点击后如何更改SwiftUI TextField样式?
我这样更改了TextField样式:
TextField("Test", text: $name).textFieldStyle(CustomTextFieldStyle())
现在,我希望它在用户点击时更改样式。
我的CustomTextFieldStyle定义为:
public struct CustomTextFieldStyle : TextFieldStyle {
public func _body(configuration: TextField<Self._Label>) -> some View {
configuration
.font(.callout)
.padding(10)
.background(
RoundedRectangle(cornerRadius: 4)
.strokeBorder(SBGreen, lineWidth: 2))
}
}
问题答案:
TextField("Test", text: $name).textFieldStyle(tapflag ? CustomTextFieldStyle1() : CustomTextStyle2())
你有自己的TextStyle示例吗?请分享吧!
更新
您最好在样式中使用一些参数并将其绑定到“父”视图
import SwiftUI
struct ContentView: View {
@State private var email = ""
@State private var editing = false
var body: some View {
TextField("Email", text: self.$email, onEditingChanged: { edit in
self.editing = edit
})
.textFieldStyle(MyTextFieldStyle(focused: $editing)).font(.title).border(Color.blue)
}
}
struct MyTextFieldStyle: TextFieldStyle {
@Binding var focused: Bool
func _body(configuration: TextField<Self._Label>) -> some View {
configuration
.padding(10)
.background(
RoundedRectangle(cornerRadius: 10, style: .continuous)
.stroke(focused ? Color.red : Color.gray, lineWidth: 3)
).padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
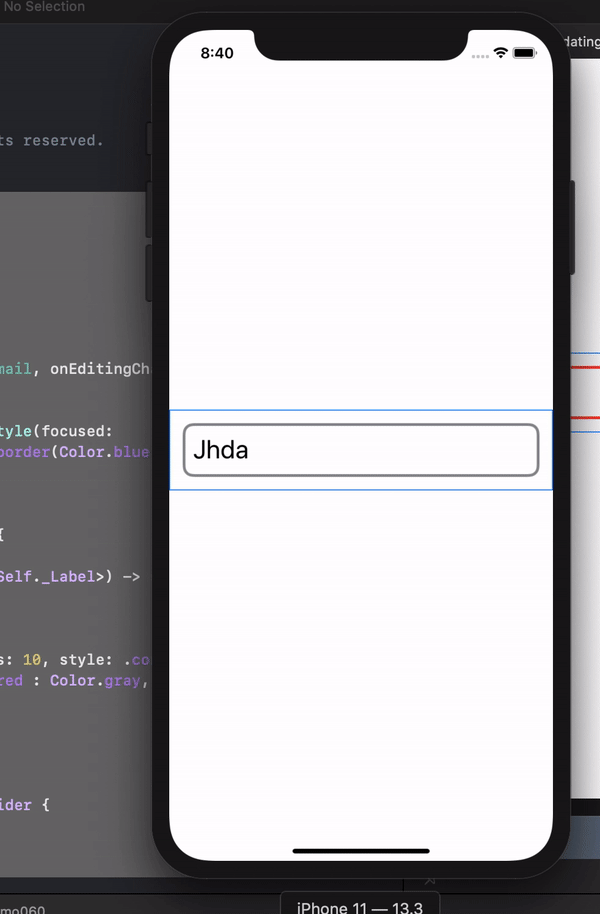
结果看起来像

-
问题内容: 可以更改按钮功能吗? 例如 点击,再点击一次 我已经尝试过类似,但没有结果。 我设法使叠加工作并在其中插入所需的数据。但是没有找到任何可以帮助我的帖子。我正在使用react-bootstrap。这是我的代码。 问题答案: 您可以尝试使用状态来存储颜色。也许这会让您想到解决问题的方法: 这是一个小提琴。
-
我有一个组件如下所示: 目前,我使用的是圆形薄图标。我想更改它,以便每次单击图标时,它都会更改为圆点图标。比如单选按钮。不过,我不太清楚如何做到这一点。 https://snack.expo.io/toTSYc2fD 我希望能够选择多个/取消选择选项。我不想在所有字段上同时应用相同的规则。 注意:onPress功能也可以直接用于图标,而不是TouchableOpacity(尽管不是首选)
-
我要做的是创建一种播放列表,只使用html5和vanilla javascript(不使用jquery)。相同的短视频一直循环直到你点击其中一个箭头,然后一行中的下一个(或上一个)视频被加载到相同的视频元素中。 以下是我的资料: HTML JavaScript 但是,使用这段代码,单击任何一个箭头似乎都没有任何作用。但我不确定我做错了什么。我首先想到的是if测试失败了,所以它只是重新加载了相同的视
-
下面是我的html和css,它的工作非常好 当前行为是按下按钮时,背景颜色为预期的绿色,释放按钮后,背景颜色为黄色。但这里我希望背景颜色是蓝色(正常状态)。 我不能删除:焦点,因为在键盘选项卡,应该按预期工作。 还有什么选择器,我必须使用更改按钮的背景颜色为蓝色后,释放鼠标… 注意:-我不想要Jquery或javascript解决方案,我只期望css更改。 null null
-
我正在使用geojson数据处理Google地图中的图层。 我现在有一个有四个不同多边形的图层,当你点击它们时,它们会从灰色变成绿色。但是当我再次点击时,它不会变回灰色,这就是点击功能的目的。 在我的情况下,它适用于我的编辑器,https://embed.plnkr.co/hi4MtjO8f0PN6rCW70rE/。这是完整的代码段。 我修好了!!我更改了几行的位置,并将其设置为false或tru
-
正如标题所说,当我单击按钮或RecycerView项目时,我想改变RecycerView项目的样式(不是在所有项目上,只是在单击的项目上)。应该看起来像 单击任一按钮后,隐藏透明覆盖并对该项目执行操作

