前端 - 请问是否有右键打开选项列表的React插件?
请问是否有如下的开源的UI插件呢?
就是右键直接打开一个列表,我找了antd是没有这样的插件的:
共有3个答案
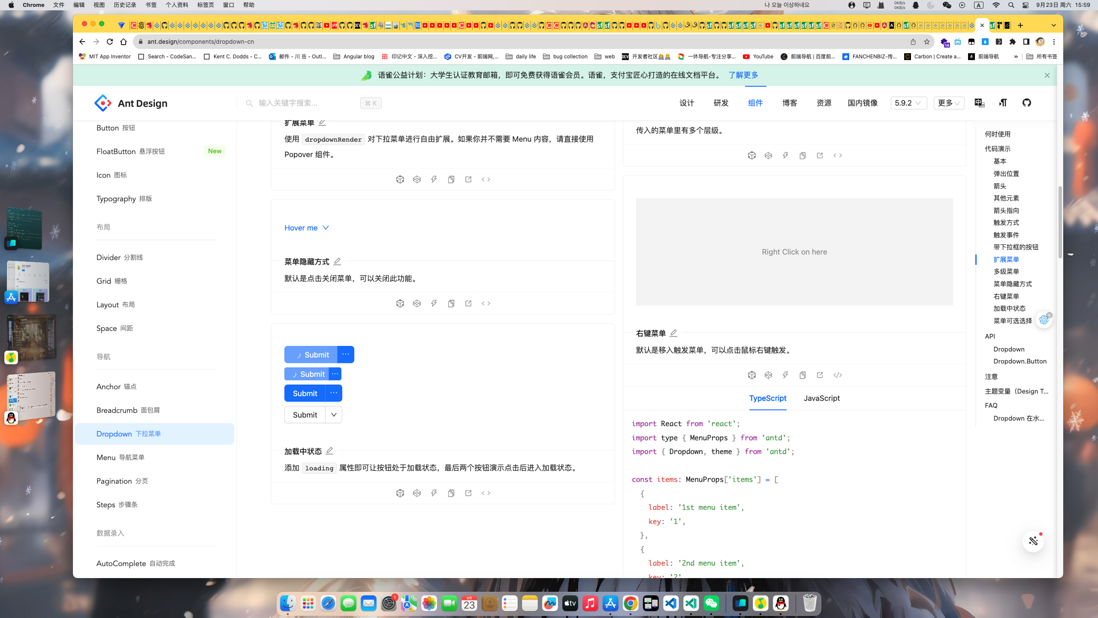
antd是有的 dropdown组件 
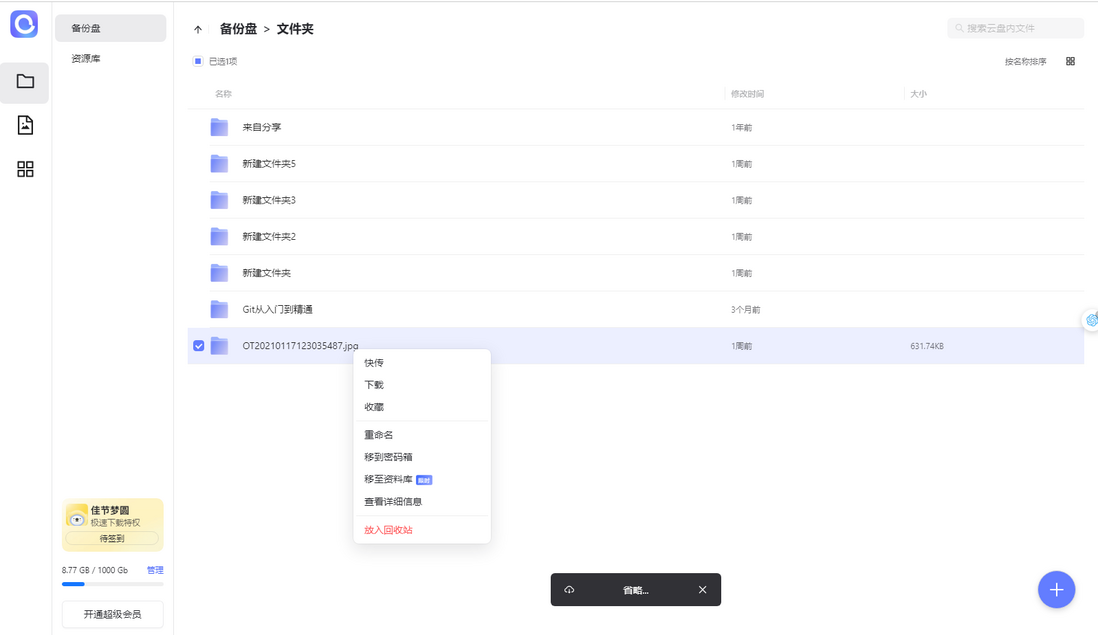
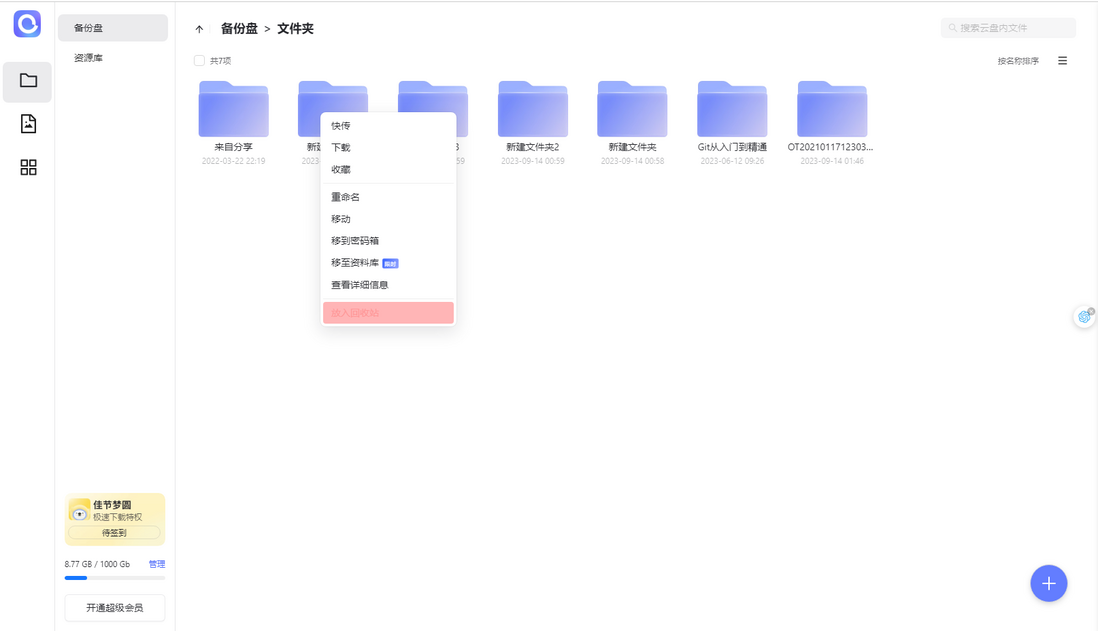
我用 antd 实现 阿里云盘就是用的这个组件结合其他


你的问题 1 解决方案
最简单的办法
右键为显示状态 那你就可以把不希望能点击的区域设置成不可点击就行了 false 时再设置成可点击就行了
随便都能实现的
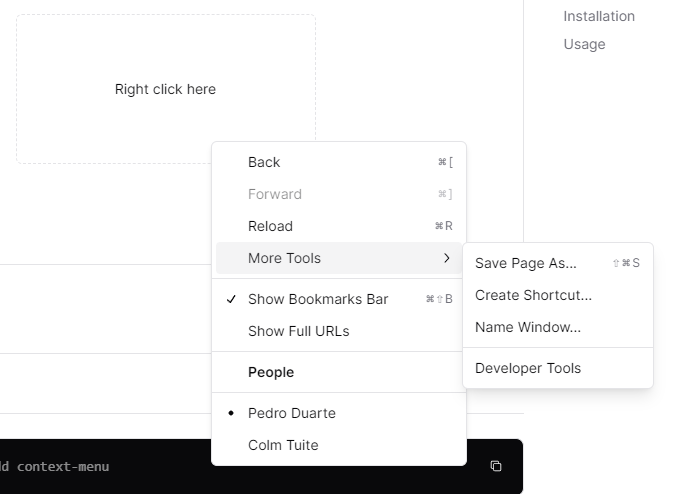
<Dropdown menu={{ items: toJS(tableStore.contextMenus).map((item: any) => { const { emptyShow, needSelected, ...reset } = item; return reset; }), onClick: (event) => onRightMenuClick?.(event.key, tableStore.rightClickSelectRowInfo, tableStore.currentIndex) }} overlayClassName="table-dropdown" trigger={['contextMenu']} overlayStyle={{ minWidth: 200, }} onOpenChange={(open) => { const back = document.getElementsByClassName('ant-table-tbody')[0] as HTMLDivElement; if (open && back) { // 不可点击 back.style.pointerEvents = 'none'; return; } back.style.pointerEvents = 'auto'; }} ></Dropdown>https://www.radix-ui.com/primitives/docs/components/context-menu
推荐使用 shadcn
https://ui.shadcn.com/docs/components/context-menu
您可以使用 React Context API 或其他状态管理库(如 Redux 或 MobX)来实现此功能。React Context API 是内置的,而其他状态管理库可能需要额外的设置和配置。
使用 React Context API 的基本步骤如下:
- 创建一个 context 对象,用于存储状态和状态更新函数。
import React, { createContext, useState } from 'react';const AppContext = createContext();function AppProvider({ children }) { const [state, setState] = useState('initial state'); const value = { state, setState }; return <AppContext.Provider value={value}>{children}</AppContext.Provider>;}- 在您的组件中,使用
useContexthook 从 context 中获取状态和状态更新函数。
import React, { useContext } from 'react';import AppContext from './AppContext';function MyComponent() { const { state, setState } = useContext(AppContext); const handleClick = () => { setState('new state'); }; return ( <div> <p>{state}</p> <button onClick={handleClick}>Update State</button> </div> );}- 将
AppProvider组件包装在您的应用程序的最上层,以便所有组件都可以访问 context 中的状态。
import React from 'react';import AppProvider from './AppProvider';import MyComponent from './MyComponent';function App() { return ( <AppProvider> <MyComponent /> </AppProvider> );}-
在学习组件tree的时候: 请问是否有方法可以一键展开所有节点呢? 编辑1: 因为我设置了defaultExpandAll没有效果,所以想要知道是否有方法可以对<Tree>进行展开所有?
-
请问有什么开源的基于react的博客开源项目呢?
-
问题内容: 是否可以使用JavaScript打开HTML选择以显示其选项列表? 问题答案: 不幸的是,这个问题有一个简单的答案,那就是“否”
-
请问antd官网有一个右下角浮动按钮,这个button是否是开源的呢? 没有找到antd哪里有介绍此按钮组件。
-
这些自己做的项目可以在面试加分嘛?前面两个是纯css画的 其他全是vue
-
当我右键单击Swing表/树/列表中的项目时, 应选择该项目并 应显示相应的JPopupMenu(关联菜单) 我怎样才能做到这一点? 我正在使用为我的组件注册弹出菜单,这似乎会吞下右键单击事件,以便目标项目永远不会被选中。

