vue.js - vue中el-table 我需要为table表格每行设置阴影效果,使用box-shadow给行设置阴影为什么两边会出现这种情况?
![]()
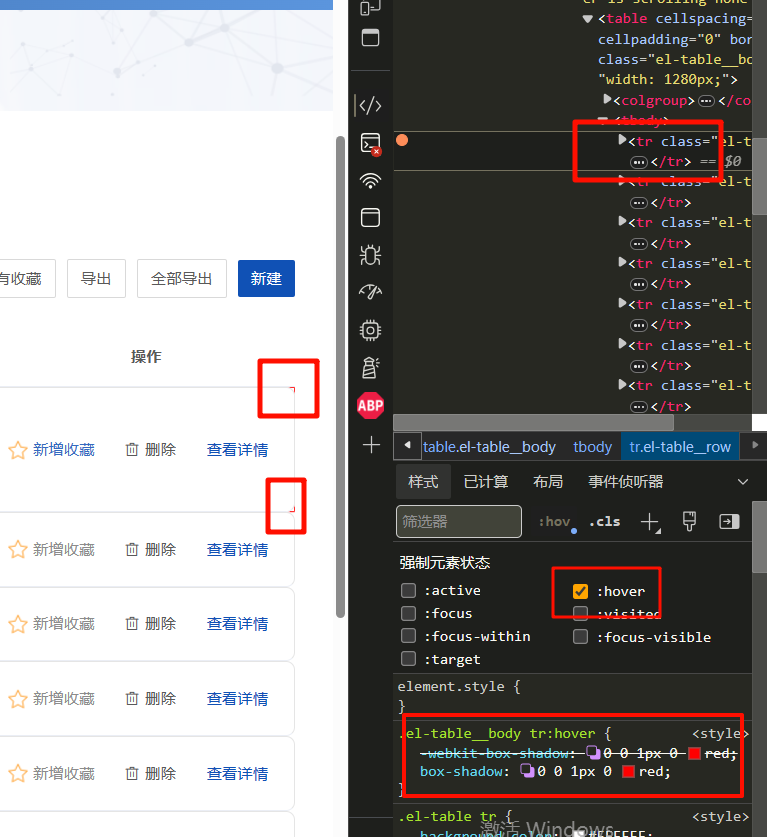
vue中el-table 使用box-shadow给行设置阴影为什么两边会出现这种情况
.el-table__row td { padding: 3.5px 0; border-top: 1px solid rgba(0, 0, 0, 0.1) ; border-bottom: 1px solid rgba(0, 0, 0, 0.1) ; &:first-child { border-left: 1px solid rgba(0, 0, 0, 0.1) ; border-radius: 8px 0 0 8px; } &:last-child { border-right: 1px solid rgba(0, 0, 0, 0.1) !important; border-radius: 0 8px 8px 0; } } .el-table__body tr:hover { box-shadow: 0 0 1px 0 rgba(0,0,0,1); } .el-table__body tr:hover > td{ background-color: $sup-white !important; }这是我的css代码
共有1个答案
是这个样式造成的
.el-table__body tr:hover { box-shadow: 0 0 1px 0 rgba(0,0,0,1); }我用的红色:
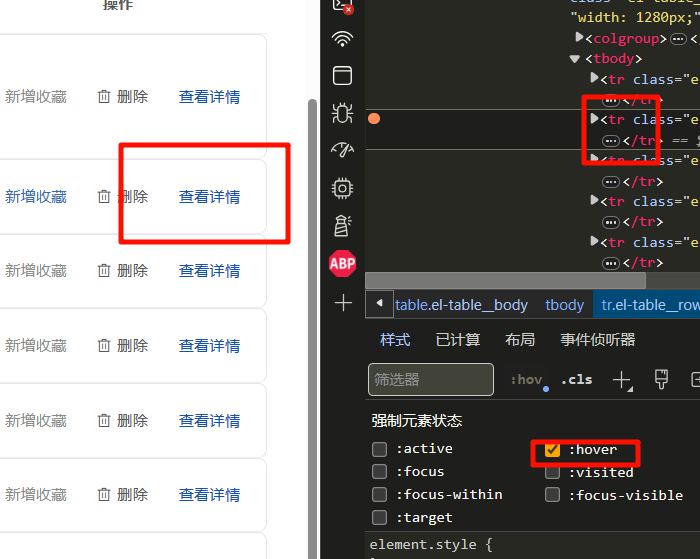
删除上面的CSS就行了:
已经没了
-
使用这个属性可以让页面更有立体感,给元素添加一个阴影,使得元素看起来是悬浮在原来的位置,下面就看看它的用法吧。 1. 官方定义 box-shadow 属性向框添加一个或多个阴影。 2. 慕课解释 通过 box-shadow 可以给任意 H5 元素添加阴影,可以是一个,如果用,号隔开可以添加多个。 3. 语法 box-shadow:h-shadow v-shadow blur color;
-
本文向大家介绍Android 控件设置阴影效果,包括了Android 控件设置阴影效果的使用技巧和注意事项,需要的朋友参考一下 本文主要记录Android控件设置阴影 给控件设置阴影,会使得界面元素更好看一写,google 给我们提供了一个现成的控CardView,可以将CardView看做是FrameLayout在自身之上添加了圆角和阴影效果 本文是使用给控件设置背景实现阴影 在res/draw
-
box-shadow 属性向框添加一个或多个阴影。 浏览器支持 Property box-shadow 10.0 4.0 -webkit- 12.0 9.0 4.0 3.5 -moz- 5.1 3.1 -webkit- 10.5 语法 box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit; 该属性是由
-
在这个框架中,每一个元素都一个 z 方向的深度,这个决定了这个元素是远离页面还是贴近页面。 你可以很简单的应用一个阴影效果,通过增加 class="z-depth-2" 类到 HTML 标签中。或者你可以继承这些阴影通过 Sass,通过使用 @extend .z-depth-2. A z-depth-0 来移除元素原有的深度的阴影。 <div class="col s12 m2"> <p clas
-
阴影 Unity 的灯光可以将 阴影 从一个游戏对象投射到自身的其他部分或是附近的其他游戏对象上。阴影以『扁平』的方式体现游戏对象的尺寸和位置,因此可以为场景添加一定程度的深度和真实感。 场景视图中的游戏对象正在投射阴影 阴影如何工作? 考虑一种最简单的情况,在场景中只有单个光源。光线从光源出发并沿着直线传播,最终可能会碰撞到场景中的游戏对象。一旦光线碰撞到某个游戏对象,光线将无法继续传播和照亮前
-
它可以给任意的字符设置一个或多个阴影。 1. 官方定义 text-shadow 属性向文本设置阴影。 2. 慕课解释 text-shadow 一共接受 4 个参数,前两个是阴影的位置通过 x,y坐标系来设定,第三个参数设定模糊的大小,最后一个参数设定阴影的颜色。 3. 语法 .demo{ text-shadow: h-shadow v-shadow blur color; } 属性值 值

