html - css 中使用行内样式套行内样式,换行后,第一个字符没有定位?
使用行内元素定位,元素换行,首字符,不显示对应的样式。
怎么做才让子元素有下滑线。
代码样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,height=device-height, user-scalable=no,initial-scale=1, minimum-scale=1, maximum-scale=1,target-densitydpi=device-dpi ">
<title></title>
<style>
.row {}
.row span {
position: relative
}
.row span::before {
position: absolute;
content: "";
left: 0;
right: 0;
bottom: -3px;
height: 3px;
background: #f00;
}
</style>
</head>
<body>
<span class="row">
<span>最</span>
<span>近</span>
<span>的</span>
<span>已</span>
<span>定</span>
<span>位</span>
<span>祖</span>
<span>先</span>
<span>元</span>
<span>素</span>
<span>根</span>
<span>据</span>
<span>正</span>
<span>常</span>
<span>文</span>
<span>档</span>
<span>流</span>
<span>进</span>
<span>行</span>
<span>定</span>
<span>位</span>
<span>你</span>
</span>
</body>
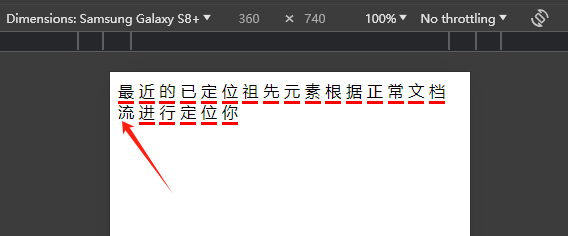
</html>效果显示:
共有1个答案
给 span 设置为行内块就行了 display: inline-block
-
本文向大家介绍如何在HTML元素中使用内联CSS样式?,包括了如何在HTML元素中使用内联CSS样式?的使用技巧和注意事项,需要的朋友参考一下 使用style 属性设置内联CSS样式。以下是语法- 语法 在这里,mystyles 是一个或多个CSS属性。用分号分隔它们。 示例 您可以尝试运行以下代码以为HTML中的元素实现内联CSS样式-
-
react中,行内样式backgroundImage里的url想用@符号,该怎么写? 我在vite.config.js中配置了alias 如果在css文件中,一切正常 但是现在有个需求,需要在行内样式里写backgroundImage,但里面的url用@符号的话,并不会被解析,而是原封不动的变成字符串@ 所以该怎么写,才能让@符号被解析为路径呢?
-
问题内容: 如果我的html中包含以下内容: 这在我的CSS样式表中: 是否可以使用javascript / jquery删除所有内联样式并仅保留css样式表指定的样式? 问题答案: 要么 要使其更小一些,请尝试以下操作: 这应该可以加快速度,因为它会检查div是否具有样式属性。 无论哪种方式,如果您有大量的div,这都可能需要一些时间来处理,因此您可能要考虑使用JavaScript以外的其他方法
-
问题内容: 为了遵守python样式规则,我将编辑器设置为最多79个cols。 在PEP中,建议在方括号,括号和花括号内使用python的隐含延续。但是,当我达到col限制时处理字符串时,它会变得有些奇怪。 例如,尝试使用多行 将返回 这有效: 由于它返回以下内容: 但是,当该语句缩进几个块时,这看起来很奇怪: 如果尝试缩进第二行: 您的字符串结尾为: 我发现解决这个问题的唯一方法是: 我更喜欢它
-
问题内容: 是否有可能使用内联样式的伪类? 例: 我知道上述HTML不能正常运行,但是有类似的东西吗? 附言:我知道我应该使用外部样式表,并且可以。我只是好奇是否可以使用内联样式来完成。 问题答案: 不,这是不可能的。在使用CSS的文档中,内联属性只能包含属性声明。样式表中每个规则集中出现的同一组语句。根据样式属性规范: style属性的值必须匹配CSS 声明块(不包括定括号)的内容的语法,其声明

