javascript - 可以实现vscode网页版这个样子的吗?
https://vscode.dev/,想在项目里实现这种类似功能,但是我的需求是打开本地的一个文件,可以把文件内容渲染到页面上,然后修改文件的内容,并且可以保存,他这个vscode官网就可以做到这个效果,把本地文件打开然后修改里面的内容,然后本地的文件也就被修改了,但是这个只能打开.html这种类型的文件,有办法可以连doc那种的也可以吗?有没有大佬的代码可以看一下,比较萌新
共有3个答案
或许用 File System Access API?
用 Monaco Editor
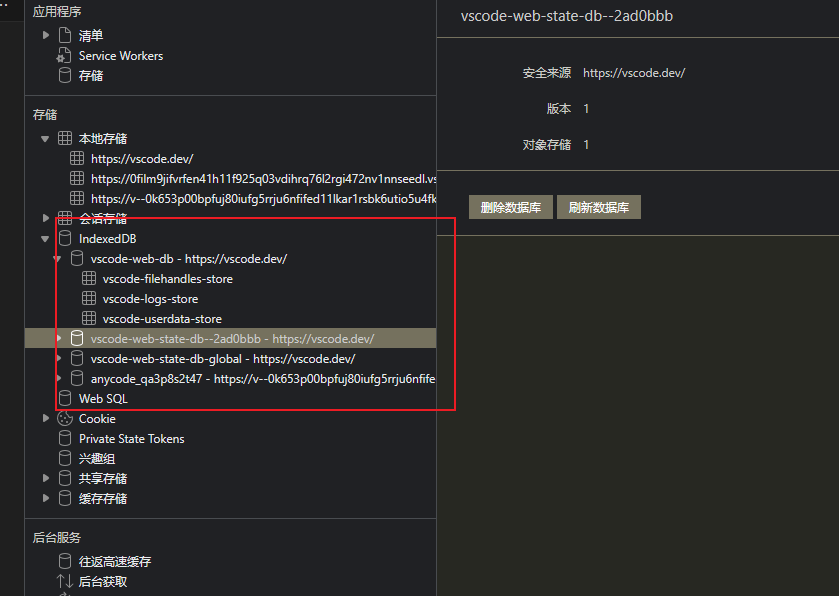
const editor = monaco.editor.create(document.getElementById('container'), { value: '加载文件...', language: 'plaintext'});document.getElementById('fileInput').addEventListener('change', function() { const file = this.files[0]; const reader = new FileReader(); reader.onload = function() { editor.setValue(reader.result); }; reader.readAsText(file);});document.getElementById('saveButton').addEventListener('click', function() { const content = editor.getValue(); const blob = new Blob([content], { type: 'text/plain' }); const url = URL.createObjectURL(blob); const a = document.createElement('a'); a.href = url; a.download = 'file.txt'; a.click();});读取与保存用的Blob于File的api, 中间用的IndexedDB数据库:
-
本文向大家介绍基于javascript实现句子翻牌网页版小游戏,包括了基于javascript实现句子翻牌网页版小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现句子翻牌网页版小游戏,供大家参考,具体内容如下 效果图: 实现思路: 考察打字能力和记忆能力的益智小游戏。 1.会先把一段文字显示 2.一小段时间后显示背面 3.输入框输入文字与文字全部对应显示正面 具体代码:
-
https://shanghai.wellingtoncollege.cn/ 每次鼠标滚轮往下一格时, 页面就会往下滑动固定高度的一页, 这种效果是怎么实现的?
-
要求是这样的(目前的话换行单选多选判断换行展示已经处理完了): 但是现在有个问题就是选项的个数问题,选项最多是9个(也就是从A~I),最少是3~4个(判断的选项就是两个,但是若遇到判断就换行了,倒是不用太操心),选项个数不固定每题的宽度就不固定,宽度不固定列数就不固定,列数有影响到了行数,但又要求每列得对齐。 大致就是: 1.选项个数不固定 2.支持横排、竖排的切换 3.每列得对齐 所以想问问各位
-
中间的那个细条
-
非微信环境网页可以实现微信登录吗?
-
本文向大家介绍JavaScript计算器网页版实现代码分享,包括了JavaScript计算器网页版实现代码分享的使用技巧和注意事项,需要的朋友参考一下 JavaScript网页计算器代码,该计算器是用DW写的! HTML篇 CSS篇 JavaScript篇 关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教

