javascript - 后端返回的html渲染后点击按钮获取dom修改行内样式,浏览器还是显示之前的样式没有动态更新?
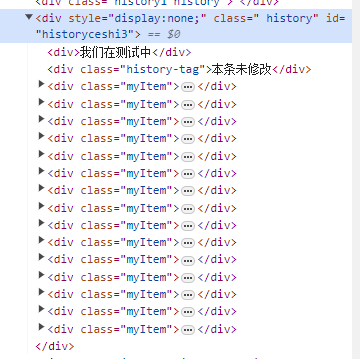
 ,这是渲染出来的页面中隐藏的dom,通过渲染出来的按钮显示,但我按钮点击后修改了行内样式,
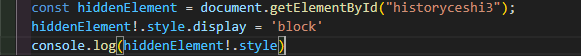
,这是渲染出来的页面中隐藏的dom,通过渲染出来的按钮显示,但我按钮点击后修改了行内样式, 打印出来是修改了,但还是显示不出来,浏览器跟图一一样没变化?是得让浏览器检测吗?
打印出来是修改了,但还是显示不出来,浏览器跟图一一样没变化?是得让浏览器检测吗?
共有2个答案
能打印出来? !.我还是第一次见
从你的描述来看,你遇到的问题可能是浏览器渲染的延迟问题。当你在按钮点击后修改了某个DOM元素的行内样式,浏览器可能不会立即更新页面显示,而是需要一些时间来重新渲染该部分的内容。
当你修改了某个DOM元素的行内样式后,你需要确保该元素被重新渲染。可以尝试以下方法来强制浏览器重新渲染该元素:
- 使用JavaScript的
forceUpdate()方法。这个方法可以强制浏览器重新渲染一个DOM元素及其所有子元素。你可以在修改行内样式后调用这个方法,以确保浏览器更新显示。
document.getElementById("yourElementId").forceUpdate();- 使用CSS的
!important规则。在行内样式中,你可以使用!important规则来覆盖其他任何冲突的样式。这样可以确保你的样式被应用并被浏览器立即渲染出来。
<button style="color: red !important;">Click Me</button>- 使用JavaScript的
requestAnimationFrame()方法。这个方法可以告诉浏览器在下次重绘之前执行你指定的JavaScript动画函数。你可以在修改行内样式后调用这个方法,以确保浏览器在下一次重绘时更新显示。
requestAnimationFrame(function() { // Your code to modify styles or DOM structure here});这些方法中的任何一个都可以强制浏览器重新渲染被修改的DOM元素,从而更新页面显示。希望这些方法能够帮助你解决问题!
-
问题内容: 可以更改按钮功能吗? 例如 点击,再点击一次 我已经尝试过类似,但没有结果。 我设法使叠加工作并在其中插入所需的数据。但是没有找到任何可以帮助我的帖子。我正在使用react-bootstrap。这是我的代码。 问题答案: 您可以尝试使用状态来存储颜色。也许这会让您想到解决问题的方法: 这是一个小提琴。
-
我有一个RecycerView与简单的项目-一个项目有一个图像,标题和按钮。当用户单击按钮时,它需要更改其布局->,指示按钮被单击(类似于复选框功能)。
-
问题内容: 浏览器内的JavaScript是否有提供与Node相同的灵活性/模块化/易用性的库? 提供更多细节:原因如此好: 允许从其他位置动态加载代码(在我看来,这比在HTML中链接所有代码在样式上更好) 它为构建模块提供了一致的界面 模块很容易依赖其他模块(因此,我可以编写一个需要jQuery的API,以便我可以使用 加载的javascript是有 作用域的 ,这意味着我可以加载并且可以访问,
-
问题内容: 我这样更改了TextField样式: 现在,我希望它在用户点击时更改样式。 我的CustomTextFieldStyle定义为: 问题答案: 你有自己的TextStyle示例吗?请分享吧! 更新 您最好在样式中使用一些参数并将其绑定到“父”视图 结果看起来像
-
下面是我的html和css,它的工作非常好 当前行为是按下按钮时,背景颜色为预期的绿色,释放按钮后,背景颜色为黄色。但这里我希望背景颜色是蓝色(正常状态)。 我不能删除:焦点,因为在键盘选项卡,应该按预期工作。 还有什么选择器,我必须使用更改按钮的背景颜色为蓝色后,释放鼠标… 注意:-我不想要Jquery或javascript解决方案,我只期望css更改。 null null
-
后端返回样式数据,比如el-header的height:60,前端如何将返回的json数据动态绑定到el-header中,同时假设el-header有个子元素的line-height需要等于60,那么,如何将拿到的数据60也绑定到子元素上

