前端 - vscode 编辑器开发uniapp小程序,出现标签错误提示?
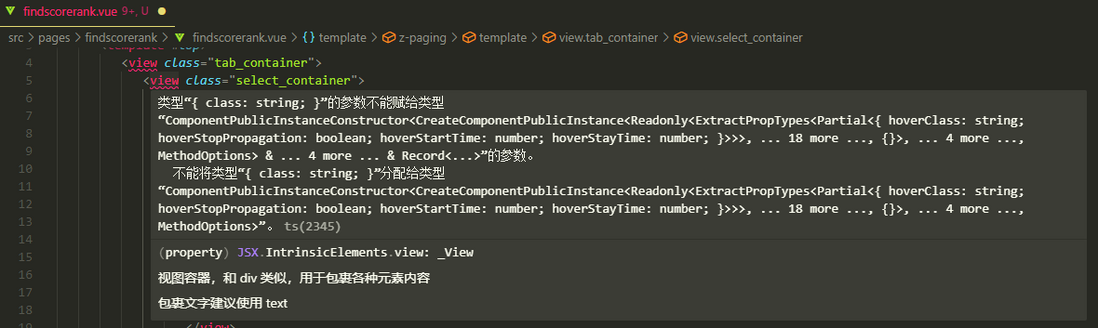
使用uniapp+vue3+typeScript+pinia开发小程序,之前是好好的,不知道从什么时候开始在vscode编辑器中,<view>标签提示信息,现在项目所有的.vue文件的 <view>标签都出现了波浪线提示。 有谁知道这个是什么原因。

共有1个答案
对于你的问题,我认为可能有以下几种原因:
- 语法错误:首先,检查你的代码中是否有语法错误。波浪线提示通常表示有语法错误或警告。确保你的
<view>标签使用正确,没有遗漏任何必要的属性或关闭标签。 - 依赖问题:检查你的项目依赖是否都已正确安装。有时候,依赖的不一致或缺失可能导致代码编辑器的解析错误。尝试运行
npm install或yarn install(取决于你使用的包管理器)来确保所有依赖都已正确安装。 - IDE插件冲突:有时候,某些集成开发环境(IDE)插件可能会与编辑器本身或你的项目配置产生冲突。检查你的 VSCode 插件列表,看是否有最近安装或更新的插件可能与 uniapp 或 vue3 有冲突。
- VSCode设置问题:打开 VSCode 设置(通过菜单中的 "File" -> "Preferences" -> "Settings"),检查 "Editor: Error Squiggles" 选项是否被设置为 "all"。如果设置为 "none",则不会显示波浪线提示。
- TypeScript 配置问题:如果你使用 TypeScript,检查
tsconfig.json文件中的配置是否正确。有时候,错误的 TypeScript 配置可能导致解析错误。 - 代码格式化工具问题:如果你使用了如 ESLint 或 Prettier 之类的代码格式化工具,它们可能会在代码中添加错误或警告标记。检查这些工具的配置,确保它们不会误报
<view>标签。
如果以上方法都无法解决问题,你可以尝试重置 VSCode 到默认设置(通过菜单中的 "File" -> "Preferences" -> "Settings" -> "More Settings" -> "Default Settings"),然后重新打开你的项目。这可能会解决因配置问题导致的波浪线提示问题。
-
安装的插件 在网上找的解决方案一个不起作用
-
VS Code 是微软出的一款开源代码编辑器,秉承了微软在IDE领域的一惯优秀基因,是一款潜力相当大的编辑器/IDE。 VScode 目前也对 Rust 也有良好的支持。 下载 VScode 请打开官网 https://code.visualstudio.com/ 下载编辑器。 依赖 如本章第一节所述,准备好 racer,rust 源代码,rustfmt,rls 这四样东西,并且配置好相应的环境变
-
我有一个枚举常量的开关大小写标签。我的枚举和大小写标签示例如下: 整个case标签语句由eclipse用红线标记“case PremisceType. FIRST. toString():”,当我将鼠标悬停在case标签上时,错误显示“case表达式必须是常量表达式”。我的jdk是1.7版,我的eclipse是3.7.2版。有人能告诉我如何解决这个问题吗?
-
有vscode的强大代码提示功能和sublime tex的快速启动
-
我有一个问题编译以下漏洞代码: http://downloads.securityfocus.com/vulnerabilities/exploits/59846-1.c 我使用的是"gcc file. c"和"gcc-O2 file. c",但是这两个文件都会导致以下错误: 我试着在Kali Linux和Ubuntu上编译它们
-
uniapp+vue3开发微信小程序在浏览器打开样式正常,在微信开发工具上打开却错乱,感觉是scss没生效

