vue.js - 为什么react的组件不需要设置前缀而vue的要?


共有2个答案
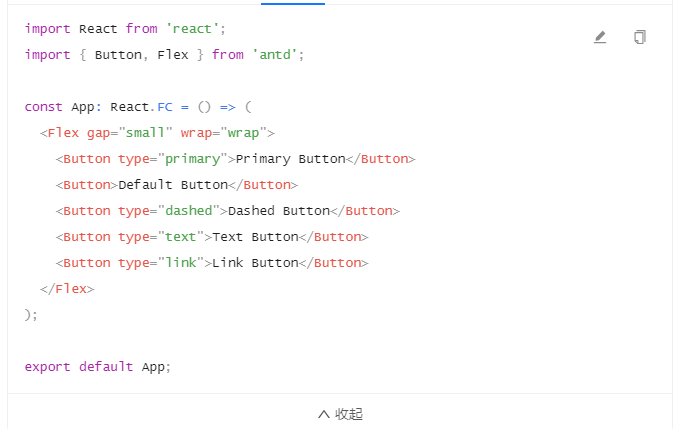
因为在React中组件是作为JS函数组件,所以你怎么导入的就怎么使用。
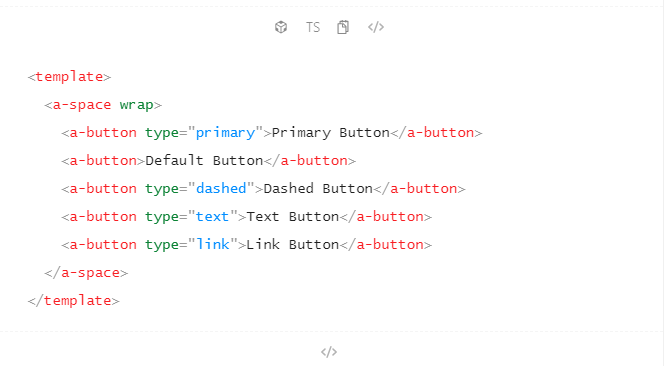
在Vue中我们也可以和在React中一样使用,但是我们一般会使用Vue提供的��组件注册方式来使用。所以需要看组件注册的时注册的组件名是什么。
- 可以从这里查看 �� ant-design-vue/components/components.ts at main · vueComponent/ant-design-vue
很明显每一个默认导出都通过 as 关键词重命名,添加了前缀。
如果你想要和 React 中一样使用,也可以在对应需要使用的地方手动 import 这个时候就不需要添加 a- 前缀了。但其实最好还是保留组件的命名空间,保证不会和其他组件库冲突。或者因为错误的使用被认为是原生HTML组件导致编译/渲染出现问题。
因为 Vue 社区有很多自动引入的插件,比如说 unplugin-vue-components、unplugin-auto-import。所以在使用的时候会直接在业务组件中使用UI库的组件并不需要手动 import。所以组件注册时是什么组件名自动引入的也会是什么名称。
同时保留UI库前缀也能告诉开发者当前使用的是哪一个UI库的组件。因为我们在一个项目中使用多个第三方组件,比如说各种的 Table 组件。如果没有组件库前缀的话,就需要去查看 import 或者查看配置的自动导入规则。
- vue 在工程中.vue文件中是可以不需要前缀的,构建工具会自动处理掉
- vue 直接在原生html中使用,是需要前缀的,因为vue是模板引擎,为了避免和浏览器自带标签冲突。比如 "Div" 和 "div",浏览器不区分大小写
- react 不需要前缀是因为它是函数式编程,会预先经过一次js编译
-
在我们的应用程序中,我们计划使用RoleVoter机制,但我们希望删除ROLE前缀,因为我们实现的安全性更多地基于任务,而不是基于角色。 从技术上讲,实现没有问题,但我在文档中发现,不鼓励使用前缀为空的RoleVoter。 我想知道为什么? AFAICS,唯一的问题是,如果没有前缀,角色选择器将参与其不打算参与的决策(例如,,,…)May返回拒绝的访问,而不是弃权。 您能确认这是唯一一个前缀为空的
-
我有一个问题,要理解解决schemaLocation的部分。“http://www.w3schools.com”是我的默认名称空间,http://www.w3.org/2001/xmlschema-instance是我可以通过前缀xsi访问的名称空间。 但是为什么我必须使用前缀xsi来寻址w3schools名称空间呢?是否可以添加/使用第三个模式?如果是的话,我该如何处理? 向你问好Phil
-
就拿vue的menu组件来说统一的是要设置id,要是我有10个菜单,每个都得写一个id?
-
我将把我的Android项目从Ant转换为Gradle。 我的Eclipse工作区非常简单: 当我添加构建时。MyApp中的gradle文件,我想引用我的Android库项目: 当我运行gradle build时,出现了一个错误“Project with path”:在根项目中找不到MyApp AndroidLibrary“,我在Google上搜索了一下,发现我需要在我的工作区目录中设置一个“se
-
我正在阅读本教程,它的底部写道: 由于如果不加选择地使用隐式转换,隐式转换可能会产生陷阱,因此编译器会在编译隐式转换定义时发出警告。要关闭警告,请执行以下任一操作:将 scala.language.implicitConversions 导入到隐式转换定义的作用域中... 如果使用隐式 val 而不是隐式 def,则不会引发警告。为什么? 换句话说,如果我执行以下操作,我不需要导入: 但是,如果我
-
问题内容: 我正在用查询执行ajax请求,想知道为什么我的响应已经是JS对象。 如果我做一个 ‘obj’为null,但是我可以将’response’用作js对象数组。 这不是真正的问题,但是我想了解这种行为。 谢谢 问题答案: 当您进行AJAX调用并指定dataType JSON时,就会发生这种情况jQuery会在响应中为您调用jQuery.parseJSON。实际上,您可以根据数据类型指定要调用

