javascript - 绘制已知参数的三角形并标注角度和边长,用什么绘制比较方便?

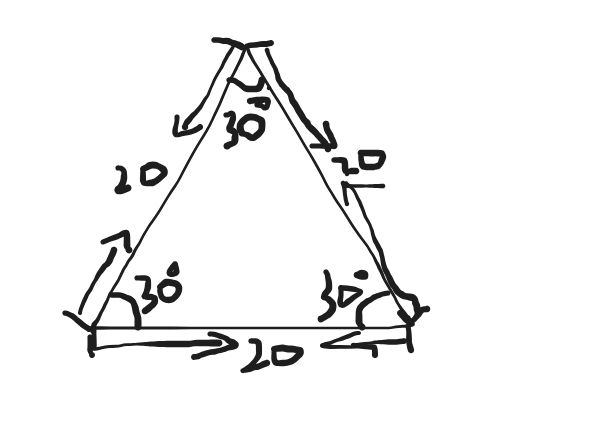
如上图,需要在浏览器画一个三角形,并且标注各个角的角度、及各条边长,用什么画容易?css、canvas、svg?还是有什么框架可以方便实现?
备注:三角形是已知各个边长和角度的
共有2个答案
用canvas就行
css中paint函数,cavans,svg都可以,需求不复杂,感觉没必要用框架
下面是AI给出的答案,可能要改造下才能用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> // 创建画布 var canvas = document.createElement('canvas'); canvas.width = 400; canvas.height = 400; document.body.appendChild(canvas); var ctx = canvas.getContext('2d'); // 定义三角形的三个顶点坐标 var A = { x: 50, y: 300 }; var B = { x: 250, y: 300 }; var C = { x: 150, y: 100 }; // 绘制三角形 ctx.beginPath(); ctx.moveTo(A.x, A.y); ctx.lineTo(B.x, B.y); ctx.lineTo(C.x, C.y); ctx.closePath(); ctx.stroke(); // 计算三条边的长度 function distance(point1, point2) { return Math.sqrt(Math.pow(point2.x - point1.x, 2) + Math.pow(point2.y - point1.y, 2)); } var AB_length = distance(A, B); var BC_length = distance(B, C); var CA_length = distance(C, A); // 计算三个角的角度(以弧度为单位) function angle(point1, point2, point3) { var a = distance(point2, point3); var b = distance(point1, point3); var c = distance(point1, point2); return Math.acos((a * a + b * b - c * c) / (2 * a * b)); } var angle_A = angle(B, A, C); var angle_B = angle(C, B, A); var angle_C = angle(A, C, B); // 标注边长和角度 ctx.font = "14px Arial"; ctx.fillText("AB = " + AB_length.toFixed(2), (A.x + B.x) / 2, (A.y + B.y) / 2 + 20); ctx.fillText("BC = " + BC_length.toFixed(2), (B.x + C.x) / 2, (B.y + C.y) / 2 + 20); ctx.fillText("CA = " + CA_length.toFixed(2), (C.x + A.x) / 2, (C.y + A.y) / 2 + 20); ctx.fillText("A = " + (angle_A * 180 / Math.PI).toFixed(2) + "°", A.x - 20, A.y - 20); ctx.fillText("B = " + (angle_B * 180 / Math.PI).toFixed(2) + "°", B.x, B.y - 20); ctx.fillText("C = " + (angle_C * 180 / Math.PI).toFixed(2) + "°", C.x, C.y + 30); </script></body></html>-
我必须在正方形上画一个三角形,带星号,预期输出如下图所示。 指令是这样的:编写一个C程序,从用户那里读取一个数字n,并允许使用“*”字符打印一个带有屋顶的房子。房子应该是一个n×n正方形和屋顶两条45度的对角线形成屋顶(如果n是奇数,屋顶在顶部完美地关闭)。我创建了一个三角形和正方形,但我不能把它们结合起来。三角形
-
我试图用DXUT11画一个简单的三角形,但是我在窗口中看不到三角形。 我努力工作,但仍然找不到问题所在-_- 我检查了D3D函数的每个返回值,它们都返回了S_OK<我可以看到我的窗口显示出来,背景色是我设置为清除窗口的颜色,因此看起来d3d设备是当前创建的,并且后缓冲区被渲染到窗口,但是黄色三角形在哪里 T\u T。。。。。。。。。。。。。。。 我的代码如下:(为了简化问题,我已经删除了所有的检查
-
本文向大家介绍用CSS绘制一个三角形相关面试题,主要包含被问及用CSS绘制一个三角形时的应答技巧和注意事项,需要的朋友参考一下
-
手指任意点击屏幕三点,绘制三角形。 [Code4App.com]
-
本文向大家介绍IOS 绘制三角形的实例详解,包括了IOS 绘制三角形的实例详解的使用技巧和注意事项,需要的朋友参考一下 IOS 绘制三角形的实例详解 先上效果图 上面三角形的代码 画三角形的类 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
问题内容: 我正在学习有关使用OpenGL在Java中创建游戏引擎的教程。 我正在尝试在屏幕上渲染一个三角形。一切运行正常,我可以更改背景颜色,但三角形不会显示。我也尝试过运行作为教程系列的一部分提供的代码,但仍然无法正常工作。 链接至教程:http : //bit.ly/1EUnvz4 链接到视频中使用的代码:http : //bit.ly/1z7XUlE 建立 我试过检查OpenGL版本,但相

