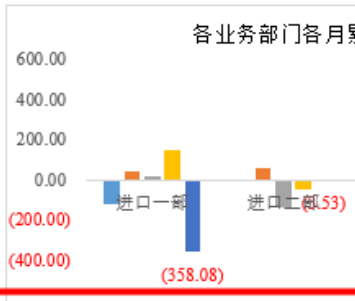
前端 - echars中左边的这个纵轴,可以改成图中这样的样式吗?

共有1个答案
具体是指什么样子呢,不过你发的效果,文档中都有
https://echarts.apache.org/zh/option.html#yAxis.axisLabel.for...
https://echarts.apache.org/zh/option.html#yAxis.axisLine
https://echarts.apache.org/zh/option.html#yAxis.axisTick
-
本文向大家介绍React的render中可以写{if else}这样的判断吗?相关面试题,主要包含被问及React的render中可以写{if else}这样的判断吗?时的应答技巧和注意事项,需要的朋友参考一下
-
宽度不定,间距相同,左对齐。
-
柱形图,当该值为0时,加最小高度,然后改造成图中的样式。单纯添加最小高度会贴着轴线而不是居中 有大佬给一下解决思路吗?
-
问题内容: 在浏览样例代码,我对此用法感到困惑: 问题答案: 如果更新已在浏览器缓存中,则强制更新。v可能是版本的缩写。
-
https://vscode.dev/,想在项目里实现这种类似功能,但是我的需求是打开本地的一个文件,可以把文件内容渲染到页面上,然后修改文件的内容,并且可以保存,他这个vscode官网就可以做到这个效果,把本地文件打开然后修改里面的内容,然后本地的文件也就被修改了,但是这个只能打开.html这种类型的文件,有办法可以连doc那种的也可以吗?有没有大佬的代码可以看一下,比较萌新
-
https://elements.envato.com/sign-in 当你查看这个CSS的时候,<style data-styled="active" data-styled-version="6.1.12"></style> 里面是什么页面,这怎么实现是,哪里能找到这个CSS文件

