前端 - 请问是否有开源的markdown编辑器呢(能左边编辑,右侧展示也可以)?
很想知道markdown编辑器,类似obsidian的,可以编辑,展示。
请问是否有开源的markdown编辑器呢?(能左边编辑,右侧展示也可以)
我在网上找到有marked.js,这个主要用于展示,但是能实现编辑的,请问是否有呢?

共有4个答案
https://github.com/bytedance/bytemd
vnote:功能强大,开源,简单
- MarkText
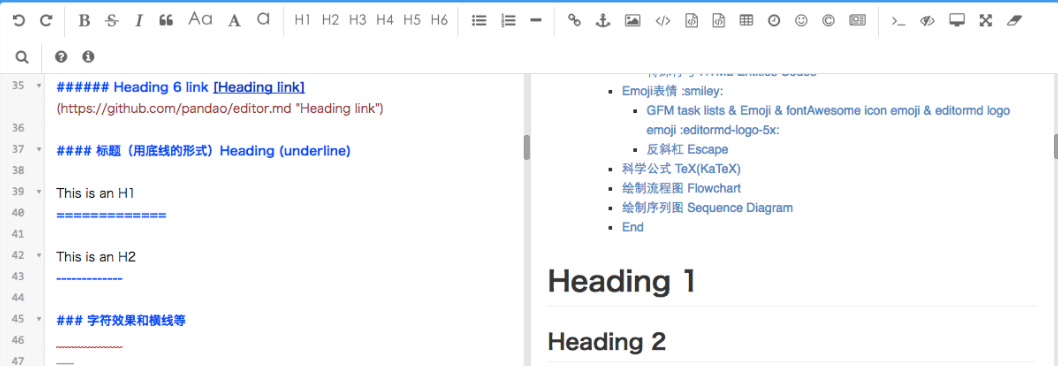
- editor.md
vditor
-
本来使用 simplemde-markdown-editor 作为 markdown 编辑器,但这个库很久不更新和维护了,而且还有 xss 风险。所以在 版本之后使用 tui.editor作为新的编辑器,接下来所有的文档都是基于 tui.editor 它的。更多内容。 Props Name Type Default Description value String " " This prop ca
-
在线版 1. dillinger 漂亮强大,支持md, html, pdf 文件导出。支持dropbox, onedrive,google drive, github. 来自国外,可能不够稳定。 2. StackEdit 输出美观大方,可本地保存,还有拼写检查,但是对中文支持不好,可以从截图中看到,中文全部被标记为拼写错误,而且源代码中汉字的字间距太大。 3. MaHua 小众软件推荐,界面有些简
-
本插件是1.x版本基于osc开源的thinker-md制作的根据蝉知zentaophp框架插件扩展机制编写的只适合于蝉知4.4版本的markdown编辑器。基于thinker-md集成的开源marked markdown to html 脚本制作了一个简单高效的tohtml.js脚本以便较大限度帮助蝉知用户前台展示markdown内容。 2.0后的版本是基于editormd的 还请大家相互告知,更
-
tinymce编辑器的失焦事件有吗 需要失去焦点后调接口之类的方法
-
我正在使用金属 L 但当我这样做时,cb。setEditable(false),框内出现一个附加边框(在图片“下拉”中变为红色,您可以在名为“固定”的图片中看到原始颜色)。虽然我尝试设置边界,也尝试使用自己的CellRenderer,但边界仍然会被绘制。在我看来,不需要的边界不是来自细胞渲染器。当我试图从cb本身操纵边框时(请参见注释/),它只添加/删除了一个额外的外部边框。编辑部分似乎也不对我负
-
uniapp能在app端编辑的富文本编辑器并且能够在pc端编辑的富文本编辑器有什么插件啊?求推荐大佬们推荐一个。。。。

