vue.js - 为什么vue的组件设计几乎一致?
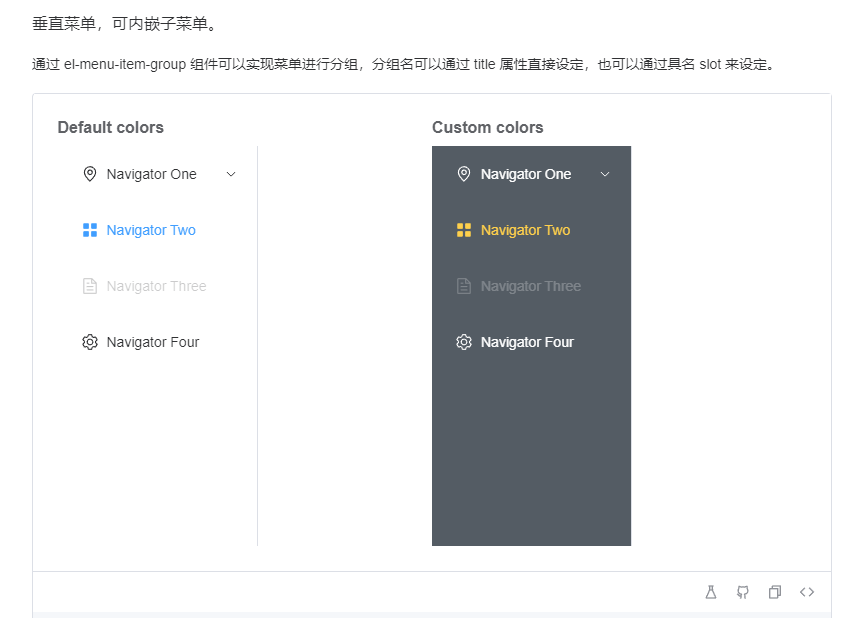
就拿vue的menu组件来说统一的是要设置id,要是我有10个菜单,每个都得写一个id?
共有3个答案
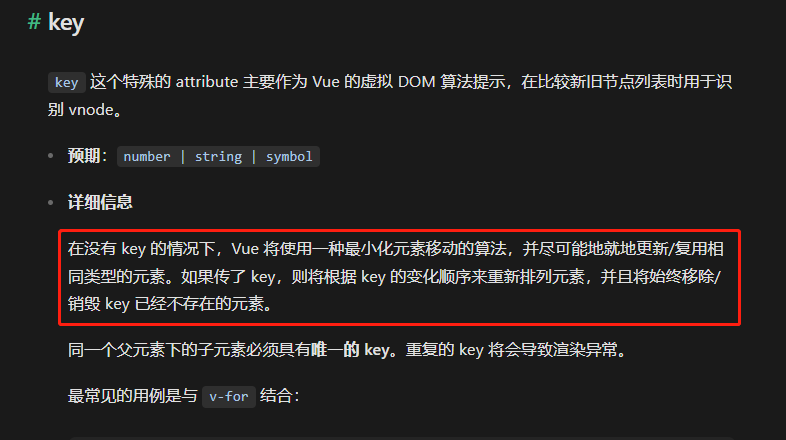
如果你不理解为什么这么设计,可以看下vue文档中关于的 key 的解释
https://cn.vuejs.org/api/built-in-special-attributes.html#key
你说的应该是index这个唯一属性吧?菜单信息都是要存起来的,我拿存在后端的数据库为例子,一般一条菜单记录都有自己的id(主键,当然也可以是其他字段),初始化页面的时候就去请求数据库里的菜单信息再遍历渲染在页面上就可以了,当然你添加新的菜单的时候就往数据库里再插一条菜单记录:
// 后端代码示例(Node.js + Express)const express = require('express');const app = express();const db = require('your-database-library'); // 替换为你使用的数据库库// 定义获取菜单数据的API端点app.get('/api/menus', (req, res) => { // 从数据库中获取菜单数据 const menus = db.query('SELECT * FROM menus'); // 将菜单数据作为JSON响应发送给前端 res.json(menus);});// 启动服务器app.listen(3000, () => { console.log('Server is running on port 3000');});<!-- 前端代码示例(Vue.js + Element UI) --><template> <div> <el-menu :default-active="activeMenu" mode="horizontal"> <el-menu-item v-for="menu in menus" :key="menu.id" :index="menu.id"> {{ menu.name }} </el-menu-item> </el-menu> </div></template><script>import axios from 'axios';export default { data() { return { menus: [], // 存储菜单数据 activeMenu: '' // 当前选中的菜单项 }; }, mounted() { // 在组件挂载后,从后端获取菜单数据 axios.get('/api/menus') .then(response => { this.menus = response.data; }) .catch(error => { console.error(error); }); }};</script>这个问题涉及到Vue.js的组件设计和使用。Vue.js是一个流行的JavaScript框架,用于构建用户界面和单页应用程序。在Vue.js中,组件是可重用的代码块,用于构建复杂的用户界面。
对于你提到的菜单组件的ID设置问题,这并不是Vue.js组件设计的一致性导致的。实际上,Vue.js的组件设计是灵活和可扩展的,每个组件可以具有自己的属性和方法。
关于你提到的10个菜单组件都要设置ID的问题,这可能是出于以下原因:
- 唯一性:ID是用于标识HTML元素或Vue组件的唯一标识符。在Vue中,ID通常用于父-子组件通信,例如,通过
v-bind指令将父组件的数据绑定到子组件的属性上。为了实现这种通信,子组件需要一个唯一的ID来识别。 - CSS样式:在某些情况下,ID也用于应用特定的CSS样式。虽然这并不是Vue.js的强制要求,但在某些情况下,开发人员可能会使用ID来应用特定的样式或行为。
- 代码组织和可维护性:在大型项目中,通过给每个菜单组件分配唯一的ID,可以更好地组织代码并使其易于维护。这有助于确保代码的一致性,并使项目更易于理解和修改。
当然,这并不是说每个Vue组件都需要一个ID。在某些情况下,根据项目需求和开发团队的最佳实践,可能会选择使用其他方法来达到相同的目的。例如,可以使用类名(class names)或数据属性(data attributes)来代替ID。
如果你有特定的使用情况或项目需求,可以与你的开发团队讨论并确定最佳的方法。在Vue.js中,灵活性是很重要的,可以根据具体需求进行定制和优化。
-
我不明白为什么我会有这个错误信息。 首先,我不仅找不到两个之间的任何区别,而且为什么错误消息说添加(布尔)?我想应该是add(int index)。这里有什么问题吗?
-
在 main.ts中检测vue的版本为什么和 package.json中的vue版本不一致呢? 在main.ts中检测vue的版本为什么和package.json中的vue版本不一致呢?
-
我想实现的是「先加载小图」点击预览之后「才会加载显示大图」 所以我用了下面的代码 但是结果居然是两个图片一起加载
-
本文向大家介绍vue组件某个属性连续更改多次,会渲染几次,为什么?相关面试题,主要包含被问及vue组件某个属性连续更改多次,会渲染几次,为什么?时的应答技巧和注意事项,需要的朋友参考一下 vue组件某个属性连续更改多次,会渲染几次,为什么? 作者:zharthur
-
我正在尝试这样的事情: 父组件 编辑用户体验。vue 当我尝试更改中的数据时,它会自动更改中的数据。 有什么意义?

