问题:

javascript - web怎么实现在图片上绘制多边形且可编辑?
皇甫宇定
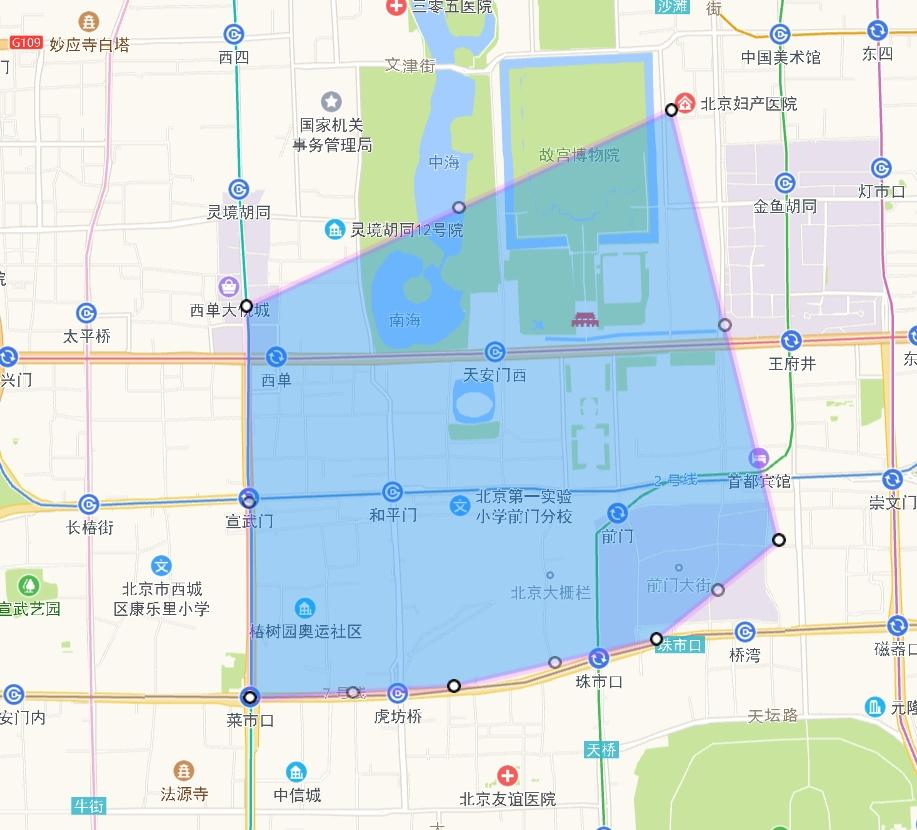
效果类似高德这种的: 
共有1个答案
曹钊
可以使用fabric.js,这里有别人开发的案例,可以参考下
https://www.jianshu.com/p/d6d924eb5cf7
类似资料:
-
问题内容: 我需要知道如何在画布上绘制多边形。不使用jQuery或类似的东西。 问题答案: 使用和创建一个路径:
-
问题内容: 关闭。 此问题不符合堆栈溢出准则。它当前不接受答案。 想改善这个问题吗? 更新问题,使其成为Stack Overflow 的主题。 6年前关闭。 改善这个问题 我想用Java绘制图形(节点和边)。但是,由于我不知道该怎么做,因此在开始之前我想寻求一些建议。 我应该怎么做? 使用Graphics2D包,对吗? 节点的标签怎么样?我应该使用诸如drawString之类的东西并手动处理所有“
-
问题内容: 我正在尝试绘制这样的多边形: 我希望得到以下输出: 为什么仍然是零?还有另一种方法将填充的多边形绘制到数组吗? 问题答案: 这是一个奇怪的结果。我发现,如果您颠倒了点的顺序,则会绘制出完整的图形。换一种说法: 这是一个测试程序: 例子:
-
我能够创建一个窗口,并清除到所需的颜色。但无法在左下角绘制正方形。
-
在片段中绘制该图像的最佳方式是什么(所有矩形都应该使用屏幕的整个宽度,高度应该以特定的dp度量)?显然需要画矩形,但我不知道如何在下面的灰色大矩形上画白色和黄色的矩形。同样,使用相同的片段java类,而不是创建一个新的,可以实现这一点吗?
-
1.手机版 编辑方法:选择发送的图片-编辑 2.电脑版 编辑方法:选择要发送的图片-编辑

