jQuery实现平滑滚动的标签分栏切换效果
本文实例讲述了jQuery实现平滑滚动的标签分栏切换效果。分享给大家供大家参考。具体如下:
这是一款老外的作品,后半部分的代码有点乱,具体就不细整理了,喜欢的朋友自己拷贝代码慢慢整理一下吧,呵呵,虽乱但功能不乱,预览看效果吧,很不错的标签滚动切换。
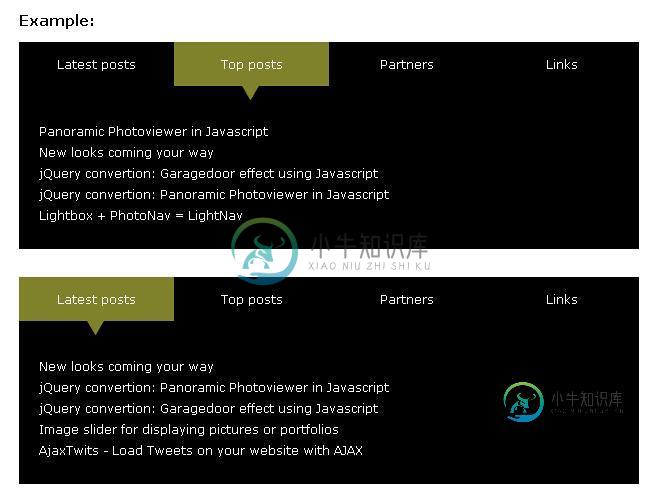
先来看看运行效果截图:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-scroll-bq-menu-cha-style-codes/
具体代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery超平滑滚动的标签分栏切换效果</title>
<style>
body {
font-size: 10px;
font-family: verdana,sans-serif;
background-color: gray;
background-image: url();
background-position: 50% 50%;
padding: 0px;
margin: 0px;
}
.content {
width: 800px;
margin: 0px auto;
background-color: #ffffff;
padding: 20px;
}
h1 {
color:#221A69;
font-weight:normal;
text-decoration:none;
}
.tabbed_content {
background-color: #000000;
width: 620px;
}
.tabs {
height: 62px;
position: relative;
}
.tabs .moving_bg {
padding: 15px;
background-color:#7F822A;
background-image:url(images/arrow_down_green.gif);
position: absolute;
width: 125px;
z-index: 190;
left: 0;
padding-bottom: 29px;
background-position: bottom left;
background-repeat: no-repeat;
}
.tabs .tab_item {
display: block;
float: left;
padding: 15px;
width: 125px;
color: #ffffff;
text-align: center;
z-index: 200;
position: relative;
cursor: pointer;
}
.tabbed_content .slide_content {
overflow: hidden;
background-color: #000000;
padding: 20px 0 20px 20px;
position: relative;
width: 600px;
}
.tabslider {
width: 5000px;
}
.tabslider ul {
float: left;
width: 560px;
margin: 0px;
padding: 0px;
margin-right: 40px;
}
.tabslider ul a {
color: #ffffff;
text-decoration: none;
}
.tabslider ul a:hover {
color: #aaaaaa;
}
.tabslider ul li {
padding-bottom: 7px;
}
</style>
<script type='text/javascript' src='jquery-1.6.2.min.js'></script>
<script type="text/javascript">
var TabbedContent = {
init: function() {
$(".tab_item").mouseover(function() {
var background = $(this).parent().find(".moving_bg");
$(background).stop().animate({
left: $(this).position()['left']
}, {
duration: 300
});
TabbedContent.slideContent($(this));
});
},
slideContent: function(obj) {
var margin = $(obj).parent().parent().find(".slide_content").width();
margin = margin * ($(obj).prevAll().size() - 1);
margin = margin * -1;
$(obj).parent().parent().find(".tabslider").stop().animate({
marginLeft: margin + "px"
}, {
duration: 300
});
}
}
$(document).ready(function() {
TabbedContent.init();
});
</script>
</head>
<body>
<div style='padding: 15px;'>
<div class='content'>
<h1>Tabbed content with jQuery</h1>
<p>
An example of some tabbed content containers.
</p>
<h2>Example:</h2>
<div class='tabbed_content'>
<div class='tabs'>
<div class='moving_bg'>
</div>
<span class='tab_item'>
Latest posts
</span>
<span class='tab_item'>
Top posts
</span>
<span class='tab_item'>
Partners
</span>
<span class='tab_item'>
Links
</span>
</div>
<div class='slide_content'>
<div class='tabslider'>
<ul>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
Image slider for displaying pictures or portfolios
</a>
</li>
<li>
<a href='#'>
AjaxTwits - Load Tweets on your website with AJAX
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
Lightbox + PhotoNav = LightNav
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Sieb Design | Design + Illustration
</a>
</li>
<li>
<a href='#'>
Cybox | Internet & Communicatie
</a>
</li>
<li>
<a href='#'>
Hypekid | Pim Arts, a freelance web-developer from the Netherlands
</a>
</li>
<li>
<a href='#'>
Marcofolio | Marco's weblog
</a>
</li>
<li>
<a href='#'>
Dev Tips | Become a better developer, one tip at a time
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Last.fm profile
</a>
</li>
<li>
<a href='#'>
Gaya Design on Twitter
</a>
</li>
<li>
<a href='#'>
My Youtube Channel
</a>
</li>
<li>
<a href='#'>
Linked in profile
</a>
</li>
<li>
<a href='#'>
Stuff to do with a NDS blog
</a>
</li>
</ul>
</div>
<br style='clear: both' />
</div>
</div>
<br />
<br />
<div class='tabbed_content'>
<div class='tabs'>
<div class='moving_bg'>
</div>
<span class='tab_item'>
Latest posts
</span>
<span class='tab_item'>
Top posts
</span>
<span class='tab_item'>
Partners
</span>
<span class='tab_item'>
Links
</span>
</div>
<div class='slide_content'>
<div class='tabslider'>
<ul>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
Image slider for displaying pictures or portfolios
</a>
</li>
<li>
<a href='#'>
AjaxTwits - Load Tweets on your website with AJAX
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
Lightbox + PhotoNav = LightNav
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Sieb Design | Design + Illustration
</a>
</li>
<li>
<a href='#'>
Cybox | Internet & Communicatie
</a>
</li>
<li>
<a href='#'>
Hypekid | Pim Arts, a freelance web-developer from the Netherlands
</a>
</li>
<li>
<a href='#'>
Marcofolio | Marco's weblog
</a>
</li>
<li>
<a href='#'>
Dev Tips | Become a better developer, one tip at a time
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Last.fm profile
</a>
</li>
<li>
<a href='#'>
Gaya Design on Twitter
</a>
</li>
<li>
<a href='#'>
My Youtube Channel
</a>
</li>
<li>
<a href='#'>
Linked in profile
</a>
</li>
<li>
<a href='#'>
Stuff to do with a NDS blog
</a>
</li>
</ul>
</div>
<br style='clear: both' />
</div>
</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
-
本文向大家介绍jQuery+css实现的换页标签栏效果,包括了jQuery+css实现的换页标签栏效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+css实现的换页标签栏效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery特效相关内容感兴趣的读者可查看本站专题:《jQuery常见经典特效汇总》及《jQuery动画与特效用法总结》
-
本文向大家介绍基于jQuery实现滚动切换效果,包括了基于jQuery实现滚动切换效果的使用技巧和注意事项,需要的朋友参考一下 仿锋利的Jquery案例做的一个滚动切换效果,供大家参考,具体内容如下 效果如下图: 前台HTML代码如下: RollControl.css代码如下: .view_content_fixed下的SPAN标签是为了加标题的 效果图如下: 还有两个地方没有细化,第一个就是 这
-
本文向大家介绍JQuery实现简单的图片滑动切换特效,包括了JQuery实现简单的图片滑动切换特效的使用技巧和注意事项,需要的朋友参考一下 JQuery实现简单的图片滑动切换特效 jQuery图片从下往上滚动效果是一款jquery animate方法制作的图片从下往上滚动效果。 上演示图
-
本文向大家介绍基于jquery实现鼠标滚轮驱动的图片切换效果,包括了基于jquery实现鼠标滚轮驱动的图片切换效果的使用技巧和注意事项,需要的朋友参考一下 jQuery可以制作出与Flash媲美的动画效果,这点绝对毋庸置疑,本文将通过实例演示一个基于鼠标滚轮驱动的图片切换效果。 本例实现的效果: 鼠标滚轮滚动时图片进行切换。 支持键盘方向键实现图片切换效果。 支持点击图片切换,支持点击当前图片链接
-
本文向大家介绍jquery实现图片平滑滚动详解,包括了jquery实现图片平滑滚动详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery图片平滑滚动效果的具体代码,供大家参考,具体内容如下 随便写了个DOM,没有美观性,见谅 原理: 1、定义两组ul列表放图,第一个ul放5张图,第二个ul为空 2、为什么要用两个ul?因为要用到jQuery的克隆方法clone()。把第一个
-
本文向大家介绍jQuery实现自动切换播放的经典滑动门效果,包括了jQuery实现自动切换播放的经典滑动门效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现自动切换播放的经典滑动门效果。分享给大家供大家参考。具体如下: 这是一个滑动门代码,从外观上看,简洁经典,似乎与平时见到的滑动门没什么区别,不过它有一个重要的功能与众不同,那就是会自动切换【播放】滑动门的内容,像腾讯Q

