java - cardview 内嵌的 linearlayout 无法实现圆角怎么办?
我的视图代码如下:
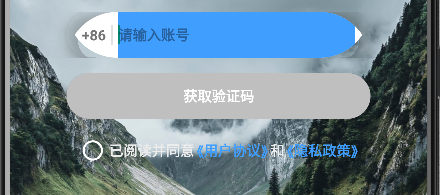
<androidx.cardview.widget.CardView android:layout_width="300dp" android:layout_height="45dp" app:cardCornerRadius="50dp" app:cardBackgroundColor="@color/white" app:cardElevation="10dp" tools:targetApi="N" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:gravity="center" android:paddingStart="15dp" android:paddingEnd="15dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="+86" android:textStyle="bold" android:textSize="14dp" /> <View android:layout_width="2dp" android:layout_height="20dp" android:background="?android:attr/listDivider" android:layout_marginStart="5dp" android:layout_marginEnd="5dp" /> <EditText android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:hint="请输入账号" android:textSize="14dp" android:textStyle="bold" android:inputType="text" android:text="@={vm.username}" android:background="@color/color_common" /> </LinearLayout> </androidx.cardview.widget.CardView>在api level 29 更低的设备上得到的效果是下面这种的:

在api level 29 或以上设备没问题,效果如下

如何保证圆角在api level 24 以上显示效果一致?
共有1个答案
清单文件中禁用硬件加速器就可以了,可以全局禁用或者单个activity禁用。
-
我正在膨胀一个自定义布局与CardView内的布局。圆角显示如预期,但我也得到灰色背景后面的角落。 代码很简单,使用带有角半径和背景颜色的CardView。我试过设置透明背景,但不起作用。但是,如果我设置了另一种不透明颜色,则显示在角落中。 代码已附上。 结果:
-
本文向大家介绍VC创建圆角dialog的实现方法,包括了VC创建圆角dialog的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了VC创建圆角dialog的实现方法。分享给大家供大家参考,具体如下: 我们有时候需要圆角的对话框,要实现这样的效果,一般包括两步工作,第一步:将原有对话框的直角裁剪掉,第二步:为对话框画上圆角或者为对话框贴上一个圆角的图片。 第一步:我们在OnCreat
-
本文向大家介绍Android开发实现图片圆角的方法,包括了Android开发实现图片圆角的方法的使用技巧和注意事项,需要的朋友参考一下 本文讲述了Android开发实现图片圆角的方法。分享给大家供大家参考,具体如下: 或者: 更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解
-
本文向大家介绍Android实现圆角Button按钮,包括了Android实现圆角Button按钮的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发圆角Button按钮实现过程,分享给大家供大家参考,具体内容如下 需求及效果图: 实现思路: 1、shape实现圆角 在drawable新建两个xml 文件, 这两个 xml文件用shape 实现了圆角效果。 Note: 因为要
-
本文向大家介绍jquery插件corner实现圆角边框的方法,包括了jquery插件corner实现圆角边框的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery插件corner实现圆角边框的方法。分享给大家供大家参考。具体如下: 这里测试了一下发现一个问题bug:若background-color:#eeeeee;写成background-color:red;或 backgr
-
我有一个回收站视图,用于显示项目列表。有这个android CardView类由android给出,以显示卡片布局。如果我使用相对布局并将其背景设置为白色,它的工作方式相同。此外,在CardView的情况下,我必须无论如何添加一个儿童布局,基本上包含卡内的所有视图。所以我想知道使用CardView(实际上增加了视图的层次结构)而不是直接使用普通的Layout是否有任何好处。

