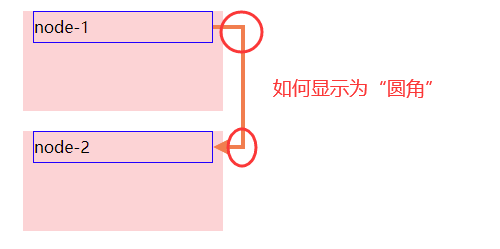
javascript - leader-line划线,使用 grid 模式,如何让折线有圆角?

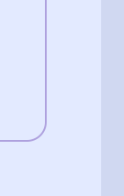
就像这样的圆角

代码如下:
https://codepen.io/qingyun1029/pen/JjwxrmE
共有2个答案
搬运一下:
https://codepen.io/mablevi/pen/XWoOZmv
参考:
https://github.com/anseki/leader-line/issues/283
{ shape: "rect", radius: 10}leader-line:radius。
-
页面采用flex上下布局, 上面高度固定,下面通过 flex: 1; 自动撑开, 然后 overflow-y: auto; 超出显示滚动条; 需要通过 leader-line 划线的内容主要在下面部分, 所以滚动后需要通过 position() 来更新线条位置,现在遇到如下问题: 滚动到最下面,划线会覆盖在上面的内容; 滚动页面后,折线grid的圆角就失效了,该如何处理呢? 问题一: 问题二: d
-
折线图是在一条线上绘制数据点的展现方式。通常用于显示趋势数据或两个数据集的比较。 new Chart(document.getElementById("chartjs-0"),{"type":"line","data":{"labels":["January","February","March","April","May","June","July"],"datasets":[{"label":
-
折线图用于将信息显示为由直线连接的一系列数据点。 数据点表示两个值,一个沿水平轴绘制,另一个沿垂直轴绘制。 例如,食物项目的流行度可以绘制为折线图,使得食物项目沿x轴表示,并且其流行度沿y轴表示。 本章详细介绍了折线图。 折线图方法 在继续绘制折线图之前,我们应该了解dc.lineChart类及其方法。 dc.lineChart使用mixins来获取绘制图表的基本功能。 dc.lineChart使
-
折线图用于绘制基于线的图表。 在本节中,我们将讨论以下类型的基于行的图表。 Sr. No. 图表类型/描述 1 Basic line 基本折线图。 2 With visible points 带有可见数据点的图表。 3 Customizable background color 图表与自定义的背景颜色。 4 Customizable line color 带自定义线条颜色的图表。 5 可自定义的轴
-
折线图用于绘制基于线/样条曲线的图表。 在本节中,我们将讨论基于线和样条曲线的不同类型的图表。 Sr.No. 图表类型和描述 1 Basic line 基本折线图。 2 带数据标签 带有数据标签的图表。 3 Time series, zoomable 带有时间序列的图表。 4 Spline with inverted axes 具有反转轴的样条图。 5 Spline with symbols 样条
-
折线图或折线图将信息显示为由直线段连接的一系列数据点(标记)。 折线图显示数据在相同时间频率下的变化情况。 本章演示了如何使用JFreeChart从给定的业务数据集创建Line Chart 。 业务数据 以下示例绘制折线图,以显示从1970年开始的不同年份开设的学校数量的趋势。 鉴于数据如下 - 年 学校数量 1970 15 1980 30 1990 60 2000 120 2013 240

