前端 - 如何让按钮浮动在父容器的右边?
有代码如下:
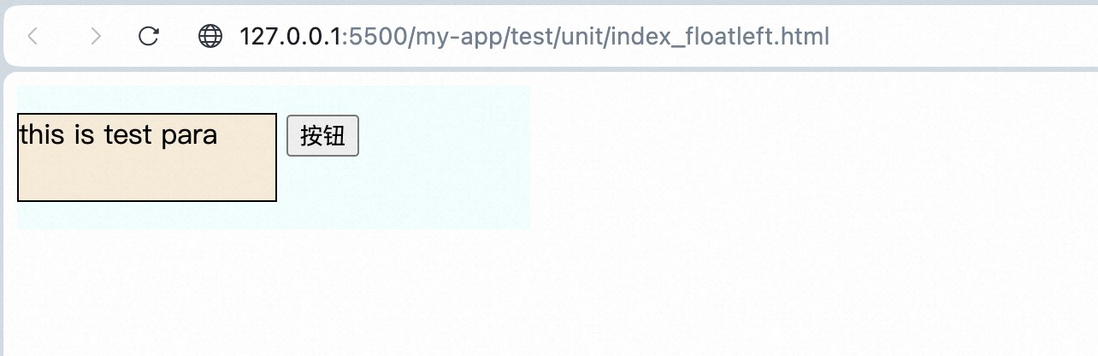
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div class="container"> <p class="item">this is test para</p> <button >按钮</button> </div><style> .container { flex-wrap: wrap; background-color: azure; width: 300px; } .item { width: 150px; height: 50px; background-color: antiquewhite; border: 1px solid black; display: inline-block; } </style></body></html>目前的效果如图所示:
现在如果想要让按钮是在容器的右边,而不是紧挨着<p>标签,请问应该如何做呢?
共有1个答案
.container { justify-content: space-between; display: flex;}-
问题内容: 我多次使用float:right(或left)将图像和插入框浮动在容器的顶部。最近,我遇到了一个需要使div在另一个div的右下角浮动的问题,该浮动与您使用float获得的普通文本换行(仅在上方和左侧换行的文本)相同。 我认为即使float没有底值,这也必须相对容易,但是我无法使用多种技术来做到这一点,并且在Web上搜索除了使用绝对定位外别无其他选择,但这并没有给出正确的自动换行行为。
-
这不起作用。如何改变浮动动作按钮的背景颜色
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi
-
浮动操作按钮 运行方式 过渡 大屏幕 浮动操作按钮 浮动操作按钮 浮动操作按钮适用于进阶的操作。它是漂浮在 UI 上的一个圆形图标,具有一些动态的效果,比如变形、弹出、位移等等。 浮动操作按钮有两种尺寸: 默认尺寸:适用于多数应用情况。 迷你尺寸:仅用于创建与其他屏幕元素视觉的连续性。 浮动操作按钮 迷你浮动操作按钮 浮动操作按钮应至少放在距手机边缘 16dp 或电脑/台式机边缘 24dp 的地方
-
我的应用程序出现了这个错误
-
我在我的应用程序中使用了Android设计库的浮动动作按钮,它在Lollipop和以上版本上工作良好,但在Lollipop之前的版本(4.0-4.2.2)上崩溃了。我真的卡住了,弄不清这个问题。 错误:

