基于jQuery实现多标签页切换的效果(web前端开发)
这里,实现多标签页效果的方法有两个,一个是基于DOM的,另一个是基于jquery的,此次我写的是一个对于一个电话套餐的不同,显示不同的标签页
方法一:
首先,我们要把页面的大体框架和样式写出来,html和css代码如下:
<ul id="tab"> <li id="tab1" onclick="show(1)">10元套餐</li> <li id="tab2" onclick="show(2)">30元套餐</li> <li id="tab3" onclick="show(3)">50元包月</li> </ul> <div id="container"> <div id="content1" style="z-index: 1;"> 10元套餐详情:<br /> 每月套餐内拨打100分钟,超出部分2毛/分钟 </div> <div id="content2"> 30元套餐详情:<br /> 每月套餐内拨打300分钟,超出部分1.5毛/分钟 </div> <div id="content3"> 50元包月详情:<br /> 每月无限量随心打 </div> </div>
css样式代码如下:
*{
margin:0;
padding: 0;
}
#tab li{
float: left;
list-style: none;
width: 80px;
height: 40px;
line-height: 40px;
cursor: pointer;
text-align: center;
}
#container{
position: relative;
}
#content1,#content2,#content3{
width: 300px;
height: 100px;
padding:30px;
position: absolute;
top: 40px;
left: 0;
}
#tab1,#content1{
background-color: #ffcc00;
}
#tab2,#content2{
background-color: #ff00cc;
}
#tab3,#content3{
background-color: #00ccff;
}
形成的静态界面如下:

现在,开始写javascript代码了,实现动态效果,点击哪个标签,对应的页面会显示出来,代码如下:
<script>
function show(n){
var curr=document.querySelector("div[style]");
curr.removeAttribute("style");
document.getElementById("content"+n)
.style.zIndex="1";
}
</script>
页面效果如下:
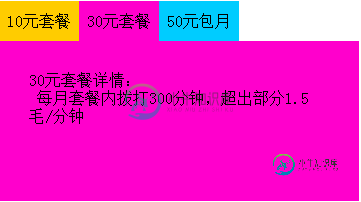
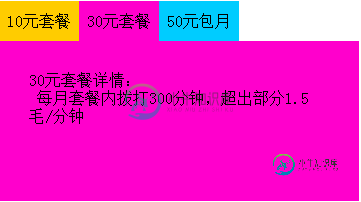
点击30元套餐,出现的界面:

点击50元包月的时候,出现的界面:

方法二:基于jquery,首先我们要在html页面的中引入jquery-1.11.3.js文件
html代码(css样式代码同方法一):
<ul id="tab"> <li id="tab1" value="1">10元套餐</li> <li id="tab2" value="2">30元套餐</li> <li id="tab3" value="3">50元包月</li> </ul> <div id="container"> <div id="content1" style="z-index: 1;"> 10元套餐详情:<br /> 每月套餐内拨打100分钟,超出部分2毛/分钟 </div> <div id="content2"> 30元套餐详情:<br /> 每月套餐内拨打300分钟,超出部分1.5毛/分钟 </div> <div id="content3"> 50元包月详情:<br /> 每月无限量随心打 </div> </div>
js代码如下:
<script>
$("#tab>li").click(function(){
console.log(this);
$("#content"+$(this).val()).attr('style','z-index:1').siblings("div").removeAttr("style");
});
</script>
最终实现的效果同方法一
以上所述是小编给大家介绍的基于jQuery实现多标签页切换的效果(web前端开发),希望对大家有所帮助,如果大家想离家近更多内容敬请关注小牛知识库!
-
本文向大家介绍JS实现标签页切换效果,包括了JS实现标签页切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS标签页切换的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于jQuery实现滚动切换效果,包括了基于jQuery实现滚动切换效果的使用技巧和注意事项,需要的朋友参考一下 仿锋利的Jquery案例做的一个滚动切换效果,供大家参考,具体内容如下 效果如下图: 前台HTML代码如下: RollControl.css代码如下: .view_content_fixed下的SPAN标签是为了加标题的 效果图如下: 还有两个地方没有细化,第一个就是 这
-
本文向大家介绍jQuery+css实现的换页标签栏效果,包括了jQuery+css实现的换页标签栏效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+css实现的换页标签栏效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》及《jQuery动画与特效用法总结》
-
本文向大家介绍基于jQuery实现仿百度首页选项卡切换效果,包括了基于jQuery实现仿百度首页选项卡切换效果的使用技巧和注意事项,需要的朋友参考一下 以下代码比较简单,所以没给大家附太多的注释,有问题欢迎给我留言,具体详情请看下文代码吧。 先给大家展示下效果图: 代码如下: 以上内容是小编给大家介绍的基于jQuery实现仿百度首页选项卡切换效果,希望对大家有所帮助!
-
本文向大家介绍jQuery实现标签页效果实战(4),包括了jQuery实现标签页效果实战(4)的使用技巧和注意事项,需要的朋友参考一下 今天我们来完成《jQuery实战》系列的标签页效果。先来看一看效果图 这里有两部分的内容,上面是一个标签页的效果,下面也是一个标签页的效果。在实际应用中也经常会见到标签页的效果,它的作用主要是在页面可视区有限的情况下展示更多的内容。当用户想看其他内容的时候不需要离
-
本文向大家介绍基于jquery实现鼠标滚轮驱动的图片切换效果,包括了基于jquery实现鼠标滚轮驱动的图片切换效果的使用技巧和注意事项,需要的朋友参考一下 jQuery可以制作出与Flash媲美的动画效果,这点绝对毋庸置疑,本文将通过实例演示一个基于鼠标滚轮驱动的图片切换效果。 本例实现的效果: 鼠标滚轮滚动时图片进行切换。 支持键盘方向键实现图片切换效果。 支持点击图片切换,支持点击当前图片链接

