问题:

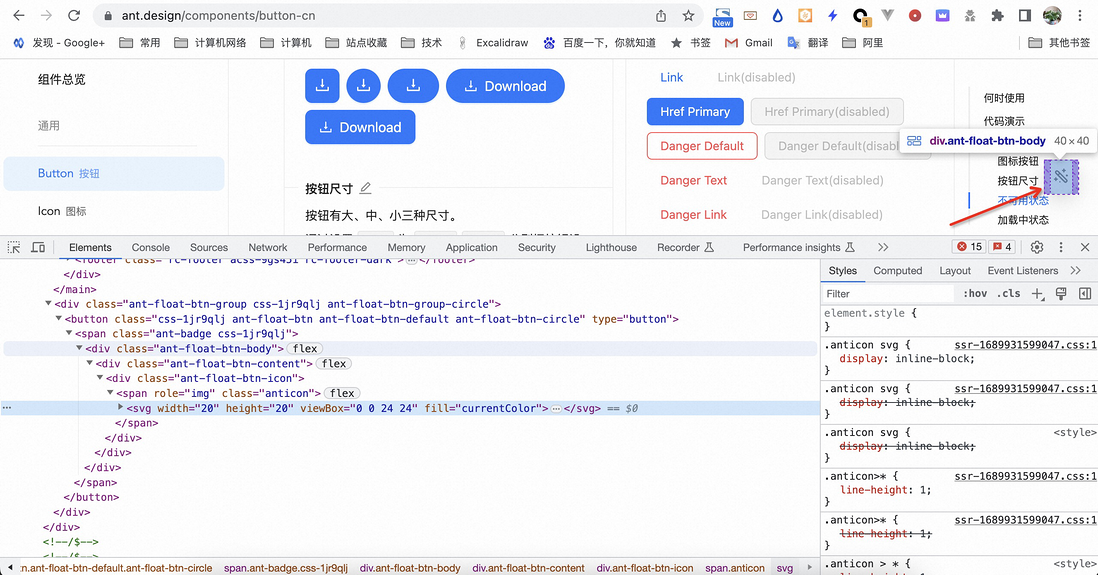
前端 - 请问antd官网有一个右下角浮动按钮,这个button是否是开源的呢?
马凡
请问antd官网有一个右下角浮动按钮,这个button是否是开源的呢?
没有找到antd哪里有介绍此按钮组件。
共有2个答案
籍英叡
题主圈的那个应该是字体图标,题主的截图中也能看出来是 svg
应该不是 ant design 自带的,但是这种图标很容易找,而且基本是免费的
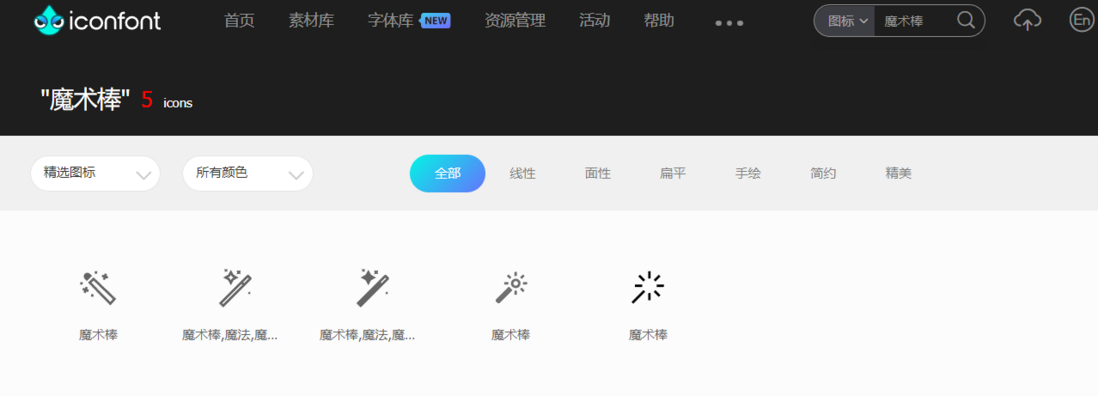
ant design 的字体图标在 iconfont 上,也是阿里旗下的,github 、微博账号都能登录

参考
iconfont
ant design 在 iconfont 上的字体图标库
罗祺
你要找的应该是悬浮按钮 FloatButton - Ant Design。
类似资料:
-
各位老师大家好,请问一下是否有开源的的这样的react UI组件呢? 我这边查看antd 里面没有这样的组件:
-
在学习组件tree的时候: 请问是否有方法可以一键展开所有节点呢? 编辑1: 因为我设置了defaultExpandAll没有效果,所以想要知道是否有方法可以对<Tree>进行展开所有?
-
请问是否有如下的开源的UI插件呢? 就是右键直接打开一个列表,我找了antd是没有这样的插件的:
-
我们知道在前端主进程和worker进程通信时候,有Message Event 进行通信, 请问这个Message Event是一个现有的HTML5规范的类实例吗?
-
有代码如下: 目前的效果如图所示: 现在如果想要让按钮是在容器的右边,而不是紧挨着<p>标签,请问应该如何做呢?

