css - vite搭配react,行内样式backgroundImage的url如何用@符号?
react中,行内样式backgroundImage里的url想用@符号,该怎么写?
<div style={{ backgroundImage: "url('@/assets/1.jpg')" }}>asdsa</div>我在vite.config.js中配置了alias
resolve: { alias: { "@": path.resolve(__dirname, "./src") } },如果在css文件中,一切正常
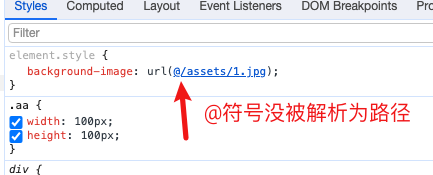
.aa{background-image:url('@/assets/1.jpg');width:100px;height:100px;}但是现在有个需求,需要在行内样式里写backgroundImage,但里面的url用@符号的话,并不会被解析,而是原封不动的变成字符串@
所以该怎么写,才能让@符号被解析为路径呢?
共有2个答案
<div style={{ backgroundImage: `url(${require('@/assets/1.jpg')})` }}>asdsa</div>如果vite不支持require那就只能import导入图片代替require那部分
如果你在 Vite 配置中已经设置了别名 "@",那么在 React 组件的行内样式中,你应该可以使用这个别名来引用你的图片。你给出的代码示例中,url() 函数中的 "@" 符号不会被解析为路径,而会原封不动地被输出。这是因为 JavaScript 无法解析 "@" 符号,因此它被当作字符串处理。
为了解决这个问题,你可以使用 JavaScript 的字符串模板语法(template literals)来包围你的 URL,这样 "@" 符号就会被解析为路径。具体做法如下:
<div style={{ backgroundImage: `url(@${require('@/assets/1.jpg')})` }}>asdsa</div>在这里,url(@${require('@/assets/1.jpg')}) 是一个字符串模板,@ 符号被解析为路径,require() 函数用于加载图片文件。注意,由于 require() 函数需要一个模块路径,所以你需要确保你的图片文件在正确的路径下。
然而,这种方法有一个缺点:每次组件加载时,都需要重新加载图片。如果你希望图片在组件加载时只加载一次,你可以考虑将图片的 URL 存储在一个状态变量中,然后在样式中使用这个变量。例如:
import { useState } from 'react';import image from '@/assets/1.jpg'; // 假设你的图片文件在这里function MyComponent() { const [imageUrl, setImageUrl] = useState(null); useEffect(() => { setImageUrl(require('@/assets/1.jpg').default); }, []); // 在组件加载时设置图片 URL return ( <div style={{ backgroundImage: `url(${imageUrl})` }}>asdsa</div> );}在这个例子中,我们使用 useState 和 useEffect 钩子来在组件加载时设置图片 URL。useEffect 钩子的依赖数组是空的,这意味着这个钩子只会在组件加载时运行一次。
-
问题内容: 我正在尝试访问静态图像以在React 的内联属性中使用。不幸的是,我已经干了如何做到这一点。 通常,我认为您只是这样做如下: 这适用于标签。有人可以解释两者之间的区别吗? 例: 效果很好。 谢谢! 问题答案: backgroundImage属性内的花括号错误。 可能您正在将webpack与图像文件加载器一起使用,因此Background应该已经是一个String了: 您还可以使用以下E
-
我正在尝试访问一个静态图像,以便在React中的内联属性中使用。不幸的是,我已经不知道该怎么做了。 一般我以为你刚才是这样做的: 这适用于标记。有人能解释一下这两者的区别吗? 示例: 工作正常。 谢谢!
-
问题内容: 我非常喜欢React中的内联CSS模式,并决定使用它。 但是,您不能使用和类似的选择器。那么,在使用内联CSS样式时实现悬停时高亮显示的最佳方法是什么? 该有一个状态,并将其作为道具的链接。但是,(我的方式来实现它)包裹的,以便它可以设置并给它。不过,这会使事情有些复杂(例如,包裹在行为上与有所不同)。 有没有更简单的方法? 问题答案: 我处于同样的情况。确实像在组件中保留样式的模式,
-
我非常喜欢React中的内联CSS模式,并决定使用它。 但是,不能使用和类似的选择器。那么,在使用内联CSS样式时,实现悬停高亮显示的最佳方法是什么? #reactjs的一个建议是使用一个可点击的
-
使用行内元素定位,元素换行,首字符,不显示对应的样式。 怎么做才让子元素有下滑线。 代码样式 效果显示:
-
这里需要再强调一下:Redux 和 React 之间没有关系。Redux 支持 React、Angular、Ember、jQuery 甚至纯 JavaScript。 尽管如此,Redux 还是和 React 和 Deku 这类库搭配起来用最好,因为这类库允许你以 state 函数的形式来描述界面,Redux 通过 action 的形式来发起 state 变化。 下面使用 React 来开发一个 t

