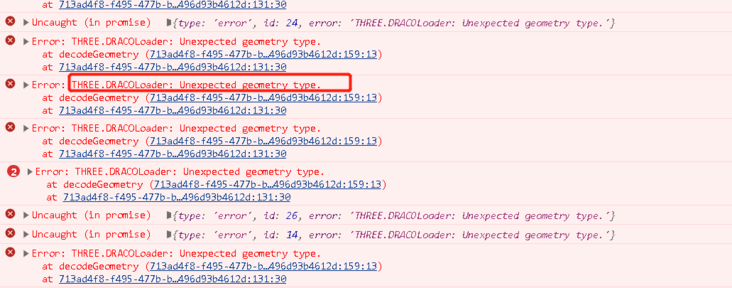
加载模型的时候,控制台报这个错误
麻烦各位大佬,哪里出错了
共有1个答案
THREE.DRACOLoader: Unexpected geometry type 错误是因为 DRACO 压缩的模型文件存在问题,或者加载的路径设置不对导致的,你检查一下 DRACO 解码器路径和模型文件路径看看对不对
-
请教一下大佬们 为什么 迷糊查询的时候 会报错,key没有重复的嗄?? bug 修改
-
vue3+pinia使用的时候,并没有对state赋值,watch为什么还能监听到变化? 如果不用mapState,第一次也监听不到,问题就在computed和mapState,为什么会出现这种情况?
-
本文向大家介绍解决pip install的时候报错timed out的问题,包括了解决pip install的时候报错timed out的问题的使用技巧和注意事项,需要的朋友参考一下 安装包的时候报错,执行:pip install pyinstaller 问题: 解决: 修改超时时间: 指定安装源进行安装: 以上这篇解决pip install的时候报错timed out的问题就是小编分享给大家的全
-
vue: "3.3.4" pug: "3.0.2" 只有具名插槽报错,默认的正常 ToolBar 报错: 网上能找到的方法都试了,没用。如下: 还有一个不知道怎么用:
-
vue3+vite打包报错![vite:esbuild-transpile] remove C:\Users\Admin\AppData\Local\Temp\esbuild-f9274f3a38458b68a76bfbcea6c82f85982c5ba6492901fbc438b3540761728a: Access is denied. 希望问题能解决
-
rollup 打包vue3 + ts 组件库报错 [@vue/compiler-sfc] No fs option provided to compileScript in non-Node environment. File system access is required for resolving imported types. 重新安装依赖,更换rollup-plugin-vue版本。

