前端 - 请问是否有antd/tree方法可以一键展开所有节点呢?
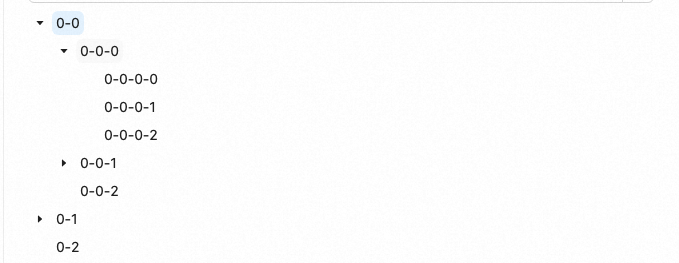
在学习组件tree的时候:

请问是否有方法可以一键展开所有节点呢?
编辑1:
因为我设置了defaultExpandAll没有效果,所以想要知道是否有方法可以对<Tree>进行展开所有?
return <Tree treeData={treeData} defaultExpandAll={true} />;共有3个答案
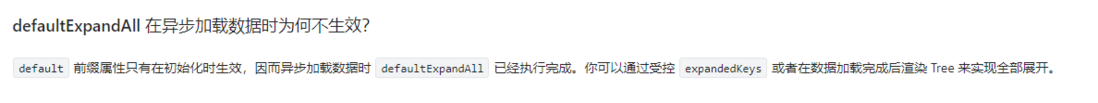
你设置defaultExpandAll为true没有效果可能是因为
想要一键展开的话可以试下:
1.遍历拿到所有的子级节点赋值给expandedKeys 同时开启defaultExpandParent
2.设置defaultExpandAll为true 重新渲染tree
调整一下写法就行了, defaultExpandAll 只会在初始化的时候生效,正确理解这句话很重要
初始化数据即存在的场景,直接渲染即可
const [treeData, setTreeData] = useState([ { key: '1', title: 'parent 1', chidren: [...] }, { key: '2', title: 'parent 1', chidren: [...] }]);return <Tree treeData={treeData} defaultExpandAll={true} />;初始化没有数据,通过异步请求获取数据的情况,增加一个判断,有数据才渲染组件
const [treeData, setTreeData] = useState([]);useEffect(() => { fetchTreeData().then((treeData) => setTreeData(treeData))}, [])return ( treeData.length ? <Tree treeData={treeData} defaultExpandAll={true} /> : null);
可以通过设置 defaultExpandAll 属性来一键展开所有节点。这个属性表示是否默认展开所有节点。将其设为 true,即可展开所有节点。
以下是一个使用 defaultExpandAll 属性的示例代码:
import { Tree } from 'antd';const treeData = [ { title: 'Node1', key: '0-0', children: [ { title: 'Child Node1', key: '0-0-0' }, { title: 'Child Node2', key: '0-0-1' }, ], }, { title: 'Node2', key: '0-1', children: [ { title: 'Child Node3', key: '0-1-0' }, { title: 'Child Node4', key: '0-1-1' }, ], },];const Demo = () => { return <Tree treeData={treeData} defaultExpandAll={true} />;};export default Demo;在这个示例中,我们创建了一个包含多个节点的树,并将 defaultExpandAll 属性设置为 true。这样,所有节点将默认展开。
-
我正在努力学习RCP中的TreeViewer。我为此写了一小段代码。 我的代码哪里有问题? 谢了!
-
问题内容: 有没有一种方法可以设置节点js https请求的源端口?我不是在询问目的地,而是在询问来源,即用于发送请求的端口。 上下文是我试图从特定端口而不是随机端口发送https请求,从而允许锁定iptables。节点未以root用户身份运行,因此端口不是443。 更新:看来Node中有一个错误。选项localAddress和localPort至少在TLS套接字中不起作用。 更新:发现与去年类似
-
问题内容: 有没有办法在给定类的所有方法上设置断点? 我有一个庞大的(2300行)旧式类,我需要在所有方法调用上设置断点以了解这种混乱的工作方式。 问题答案: 我发现了解决方法: 1.我将“ Toggle Brakepoint”热键设置为+ 。 2.之后,您可以单击第一种方法 。3.使用“切换制动点” 4. + -转到“下一方法”。(+ -转到上一个方法。) 5.重复3步。
-
我正在使用Cytoscape.js创建一个图,并在父节点中合成了节点。我希望有主/父节点的标题在节点顶部,但在节点内部。在细胞膜上有可能吗? 子节点示例:https://stackblitz.com/edit/cytoscape-call-method-child-efmbaj?file=src%2fapp%2fstylesheetobject.ts
-
在开发的时候,发现内容比较多的时候就隐藏了下面的部分。 请问一下:antd中是否有哪个组件可以进行包容所有的内容,展示不出的时候就可以滚动?
-
很想知道markdown编辑器,类似obsidian的,可以编辑,展示。 请问是否有开源的markdown编辑器呢?(能左边编辑,右侧展示也可以) 我在网上找到有marked.js,这个主要用于展示,但是能实现编辑的,请问是否有呢?

