前端 - antd中是否有哪个组件可以进行包容所有的内容,展示不出的时候就可以滚动?
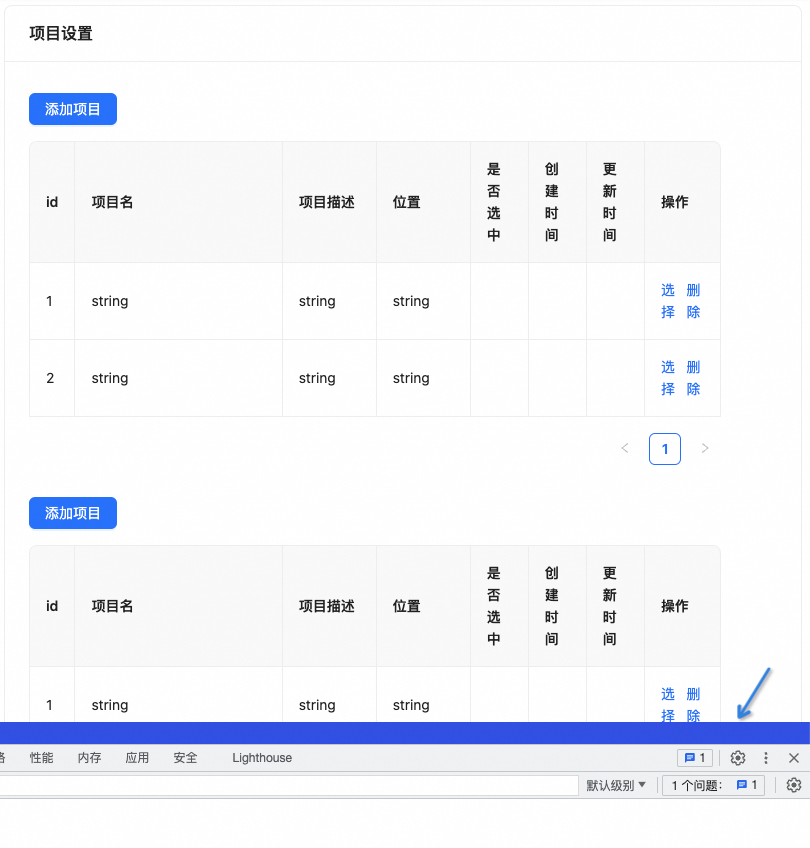
在开发的时候,发现内容比较多的时候就隐藏了下面的部分。
请问一下:antd中是否有哪个组件可以进行包容所有的内容,展示不出的时候就可以滚动?

共有2个答案
在Ant Design (Antd) 中,可以使用 Card 组件与 Table 组件结合,并配合 CSS 来实现当内容溢出时可以滚动的效果。以下是一个示例:
import React from 'react';import { Card, Table } from 'antd';const columns = [ { title: 'id', dataIndex: 'id', key: 'id' }, { title: '项目名', dataIndex: 'name', key: 'name' }, { title: '项目描述', dataIndex: 'description', key: 'description' }, { title: '位置', dataIndex: 'location', key: 'location' }, { title: '是否选中', dataIndex: 'selected', key: 'selected' }, { title: '创建时间', dataIndex: 'createdTime', key: 'createdTime' }, { title: '更新时间', dataIndex: 'updatedTime', key: 'updatedTime' }, { title: '操作', dataIndex: 'actions', key: 'actions' },];const data = [ { id: 1, name: 'string', description: 'string', location: 'string', selected: '否', createdTime: '时间', updatedTime: '时间', actions: '选择 删除' }, { id: 2, name: 'string', description: 'string', location: 'string', selected: '否', createdTime: '时间', updatedTime: '时间', actions: '选择 删除' }, // 添加更多数据以测试滚动效果];const ScrollableTable = () => { return ( <Card style={{ height: '400px', overflow: 'auto' }}> <Table columns={columns} dataSource={data} pagination={{ pageSize: 50 }} // 设置分页 scroll={{ y: 300 }} // 设置表格高度以允许滚动 /> </Card> );};export default ScrollableTable;解释
Card 组件:使用 Card 组件包裹 Table 组件,并设置 height 和 overflow 属性,使其在内容溢出时能够滚动。
Table 组件:
columns:定义表格的列。
dataSource:提供表格的数据源。
pagination:设置分页,每页显示50条数据。
scroll:设置表格的滚动高度。
样式调整
可以根据需要进一步调整样式,以适应具体的需求。上述代码示例设置了表格的高度为300px,可以根据实际情况进行调整。通过使用 Card 组件包裹 Table 组件,并设置适当的样式,可以实现内容溢出时的滚动效果。
用css在对应的元素上设置overflow: auto;溢出滚动
https://www.runoob.com/cssref/pr-pos-overflow.html
-
比如我们公司有一个http://example1.com 的网站,我觉得样式比较丑,我想要在自己本地做一个桌面软件加载此网站,让后在桌面应用中将里面加载的内容做修改重新在我的桌面应用中展示,请问这个是否可以做到呢?
-
在学习组件tree的时候: 请问是否有方法可以一键展开所有节点呢? 编辑1: 因为我设置了defaultExpandAll没有效果,所以想要知道是否有方法可以对<Tree>进行展开所有?
-
VTable怎么可以开启快捷键复制所选单元格内容?如复制到excel中。
-
css 定义一个内容滚动的div 设置高度固定或者百分比或者calc的情况 会出现底部内容拖动展示不全 这个height试过很多的单位 百分比 vh calc px .news中渲染的内容不固定 有时候内容多了,最底下的就出现 这个height试过很多的单位 百分比 vh calc px .news中渲染的内容不固定 有时候内容多了,最底下的就出现 如果把这个高度设置的低一一点的话 就会出现空隙
-
问题内容: 我以这种格式定义了一个.py文件: foo.py 我从另一个文件导入它: main.py 是否可以列出所有功能名称,例如? 感谢您的帮助,我为我想要的课程做了一堂课,如果有建议请发表评论 问题答案: 做这些事情的最干净的方法是使用检查模块。它具有将谓词作为第二个参数的函数。您可以用作谓词。 现在,将是一个元组列表,其中第一个元素是函数的名称,第二个元素是函数本身。
-
请问下是否有方法或者现有的组件可以做到子组件都有一定的间隔? 我在使用antd的时候 默认,两个按钮的布局是紧挨着的, 1、请问是否有一个父组件(比如:antd的某个组件)可以让它们进行间隔开来? 2、是否有方便的方法比如:写一个父div里面有style,让所有的子组件进行间隔开来?

