javascript - echarts 仪表盘怎么设置数据上下滚动特效?
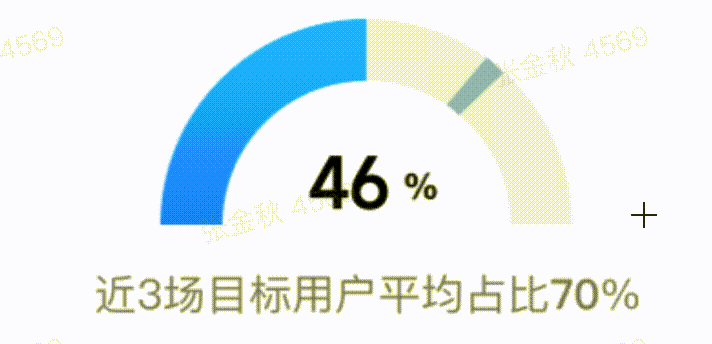
echarts 仪表盘怎么设置数据上下滚动特效?
ui效果
共有2个答案
应该实现不了,echarts中仪表盘可以开启detail.valueAnimation开启数字动画,但只是数字在不停改变,没有这种上下滚动特效。
这些部分可以使用html元素实现,盖在仪表盘的上面,来模拟类似效果
ECharts 的仪表盘(Gauge)不直接支持数据上下滚动特效。它主要用于展示数据的状态或趋势,通常以固定的方式显示。不过,可以使用一些特殊的图表或插件来实现这种效果。
要实现这种特效,可以考虑使用其他图表类型或组件,例如条形图或列表视图,来呈现数据的变化。这些图表类型通常支持更丰富的交互效果,并且可以更容易地实现数据滚动效果。
如果一定要使用 ECharts 的仪表盘来呈现数据滚动效果,可能需要自行开发一些自定义的逻辑。例如,可以通过定时更新数据并重新渲染图表来实现滚动效果。但是需要注意,这种方式可能会增加开发难度和复杂性。
另外,需要注意的是,特效的实现方式会受到 ECharts 版本和具体使用环境的影响。建议查阅 ECharts 的官方文档以获取最新的信息和示例代码,或者参考社区提供的开源项目和代码示例。
-
echaets柱状图 每一列多项展示 但是有空值时 怎么让图表依旧保持居中?
-
本文向大家介绍javascript实现无缝上下滚动特效,包括了javascript实现无缝上下滚动特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了javascript实现无缝上下滚动的代码,分享给大家供大家参考,具体内容如下 js实现上下无缝滚动的原理是这样的: 1、首先给容器设定高度或宽度,然后overflow:hidden; 2、容器高度设定后,内容超出则被隐藏。 3、改变容器的s
-
如何让鼠标滚轮默认滚动方式为横向。列表是横向显示的,需要按住shift才能横向滚动。 使用js监听滚轮事件修改X轴滚动条实现,但是不太流畅
-
工具扩展主要体现在项目仪表盘上。 仪表盘 在仪表盘,可以找到各种实用的小部件: 欢迎部件:显示San CLI UI欢迎窗口及简要功能介绍。 终止端口部件:输入本地启动的端口,点击终止即可执行终止本地端口命令。 运行任务部件:在运行任务部件中,配置一个任务,比如 start 任务,就可以快捷地运行start任务了。“运行任务”部件支持配置多个,也即可以配置多个不同任务同时运行。 新闻部件:在新闻部件
-
主要内容:默认仪表盘登录Jira时,将出现的第一个屏幕是仪表盘。仪表盘只能由管理员自定义,管理员可以根据角色访问Jira。 管理员甚至可以更改颜色和Jira徽标。 您可以创建多个仪表盘,帮助您在不同的图表中组织项目,分配和成果。 默认仪表盘 可以在默认仪表板中添加小工具,也可以配置默认仪表板。还可以配置仪表板的布局,例如多个列。对默认仪表板所做的所有更改也将反映当前使用默认仪表板的用户的仪表板中的更改。例如,“管理”
-
echarts 5.5.0,我想当鼠标在图标在单击或双击时能复制x轴上的值。 如图当点击红色位置的时候,我想将左侧的281.11数值写入粘贴板。 这是我的代码 请帮帮我,谢谢。 搜索相关问题,未找到答案

