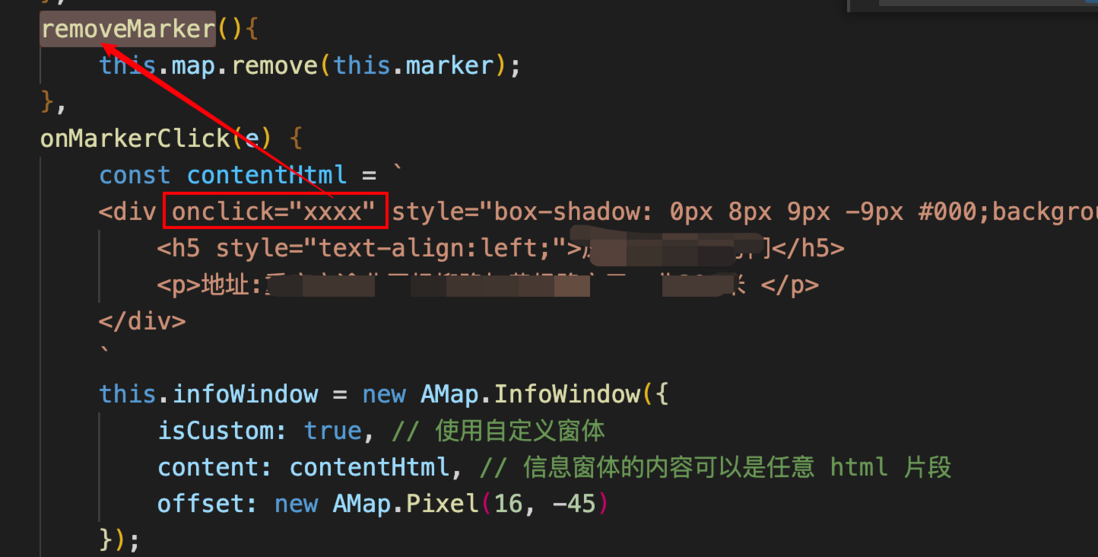
前端 - onclick 点击拿到removeMarker的方法?
onclick点击怎样才能拿到removeMarker这个方法?

共有2个答案
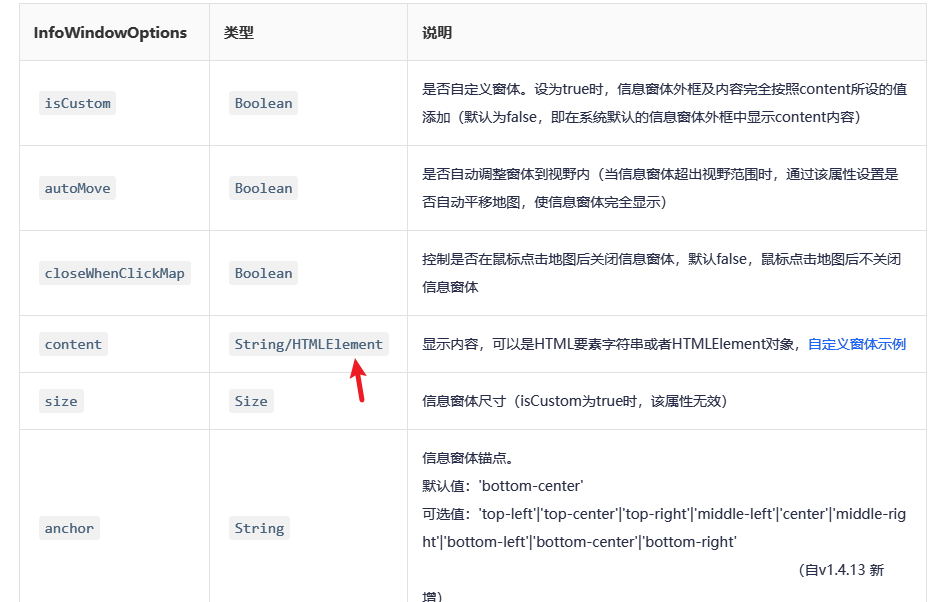
看文档里面这个参数还可以是 HTMLElement,那我更建议你传一个 HTMLElement 过去。

创建一个 DOM 对象,然后绑定事件
function createElementFromHTML(htmlString) { var div = document.createElement('div'); div.innerHTML = htmlString.trim(); return div.firstElementChild;}const el = createElementFromHTML(contentHtml)el.addEventListener('click', () => { this.removeMarker();})...content: el,...- javascript - Creating a new DOM element from an HTML string using built-in DOM methods or Prototype - Stack Overflow
官方的示例里面也是类似的做法。
- 自定义样式信息窗体-信息窗体-示例中心-JS API 示例 | 高德地图API
onclick 点击拿到 removeMarker 这个方法,您可以使用以下代码:
document.getElementById("myButton").onclick = function() { removeMarker();};这里假设您的 HTML 代码中有一个按钮,它的 id 是 "myButton"。当您点击这个按钮时,就会触发 onclick 事件,并且调用 removeMarker 这个方法。
-
加拿大点击是一款放置型经营游戏,你可以点击操作,收集多种资源,然后卖出去,用钱购买各种升级。
-
本文向大家介绍JavaScript给按钮绑定点击事件(onclick)的方法,包括了JavaScript给按钮绑定点击事件(onclick)的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript给按钮绑定点击事件(onclick)的方法。分享给大家供大家参考。具体分析如下: 我们可以通过设定按钮的onclick属性来给按钮绑定onclick事件 PS:这里再为大家推荐
-
我想删除李每当用户点击删除按钮。所以我传递了索引,但它在我点击它之前被触发了,我想我传递值是错误的。 http://jsfiddle.net/axhpuepq
-
本文向大家介绍三种Android单击事件onclick的实现方法,包括了三种Android单击事件onclick的实现方法的使用技巧和注意事项,需要的朋友参考一下 onclick事件的定义方法,分为三种,分别为在xml中进行指定方法;在Actitivy中new出一个OnClickListenner();实现OnClickListener接口三种方式。 代码分别如下: 1. xml指定onclick
-
1.可以扩大点击范围吗?现在只能点击绿色的进度条。 2.红色的部分也是echarts 出来的canvas
-
本文向大家介绍使用vue点击li,获取当前点击li父辈元素的属性值方法,包括了使用vue点击li,获取当前点击li父辈元素的属性值方法的使用技巧和注意事项,需要的朋友参考一下 vue实现加载并展示后台数据的tab选项卡 vue用于渲染页面 jquery用于方法实现动态效果 以上这篇使用vue点击li,获取当前点击li父辈元素的属性值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大

