javascript - leader-line划线,z-index较高的问题?调用position()后,失去圆角的问题?
页面采用flex上下布局, 上面高度固定,下面通过 flex: 1; 自动撑开, 然后 overflow-y: auto; 超出显示滚动条;
需要通过 leader-line 划线的内容主要在下面部分, 所以滚动后需要通过 position() 来更新线条位置,现在遇到如下问题:
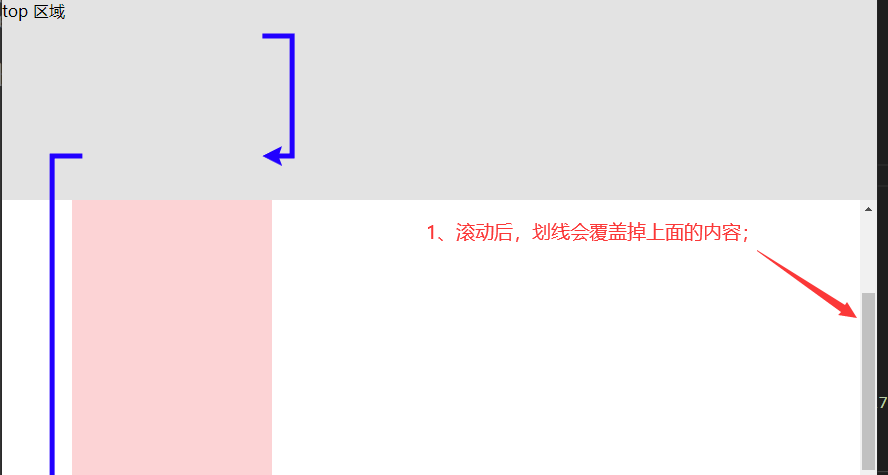
- 滚动到最下面,划线会覆盖在上面的内容;
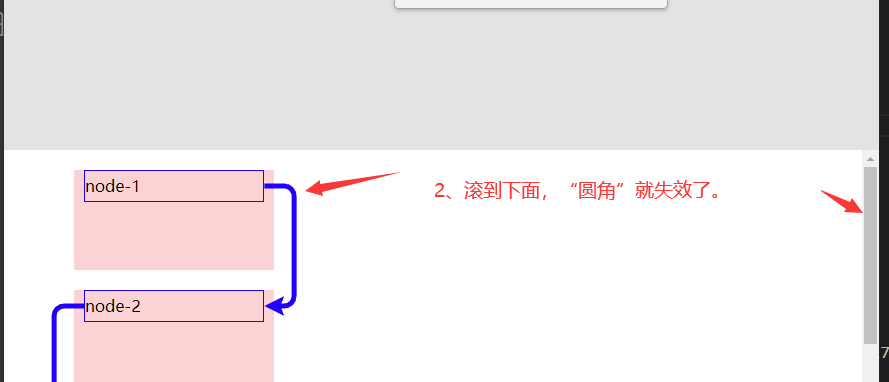
- 滚动页面后,折线
grid的圆角就失效了,该如何处理呢?
问题一:
问题二:
demo 地址: https://codepen.io/qingyun1029/pen/JjwxrmE
链接打不开,直接复制如下内容,保持为 html 文件即可:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html, body{ height: 100%; overflow: hidden; margin: 0; border: 0; padding: 0; } .wrapper{ height: 100%; overflow-y: hidden; display: flex; flex-direction: column; } .top{ height: 200px; background: #e3e3e3; } .content{ height: 0; flex: 1; overflow-y: auto; padding: 0 50px; } .node-warpper{ background: rgba(255, 0, 0, 0.172); margin: 20px; } .node{ border: 1px solid blue; height: 30px; line-height: 30px; margin: 10px; } </style></head><body> <div class="wrapper"> <div class="top"> top 区域 </div> <div class="content" id="content"> <div class="node-warpper" style="width: 200px;height: 100px;"> <div class="node" id="node-1"> <div>node-1</div> </div> </div> <div class="node-warpper" style="width: 200px;height: 400px;"> <div class="node" id="node-2"> <div>node-2</div> </div> </div> <div class="node-warpper" style="width: 200px;height: 200px;"> <div class="node" id="node-3"> <div>node-3</div> </div> </div> <div class="node-warpper" style="width: 200px;height: 300px;"> <div class="node" id="node-4"> <div>node-4</div> </div> </div> </div> </div> <script src="https://files.cnblogs.com/files/mggahui/leader-line.min.js"></script> <script> let node1 = document.getElementById('node-1') let node2 = document.getElementById('node-2') let node3 = document.getElementById('node-3') let node4 = document.getElementById('node-4') let line1 = new LeaderLine({ start: node1, end: node2, path: 'grid', startSocket: 'right', endSocket: 'right', color: 'blue', size: 5 }) let line2 = new LeaderLine({ start: node2, end: node3, path: 'grid', startSocket: 'left', endSocket: 'left', color: 'blue', size: 5 }) let line3 = new LeaderLine({ start: node3, end: node4, path: 'grid', startSocket: 'right', endSocket: 'right', color: 'blue', size: 5 }) let showEffectName = 'draw' // 动画参数 let animOptions = { duration: 1000, //持续时长 timing: 'ease-in' // 动画函数 } line1.show(showEffectName, animOptions) line2.show(showEffectName, animOptions) line3.show(showEffectName, animOptions) let scrollView = document.getElementById('content') scrollView.addEventListener('scroll',function(){ //滚动div,更新线条位置 line1.position() line2.position() line3.position() //将折线替换成圆角 let elmsPath1 = document.getElementById(`leader-line-${idx + 1}-line-path`); elmsPath1.setAttribute('d', addArc(elmsPath1.getAttribute('d'), 10)); let elmsPath2 = document.getElementById(`leader-line-${idx + 1}-line-path`); elmsPath2.setAttribute('d', addArc(elmsPath2.getAttribute('d'), 10)); let elmsPath3 = document.getElementById(`leader-line-${idx + 1}-line-path`); elmsPath3.setAttribute('d', addArc(elmsPath3.getAttribute('d'), 10)); }, false); //将折线替换成圆角 var elmsPath = document.getElementById('leader-line-1-line-path'); elmsPath.setAttribute('d', addArc(elmsPath.getAttribute('d'), 10)); var elmsPath2 = document.getElementById('leader-line-2-line-path'); elmsPath2.setAttribute('d', addArc(elmsPath2.getAttribute('d'), 10)); var elmsPath3 = document.getElementById('leader-line-3-line-path'); elmsPath3.setAttribute('d', addArc(elmsPath3.getAttribute('d'), 10)); //替换成圆角方法 function addArc(pathData, radius) { var reL = /^L ?([\d.\-+]+) ([\d.\-+]+) ?/, newPathData, curXY, curDir, newXY, newDir, sweepFlag, arcXY, arcStartXY; function getDir(xy1, xy2) { if (xy1.x === xy2.x) { return xy1.y < xy2.y ? 'd' : 'u'; } else if (xy1.y === xy2.y) { return xy1.x < xy2.x ? 'r' : 'l'; } throw new Error('Invalid data'); } function captureXY(s, x, y) { newXY = {x: +x, y: +y}; return ''; } function offsetXY(xy, dir, offsetLen, toBack) { return { x: xy.x + (dir === 'l' ? -offsetLen : dir === 'r' ? offsetLen : 0) * (toBack ? -1 : 1), y: xy.y + (dir === 'u' ? -offsetLen : dir === 'd' ? offsetLen : 0) * (toBack ? -1 : 1) }; } pathData = pathData.trim().replace(/,/g, ' ').replace(/\s+/g, ' ') .replace(/^M ?([\d.\-+]+) ([\d.\-+]+) ?/, function(s, x, y) { curXY = {x: +x, y: +y}; return ''; }); if (!curXY) { throw new Error('Invalid data'); } newPathData = 'M' + curXY.x + ' ' + curXY.y; while (pathData) { newXY = null; pathData = pathData.replace(reL, captureXY); if (!newXY) { throw new Error('Invalid data'); } newDir = getDir(curXY, newXY); if (curDir) { arcStartXY = offsetXY(curXY, curDir, radius, true); arcXY = offsetXY(curXY, newDir, radius); sweepFlag = curDir === 'l' && newDir === 'u' ? '1' : curDir === 'l' && newDir === 'd' ? '0' : curDir === 'r' && newDir === 'u' ? '0' : curDir === 'r' && newDir === 'd' ? '1' : curDir === 'u' && newDir === 'l' ? '0' : curDir === 'u' && newDir === 'r' ? '1' : curDir === 'd' && newDir === 'l' ? '1' : curDir === 'd' && newDir === 'r' ? '0' : null; if (!sweepFlag) { throw new Error('Invalid data'); } newPathData += 'L' + arcStartXY.x + ' ' + arcStartXY.y + 'A ' + radius + ' ' + radius + ' 0 0 ' + sweepFlag + ' ' + arcXY.x + ' ' + arcXY.y; } curXY = newXY; curDir = newDir; } newPathData += 'L' + curXY.x + ' ' + curXY.y; debugger return newPathData; } </script></body></html>共有1个答案
感谢你提出的问题。根据你描述的情况,这里似乎存在两个主要的问题。我会一一分析并提供可能的解决方案。**问题一:滚动到最下面,划线会覆盖在上面的内容**这个问题可能是因为你的 `leader-line` 元素的位置可能随着页面滚动而变化。`position: sticky` 可以让元素在页面滚动时相对于视口的位置固定,但是它需要一个参考元素,默认为文档的 body。如果你的 `leader-line` 元素不是 `position: sticky`,可能就会出现这个问题。解决方案:尝试给你的 `leader-line` 元素设置 `position: sticky`,并指定其 `top`,使其相对于其最近的具有 `position: relative` 或 `position: absolute` 的父元素定位。这样,即使页面滚动,`leader-line` 的位置也会相对固定。.leader-line {
position: sticky;
top: 0;
}
**问题二:滚动页面后,折线`grid`的圆角就失效了**这可能是因为你在调用 `position()` 函数时,改变了元素的 `z-index` 或者其他 CSS 属性,导致了元素的堆叠顺序(z-order)改变,从而影响了元素的显示效果。圆角是 CSS 的 `border-radius` 属性实现的,如果元素的 z-order 较低(在页面的堆叠顺序中靠后),那么它可能会被其他元素遮盖。解决方案:首先,你需要确认是否确实有改变 `z-index` 或者其他影响元素堆叠顺序的操作。如果有,尝试撤销这些改变。另外,你也可以尝试提高 `grid` 的 `z-index` 值,以确保它始终在其他元素之上。希望这些解决方案能帮到你。如果还有其他问题或者需要进一步的解释,请随时提问。-
就像这样的圆角 代码如下: https://codepen.io/qingyun1029/pen/JjwxrmE
-
我正在创建一个导航栏,如下所示。 我想实现的主要功能有: 点击汉堡按钮时显示侧边栏。 在菜单上悬停时显示下拉列表。当指针离开下拉列表或菜单时,下拉列表应该被隐藏。 我的问题是: 显示时,菜单列表似乎出现在侧边栏的前面。我希望侧边栏位于菜单和绿色标题div的前面,但仍位于最顶端的导航栏(带有徽标的导航栏)的后面。我把它们叠错了吗 下拉列表根本不显示。我曾经尝试过做很多事情,直到我将鼠标悬停在菜单上时
-
问题内容: 我有以下带有关联上下文菜单的按钮 单击该按钮时,关联的内容在其下方显示为上下文菜单。 在IE 7以外的所有浏览器上,此功能都非常有效。在IE7中,上下文菜单(ul)显示在其下方的按钮下方。我想这可能是由于堆栈上下文如何解析这些元素。 我的CSS目前看起来像这样: 关于我在做什么错的任何想法吗? 问题答案: 我已经通过更改元素顺序解决了这一问题。我从同时包含按钮和菜单中删除了相对位置元素
-
小圆点的index一直为0,响应函数的循环体一直跳过没执行,循环体内的this永远是window,,一直找不到原因,,请问哪位大神帮忙看看 不管加什么循环体总会跳过不执行
-
实现数组去重并对重复的元素进行标记,如果重复 "isRepeat": true",否则为 "isRepeat": false" 但是函数实际输出的元素都标记为 "isRepeat": true"
-
问题内容: 我有两个绝对重叠的div元素。两者都通过CSS设置了z- index值。我使用webkit转换在屏幕外为这些元素设置动画,然后再回到屏幕上。转换后,元素不再遵守其设置值。 一旦我对它们进行webkit转换,谁能解释div元素的z-index / stack-order会发生什么?并说明如何保持div元素的堆叠顺序? 这是有关我如何进行转换的更多信息。 在转换之前,每个元素都会通过CSS

