数据可视化 - 如何自定义图表中的图例的图像和颜色?
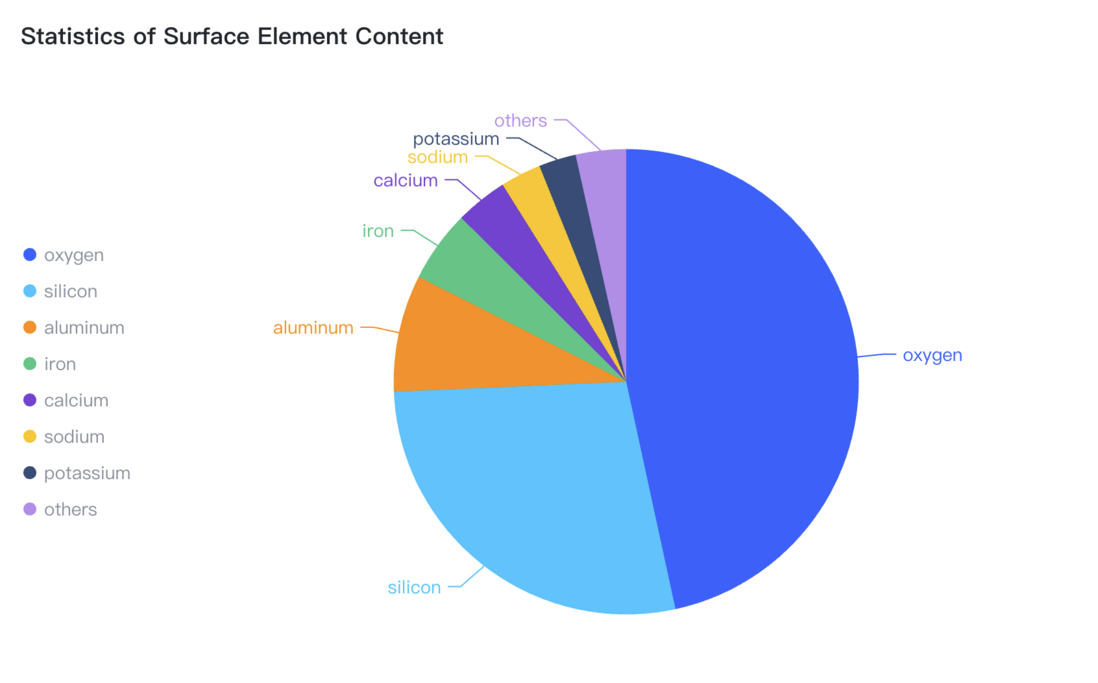
类似 (https://www.visactor.io/vchart/demo/pie-chart/basic-pie)这样的饼图,图例的图像、颜色、内容可以自定义?如何自定义配置?
共有1个答案
要自定义饼图中的图例图像和颜色,您可以使用 Chart.js 和 D3.js 库来实现。
以下是一些可能的配置选项:
legend: { display: true, position: 'top', labels: { useDefStyle: false, boxColor: "#666", //图例方块的背景色 textColor: "#000", //图例方块里面的文字的颜色 fontSize: 14, //图例方块里面的文字的大小 fontFamily: "sans-serif", //图例方块里面的文字的字体 padding: 5, //图例方块里面文字和边框的距离 borderRadius: 3, //图例方块的边框的圆角 boxWidth: 18, //图例方块的宽度 boxHeight: 18, //图例方块的高度 cornerRadius: 2 //图例方块的边框的圆角 }}以上是 Chart.js 的配置方式,但 Chart.js 不支持自定义图例的图像,只能通过颜色和文字进行设置。
如果你需要更复杂的自定义,如自定义图例的图像,你可能需要使用 D3.js,但 D3.js 的学习曲线较陡峭,可能需要花费更多的时间和精力。在 D3.js 中,你可以通过 SVG 路径或 base64 图像来设置图例。
如果你想在图表上显示更多的自定义内容,可能需要结合其他 JavaScript 库,例如 jQuery 或者直接使用 HTML 和 CSS。
-
我正在创建一个自定义的ImageView,它将我的图像裁剪成一个六边形形状,并添加一个边框。我想知道我的方法是正确的还是我的做法是错误的。有一堆自定义库已经这样做了,但没有一个开箱即用的形状,我正在寻找。话虽如此,这更多的是一个关于最佳实践的问题。 您可以在这个要点中看到完整的类,但主要问题是这是否是最好的方法。我觉得不对,部分原因是一些神奇的数字,这意味着它可能会在某些设备上搞砸。 下面是代码的
-
类似 (https://www.visactor.io/vchart/demo/pie-chart/basic-pie)这样的饼图,label的文字内容、颜色、布局可以按照自定义的需求调整吗?能够支持到什么粒度?应该怎么配置调整?
-
描述 (Description) 您可以分别使用data-option-icon , data-option-color和data-option-image属性在智能选择上定义自定义图标,颜色或图像。 例子 (Example) 以下示例演示了在Framework7中自定义图标,颜色和图像中使用智能选择 - <!DOCTYPE html> <html> <head> <meta n
-
英文原文:http://emberjs.com/guides/views/customizing-a-views-element 视图在页面上表现为一个单一的DOM元素。通过修改tagName属性,可以改变视图生成的元素的类型。 1 2 3 App.MyView = Ember.View.extend({ tagName: 'span' }); 另外,还可以通过设置一个字符串数组到clas
-
我通过图像视图显示了程序中的图标。按下按钮时,黄色图标应变为红色。我尝试了所有方法,但没有一个有效。...背景颜色...他把图像视图变成红色,呈全正方形。我只想让图标改变颜色。这是非常困难的'请帮忙。谢谢。 我的代码:
-
我需要使用javaFX2执行以下操作: 1-)加载图像并使用imageView显示。[好的] 2-)右键单击并选择“添加节点”选项,屏幕上将出现一个黑色圆圈,您可以将圆圈拖动到图像的任何位置。[好的] 3-)使用鼠标的滚轮放大或缩小图像视图,在图像上提供“缩放感觉”。[确定] 3.1-)但是,每次缩放图像时,我都希望我的圆圈遵循缩放比例,这意味着它们不能保持在屏幕的相同位置。[不知道] 我的问题是

