Android实现图片添加阴影效果的2种方法
给图片添加阴影效果,这是很常见的需求。第一种方法是自定义drawable,使用layer-list定义两个图片,代码如下:
show_view.xml:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 阴影图片,android:left表示阴影图片左边到背景图片左边的距离 android:top表示阴影图片上边到背景图片上边的距离--> <item android:left="5dp" android:top="5dp"> <shape> <corners android:radius="25dp"/> <solid android:color="#60000000"/> </shape> </item> <!-- 背景图片,android:right表示阴影图片右边到背景图片右边的距离 android:bottom表示阴影图片下边到背景图片下边的距离--> <item android:bottom="5dp" android:right="5dp"> <shape> <corners android:radius="25dp"/> <solid android:color="#000000"/> </shape> </item> </layer-list>
在main.xml中定义一个textview作为待显示控件,将show_view.xml设为这个testview的背景,main.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.liusiyutaloner.frescotest.MainActivity"> <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="@drawable/shadow_view"/> </RelativeLayout>
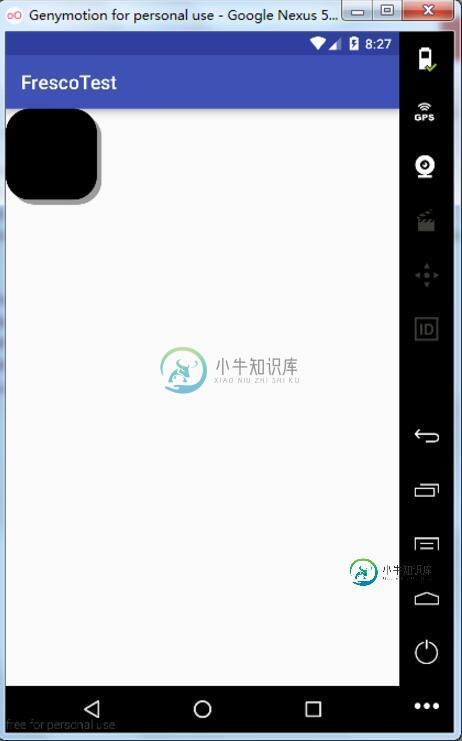
运行程序显示效果如下:

看着还可以,但是这里面有一个缺陷,大家细看就会发现这个阴影是实边的,没有虚化的效果,这样就不够真实,影响用户体验。下面我们来看第二种方法。
第二种方式就是自定义view,代码里通过setShadowLayer绘制图片阴影,代码如下:
CustomShadowView类:
package com.example.liusiyutaloner.frescotest;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CustomShadowView extends View {
private Paint mPaint;
public CustomShadowView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setColor(Color.BLACK);
this.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制阴影,param1:模糊半径;param2:x轴大小:param3:y轴大小;param4:阴影颜色
mPaint.setShadowLayer(10F, 15F, 15F, Color.GRAY);
RectF rect = new RectF(0 , 0, 200, 200);
canvas.drawRoundRect(rect, (float)75, (float)75, mPaint);
}
}
再将CustomShadowView类加到main.xml中,代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="150dp" android:layout_height="150dp" tools:context="com.example.liusiyutaloner.frescotest.MainActivity"> <com.example.liusiyutaloner.frescotest.CustomShadowView android:layout_gravity="center" android:layout_width="125dp" android:layout_height="125dp" android:layout_centerHorizontal="true" /> </RelativeLayout>
运行即可看到以下效果:

可以看到这种方法绘制出的阴影有虚化效果,多了立体感和层次感,所以更推荐使用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android实现图片阴影效果的方法,包括了Android实现图片阴影效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了Android实现图片阴影效果,设置画布颜色,图像倾斜效果,图片阴影效果的方法,采用canvas.save(Canvas.MATRIX_SAVE_FLAG);来实现。由于图片的实际尺寸比显示出来的图像要大一些,因此需要适当更改下大小,以达到较好的效果
-
本文向大家介绍iOS实现图片六边形阴影效果,包括了iOS实现图片六边形阴影效果的使用技巧和注意事项,需要的朋友参考一下 先来看看效果图 这个效果写起来挺简单,主要运用下面几个知识点 layer 的mask : 图层蒙版 layer 的shadowPath : 绘制自定义形状阴影 UIBezierPath :绘制六边形路线 说完知识点下面上代码了 绘制六边形的路线 绘制
-
本文向大家介绍android shape实现阴影或模糊边效果,包括了android shape实现阴影或模糊边效果的使用技巧和注意事项,需要的朋友参考一下 1.实现阴影或模糊边效果方式: 2.通过shape来实现,具体是通过layer-list 多层叠放的方式实现的 使用: 顶部缩放了:android:top=2*5=10dp 总结 以上所述是小编给大家介绍的android shape实现阴影或模
-
在这个框架中,每一个元素都一个 z 方向的深度,这个决定了这个元素是远离页面还是贴近页面。 你可以很简单的应用一个阴影效果,通过增加 class="z-depth-2" 类到 HTML 标签中。或者你可以继承这些阴影通过 Sass,通过使用 @extend .z-depth-2. A z-depth-0 来移除元素原有的深度的阴影。 <div class="col s12 m2"> <p clas
-
本文向大家介绍IOS实现圆形图片效果的两种方法,包括了IOS实现圆形图片效果的两种方法的使用技巧和注意事项,需要的朋友参考一下 先来看看效果图 ↓ 这个显示效果的做法有很多: 方法一: 使用两张图片, 作为边框的背景图片和中间的图片,然后使用imageView的cornerRadius来做圆, 具体代码如下: 但是很显然, 今天的主角并不是上边的方法.上边的做法需要两张图片来完成带边框的圆形图片,
-
本文向大家介绍jQuery实现漂亮实用的商品图片tips提示框效果(无图片箭头+阴影),包括了jQuery实现漂亮实用的商品图片tips提示框效果(无图片箭头+阴影)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现漂亮实用的商品图片tips提示框效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题

