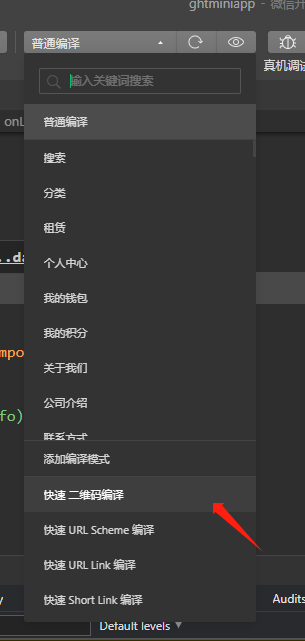
前端 - 小程序开发工具快速二维码编译?
微信小程序开发工具快速二维码编译跳转的页面是指定页面?还是怎么弄的 
我发现我们公司的通二维码编译跳转到了这个页面
这个页面路径需要自己设置吗?
小程序模拟器上的页面路径却不是这个jump的路径 而是其他的路径
pages/login/login-check/login-check
共有2个答案
小程序的后台,mp那个,扫码登录到相对应的小程序后台管理,右上角有一个生成二维码的链接,点击,输入pages的URL以及带上相对应的参数就可以了。
在小程序后台(开发管理->开发设置->扫普通链接二维码打开小程序)可以配置二维码对应跳转的页面
-
本文向大家介绍使用微信小程序开发前端【快速入门】,包括了使用微信小程序开发前端【快速入门】的使用技巧和注意事项,需要的朋友参考一下 前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知。整个朋友圈瞬间便像炸开了锅似的,各种揣测、介绍性文章在一夜里诞生。而真正收到内测邀请的公众号据说只有200个。 虽然内测名额十分稀少,但依赖中国广大开发者的破
-
使用微信开发者工具开发小程序时,如若使用TDesign组件库有什么注意事项吗?
-
本文向大家介绍微信小程序 开发工具快捷键整理,包括了微信小程序 开发工具快捷键整理的使用技巧和注意事项,需要的朋友参考一下 微信小程序 微信开发者工具 快捷键,最近学习研究微信小程序,用了不少快捷键,索性记录下来,后续如果有其它的快捷键继续增加, 微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看. 我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不
-
由来 由于大家对二维码的需求较多,对于二维码的生成和解析我认为应该作为简单的工具存在于Hutool中。考虑到自行实现的难度,因此Hutool针对被广泛接受的的zxing库进行封装。而由于涉及第三方包,因此归类到extra模块中。 使用 引入zxing 考虑到Hutool的非强制依赖性,因此zxing需要用户自行引入: <dependency> <groupId>com.google.zxi
-
1.自我介绍 2.项目和经历介绍 3.get_user_id 转 驼峰表达式 最开始我用循环写的,在面试官指导下使用正则实现 4.本来面试官想问我vue相关的知识,但是我的技术栈是react 5.反问 希望能顺利通过 #快手# #暑期实习#
-
Linux 下有很多命令行工具供我们使用,每个工具总是提供了大量参数供我们选择;实际工作中,我们用到的工具,最常用的总是那么几个参数组合,为此,我写了这本书相对实用的书。

