javascript - canvas绘制折线产生锯齿1px模糊?
我百度过,一般解决方案便是放大缩小或者添加 0.5px 但是始终没有解决。
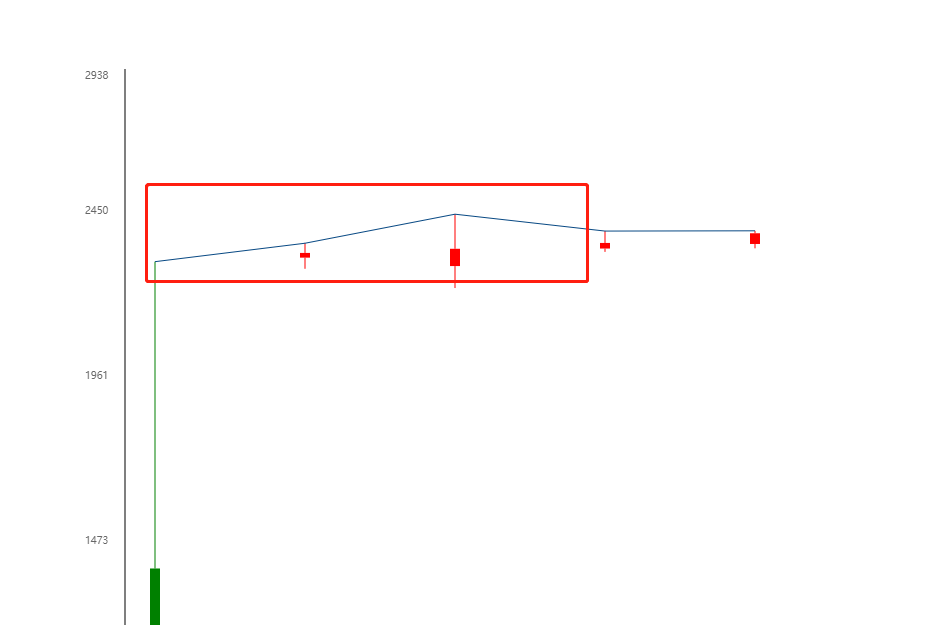
�� K线图 这是复现例子。
我曾尝试过:
- 关于canvas绘制1像素出现模糊的原因及解决方法
- 关于canvas2D绘图出现锯齿现象的解决方案探讨或心得交流
等相关例子,但是始终没有解决 不知道如何解决折现模糊问题

共有5个答案
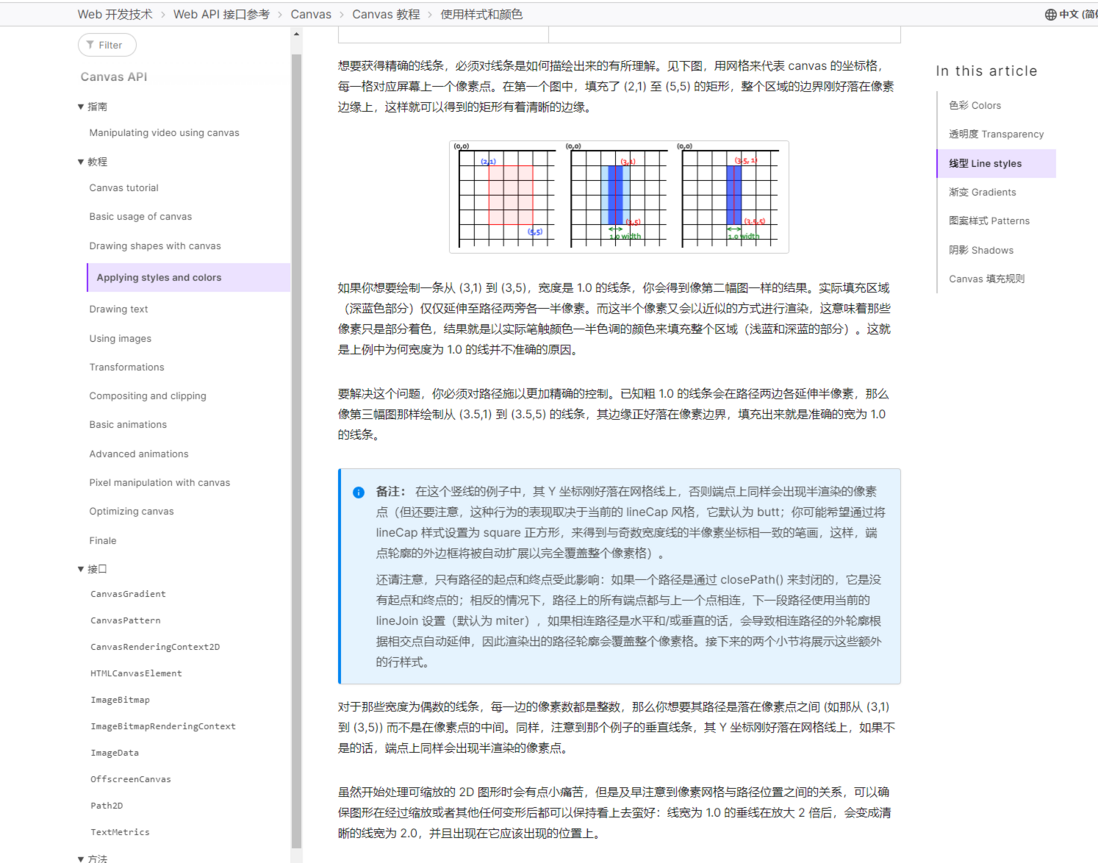
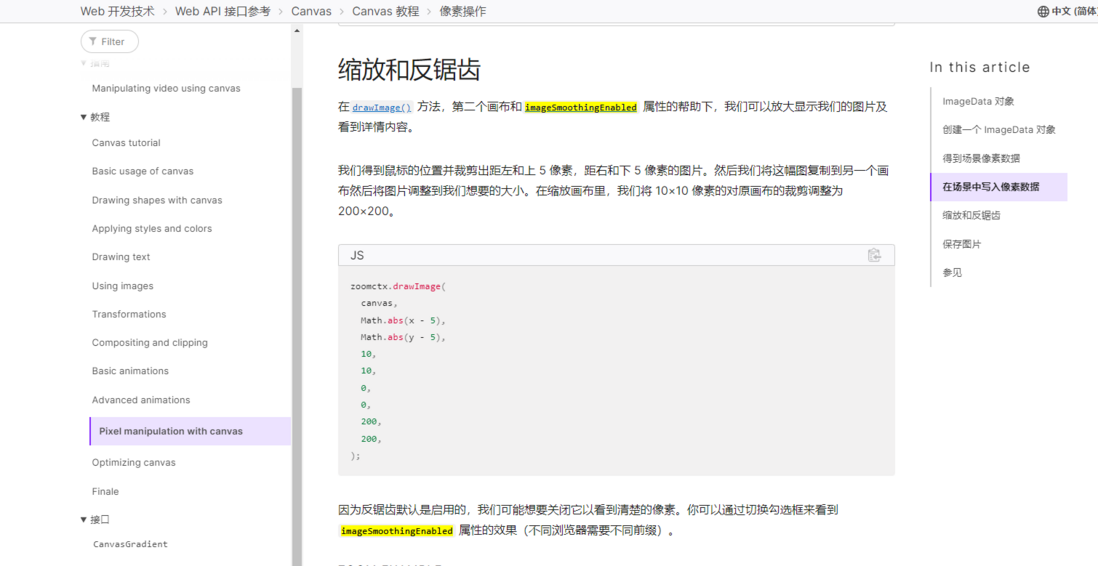
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/T...
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/T...
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/T...
看下MDN对canvas 的 像素的解释,不知道能不能帮到你
可以关闭反锯齿试下呢
const ctx = canvas.getContext('2d');ctx!.translate(0.5, 0.5);这个需要根据你的设备DPI和设备分辨率来的, 比如你的设备是 375 667 DPI为2,画布全屏显示。那么你应该把画布的大小设为750 & 1334。然后用css将画布显示大小设置为 375 667 这样两个物理像素显示一个逻辑像素,可以达到高清显示的效果
我记得好像哪一篇文章讲过,
将图形旋转 1deg,
旋转能对抗锯齿?
尝试了一下,
2倍放大情况下 1deg 效果不明显
1倍标准情况下 1deg 效果不错,就是旋转比较大,改为 0.1 还行
捂脸... (*/—*)
一种高清化方案,canvas 的元素宽高假如为 400,300.
在 canvas 内部尺寸设置为 800,600. 画线宽度为 2。
-
本节,通过反复连接直线子路径绘制锯齿线,我们来介绍路径。 图1-9 绘制锯齿线 绘制步骤 按照以下步骤绘制一条锯齿线: 1. 定义2D画布并初始化锯齿参数: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d
-
问题内容: 在swing应用程序中,我使用来自定义文本。这是一个示例: 在同一应用中,一个 文本http://img525.imageshack.us/img525/4928/drawstringsample.jpg ,我正在使用渲染文本。这是一个示例: 替代文本http://img28.imageshack.us/img28/1134/jtextpanesample.jpg 您能注意到较低的样本
-
在学习渲染的旅途中,你可能会时不时遇到模型边缘有锯齿的情况。这些锯齿边缘(Jagged Edges)的产生和光栅器将顶点数据转化为片段的方式有关。在下面的例子中,你可以看到,我们只是绘制了一个简单的立方体,你就能注意到它存在锯齿边缘了: 可能不是非常明显,但如果你离近仔细观察立方体的边缘,你就应该能够看到锯齿状的图案。如果放大的话,你会看到下面的图案: 这很明显不是我们想要在最终程序中所实现的效果
-
主要内容:示例可以使用类的方法在图像上绘制多段线。 以下是此方法的语法。 该方法接受以下参数 - mat - 表示要在其上绘制矩形的图像的对象。 pts - 包含类型的对象的对象。 isClosed - 指定折线的布尔型类型的参数是否为关闭的。 color - 表示矩形颜色的标量对象(BGR)。 thickness - 表示矩形厚度的整数; 默认情况下,厚度值为。 类的构造函数接受类的对象。 示例 以下程序演示
-
主要内容:示例可以使用类的方法在图像上绘制凸多段线。 以下是此方法的语法。 该方法接受以下参数 - mat - 表示要在其上绘制矩形的图像的对象。 points - 一个对象,表示要在其间绘制凸多段线的点。 color - 表示矩形颜色的标量对象(BGR)。 类的构造函数接受类的对象。 示例 以下程序演示如何在图像上绘制凸多段线并使用JavaFX窗口显示它。 在执行上述程序时,您将得到以下输出 -
-
我试图写一个程序,把传入的USB数据到一个线图。我这样做的方法是在画布上画一串连接所有数据点的直线。问题是得到的线条不平滑,如下所示: 我尝试使用Graphics Context的方法,但这只会使情况变得更糟。我还尝试更改行帽和行联接参数,但没有太大帮助。 在JavaFX图形上下文中玩“连接点”有更好的方法吗?也许用贝塞尔曲线?如果有,那么请让我知道。

